

화면작업도중 버튼클릭시 event.target.value로 아무 값도 들어오지 않고있었다. 혹시나해서 event.currentTarget.value를 적었더니 알맞은 값이 들어오고있었다. 문제는 해결되었지만 왜?
왜? 어떤상황에서는 currentTarget을 쓰고 어떤 상황에는 target을 쓰는지 궁금해졌다.
currentTarget vs target
const propsButtonCheckWho = (event) => {
console.log(event.currentTarget)
console.log(event.currentTarget.value)
console.log(event.target)
console.log(event.target.value)
}
...JSX리턴문
<Box
value="plate1"
component="button"
className="LicensePlate"
onClick={propsButtonCheckWho}
>
<T className={classNames(value === 'plate1' && 'current')}>123가 2456</T>
</Box>일단 두 차이점을 알기위해 어떤걸 가리키고 있는지 알고싶었다.
Box와 T는 MUI라이브러리를 쓰고있기때문에 태그이름이 HTML기본태그와 이름이 다른것.
T는 Typography를 as T를해서 사용하고있다.
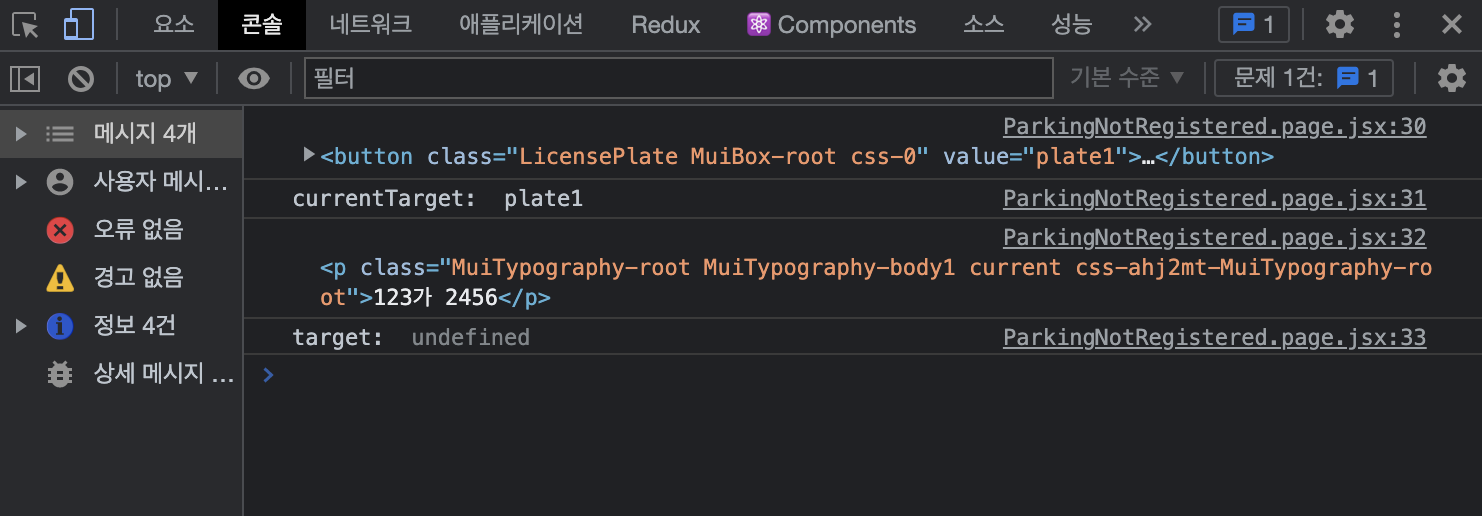
무튼 저 onClick이벤트를 확인해보면

