
웹 앱에서 서버에 데이터를 요청하는 HTTP통신은 필수이다.
HTTP?
브라우저와 서버간 데이터를 주고받는 통신 프로토콜(HyperText Transfer Protocol)
대표적으로 제이쿼리의 ajax가 있다.
ajax는 서버에서 받아온 데이터를 표시할 때 화면 전체를 갱신하지 않고도 일부분만 변경할 수 있다.
뷰에서도 ajax를 지원하기위한 라이브러리를 제공하는데
가장 대표적인게
리소스와 액시오스다.
리소스 (recource)
뷰 리소스는 초기에 코어팀에서 공식적으로 권하는 라이브러리였으나 2016년 말, 에반이 공식적인 지원을 중단하기로 결정하며 다시 기존에 관리했던 PageKit팀의 라이브러리로 돌아갔다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-resource@1.3.4"></script>
</head>
<body>
<div id="app">
<button v-on:click="getData">프레임워크 목록 가져오기</button>
</div>
<script>
new Vue({
el: '#app',
methods: {
getData: function() {
this.$http.get(`https://raw.githubusercontent.com/joshua1988/doit-vuejs/master/data/demo.json`)
.then(function(response) {
console.log(response);
console.log(JSON.parse(response.data));
});
}
}
});
</script>
</body>
</html>
※ 참고로
https://github.com/pagekit/vue-resource#installation 페이지킷 깃헙에서

이 CDN가져오면

Unexpected token o in JSON at position 1 이라는 에러가 계속 뜬다
이유는 아직 모르겠..
엑시오스(axios)
뷰 커뮤니티에서 가장 많이 사용되는 HTTP 통신 라이브러리.
Promise 기반의 API형식이 다양하게 제공되어 별도의 로직 구현없이 주어진 API만으로 간편하게 로직 구현 가능
axios
axios has 4 repositories available. Follow their code on GitHub.
github.com
// HTTP GET 요청
axios.get('URL').then().catch();
// POST 요청
axios.post('URL').then().catch();
// HTTP 요청에 대한 옵션 속성 정의
axios({
method: 'get',
url: 'URL 주소',
...
});액시오스의 API 형식
[Javascript] Promise
Promise : 비동기 작업이 맞이할 미래의 완료 또는 실패와 그 결과 값을 나타냄. 비동기 연산 종료 이후 결과값과 실패사유를 처리하기 위한 처리기를 연결한다 콜백을 이용한 isP
h-owo-ld.tistory.com
Promise기반 API형식이라 .then(성공) .catch(실패)의 의미도 동일하다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<button v-on:click="getData">프레임워크 목록 가져오기</button>
</div>
<script>
new Vue({
el: '#app',
methods: {
getData: function(){
axios.get('https://raw.githubusercontent.com/joshua1988/doit-vuejs/master/data/demo.json')
.then(function(res){
console.log(res);
})
}
}
})
</script>
</body>
</html>
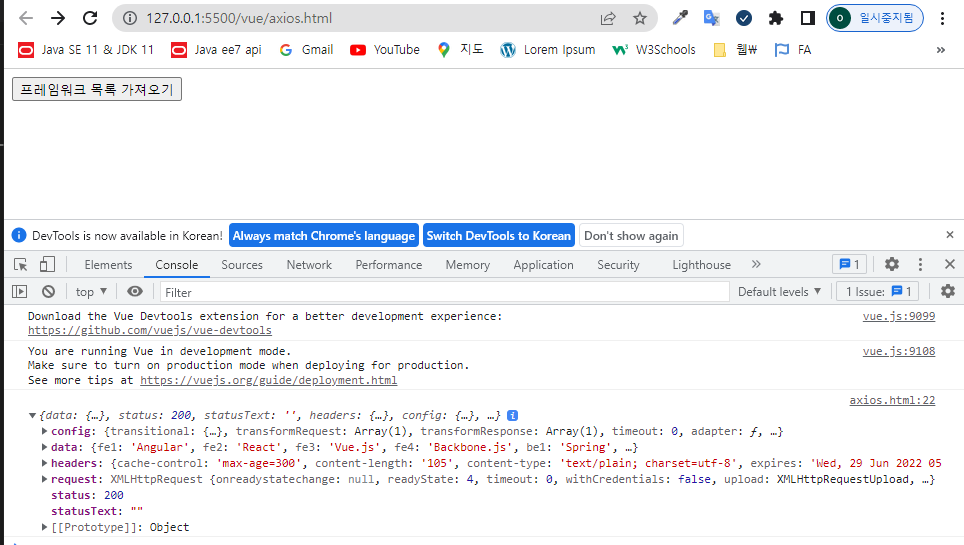
리소스 와 차이점은 라이브러리를 로딩하는 CDN주소와 GET요청을 보내는 API형식부분이 다르다.
그리고 res 객체 내부 데이터를 JSON.parse()를 사용하여 별도로 변환할 필요가 없다.
그렇기 때문에 리소스보다 더 간편하게 HTTP통신 구현이 가능하다.
'개발 > Javascript' 카테고리의 다른 글
| [Javascript] ES6 (0) | 2022.08.19 |
|---|---|
| [Vue] 템플릿 프로젝트 구성 (0) | 2022.08.18 |
| [Javascript] keyup 이벤트 (0) | 2022.08.17 |
| [Vue] 라우터 (2) | 2022.08.16 |
| [React] 페이지라우팅2 - React Router사용 (0) | 2022.08.01 |
