
컴포넌트 랜더링은 본인의 state가 바뀔때, 부모의 리랜더링이 일어날때, 그리고 prop이 일어날 때
reactMemo를 활용해서 DiaryEditor 컴포넌트 최적화

이렇게 저번시간에 사용한 React.memo로 감싸주는 방법도 있지만
아래로 현재 80줄이나 있는 코드를 감싸면 헷갈리기도하고, 보이지도 않는다.
그럴 때 사용할 수 있는 방법
export default React.memo(DiaryEditor);React.memo로 묶인 DiaryEditor를 export 하겠다 라는 뜻이기때문에
아래 export부분을 묶어주는게 훨씬 간단하고 가독성 좋게 사용할 수 있다.
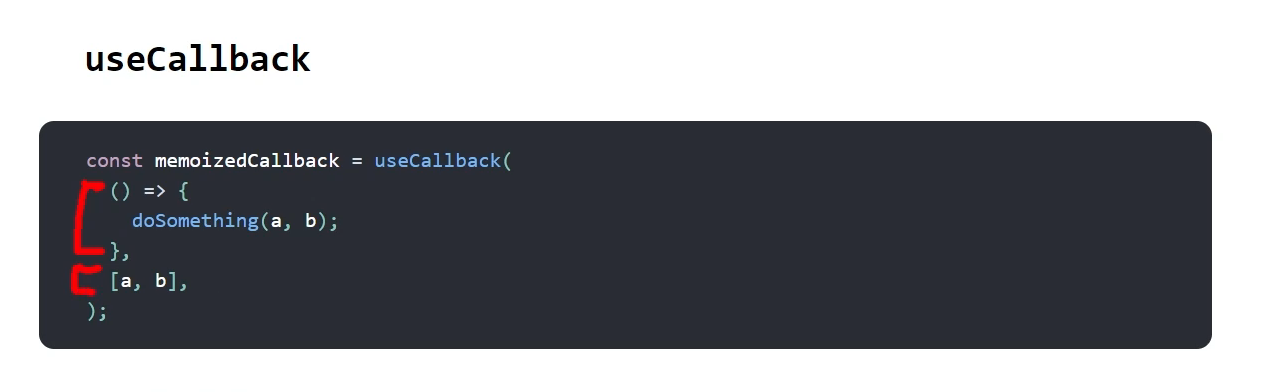
useCallback

useEffect, useMemo와 비슷해보이는 이건
메모이제이션된 콜백을 반환한다.
두번째 인자로 전달한 디펜던시어레이가 변화하지않으면 첫번째 콜백함수를 계속 사용할 수 있는 Hook
onCreate함수가 다시 생성되지 않도록 useCallback 적용
const onCreate = (author, content, emotion) => {
const created_date = new Date().getTime();
const newItem = {
author,
content,
emotion,
created_date,
id: dataId.current
}
dataId.current += 1;
setData([newItem, ...data]);
};↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
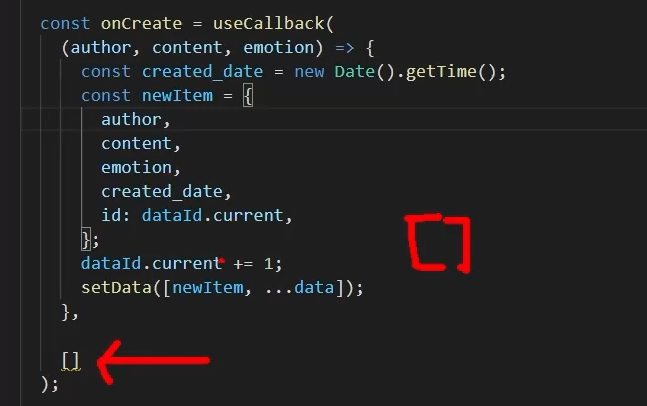
const onCreate = useCallback((author, content, emotion) => {
const created_date = new Date().getTime();
const newItem = {
author,
content,
emotion,
created_date,
id: dataId.current
}
dataId.current += 1;
setData([newItem, ...data]);
},[]);useCallback으로 감싸고, 두번째인자로는 아무것도 전달하지 않았다.
첫번째 인자로 전달하는 콜백함수(다이어리에디터) 작성완료를 눌렀을 때 데이터를 추가하는 함수가되고, 두 번째 인자로는 depth를 전달하는데 mount되는 시점에 한 번만 만들고 이후로는 첫 번째 만들었던 함수만 계속 재사용