이런식으로 서로 다른 태그를 가리키고 있는걸 확인할 수 있었다.
mdn을 확인해보니
currentTarget: 현재 이벤트 핸들러가 연결된 객체를 나타내는 입니다 .
target: Event 인터페이스의 target 속성은 이벤트가 발생한 대상 객체를 가리킵니다.
라고 설명하고있다. 무슨말인지 아리까리 해서 좀더 읽어보니 target문서에
버블링과 캡처링 단계에서는 Event.currentTarget과 다를 수 있습니다. 라고 적혀있었다.
그럼 여기서 또 궁금증이 생긴다.
버블링과 캡처링은 뭐지..
버블링?
한 요소에 이벤트가 발생할때 요소에 할당된 핸들러가 동작하고 이어서 부모 요소의 핸들로가 작동한다. 가장 최상단에 있는 조상 요소를 만날 때까지 이 과정을 반복하며 요소 각각에 할당된 핸들러가 동작한다.
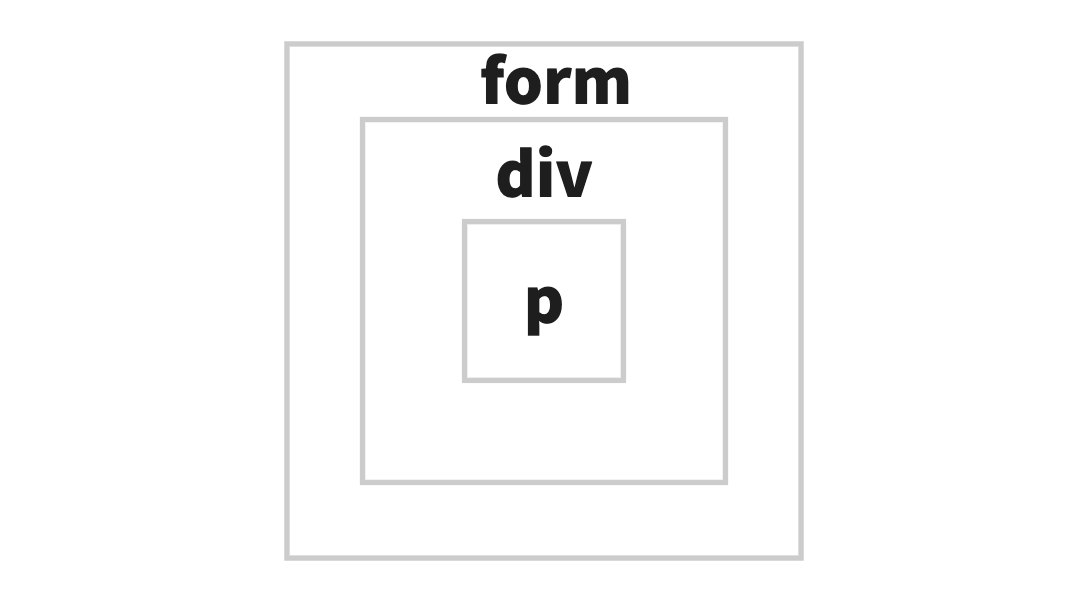
<form onclick="alert('form')">FORM
<div onclick="alert('div')">DIV
<p onclick="alert('p')">P</p>
</div>
</form>위와 같은 태그에서 p를 클릭하게되면

1. <p>에 할당된 onclick 핸들러가 동작한다.
2. <div>에 할당된 onclick 핸들러가 동작한다.
3. <form>에 할당된 onclick 핸들러가 동작한다.
4. document 객체를 만날때까지 해당되는 핸들러들이 동작한다.
이런 흐름을 '이벤트 버블링’이라고 부른다. 이벤트가 제일 깊은 곳에 있는 요소에서 시작해 부모 요소를 거슬러 올라가며 발생하는 모양이 마치 물속 거품(bubble)과 닮았기 때문이다.
거의 모든 이벤트들은 버블링된다. 여기서 포인트는 '거의 모든'이다. focus처럼 버블링되지 않는 이벤트도 있다고한다.
만약 버블링을 막으려면 'event.stopPropagation()' 을 사용하면 된다.
결론
무튼
나의 경우에서는 이벤트가 Typography 상위 button에 있어서 글씨를 눌렀을 때가 아닌 버블링이벤트가 적용된 부모의 위치를 반환했어야 했던것.
핵심은 currentTarget은 이벤트 핸들러가 부착된 것을 가리킨다는 것
event.target은 부모로부터 이벤트가 위임되어 발생하는 자식의 위치, 내가 클릭한 자식 요소를 반환한다.
currentTarget은 이벤트가 부착된 부모의 위치를 반환한다.
참고:
- https://developer.mozilla.org/en-US/docs/Web/API/Event/currentTarget
- https://ko.javascript.info/bubbling-and-capturing
'개발 > Javascript' 카테고리의 다른 글
| [Node] NVM으로 Node 버전 관리하기 (0) | 2023.02.19 |
|---|---|
| [Javascript] Promise; 프로미스 (0) | 2023.02.17 |
| [node] package.json (0) | 2023.01.21 |
| [JSON] manifest.json? (0) | 2022.12.19 |
| [Javascript] Console API (0) | 2022.11.10 |