useCallback이 잘 임포트됐나 꼭 확인하기



원래는 삭제하면 DiaryEditor 가 랜더링 됐는데 이제는


랜더링이 또 되지 않는다
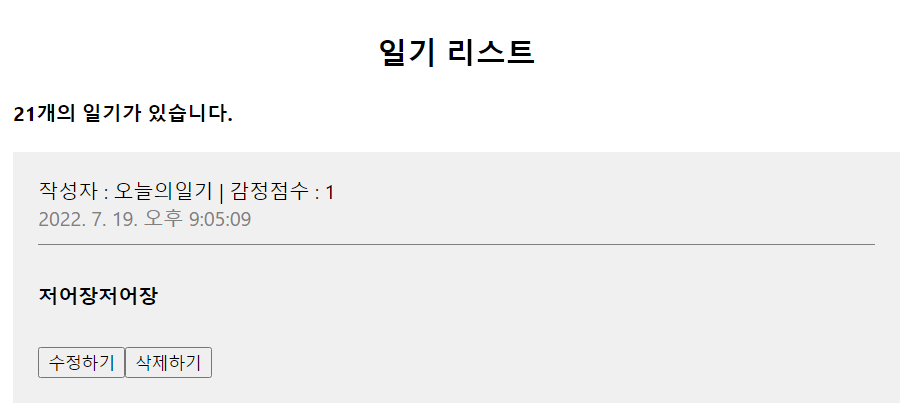
그러나 글을 새로 등록하면


useCallback 내 파라미터 데이터 state가 빈 배열이었기 때문에 이전글들이 다 사라지고 새로 쓴글 1개만 남는다
setData([newItem, ...data]);...data에 빈배열이 들어가게 됐기때문
최신의 데이터 state값을 참고할 수 없게된다.
이럴땐 함수형 업데이트를 활용해야한다
함수형업데이트
이전에는 setData 상태변화함수에 값을 전달했다. 그리고 전달한 값이 새로운 state의 값으로 바뀐다 였는데
새로운 state로 바뀌었던 그 값대신 함수로 전달할 것
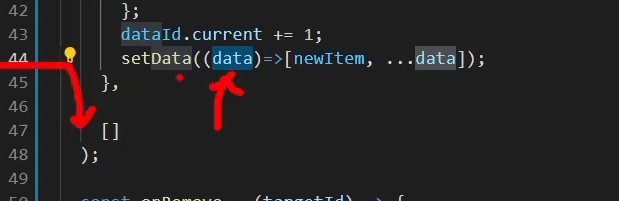
setData((data) => [newItem, ...data]);
이렇게 set State 함수에 함수를 전달하는걸 함수형 업데이트라고 표현함

이렇게하면 dependency array를 비워도 항상 최신의 state를 인자를 통해서 참고할 수 있게된다

그러면 이제 다이어리 작성할때는 기존 데이터를 가져오고
삭제를 해도 DiaryEditor는 리랜더링 되지않는다
useCallback을 이용한 함수의 재생성과 함수를 재생성하면서 항상 최신의 state를 참조할 수 있도록 도와주는 함수형 업데이트를 사용해보았다.
뒤로갈수록.. 넘모 복잡한 리액트 임포트 @.@
참고 :
- 한 입 크기로 잘라먹는 리액트
'개발 > Javascript' 카테고리의 다른 글
| [React] 상태변화 로직 분리하기 (0) | 2022.07.21 |
|---|---|
| [React] 최적화 마지막 (0) | 2022.07.20 |
| [Javascript] 숫자 출력 함수 / 나머지 매개변수 (0) | 2022.07.19 |
| [React] 최적화2 - 컴포넌트 재사용 (0) | 2022.07.14 |
| [React] 최적화 - 연산 결과 재사용 (0) | 2022.07.13 |
