

Path Variable >> useParams
React Router | useParams
Declarative routing for React apps at any scale
reactrouter.com

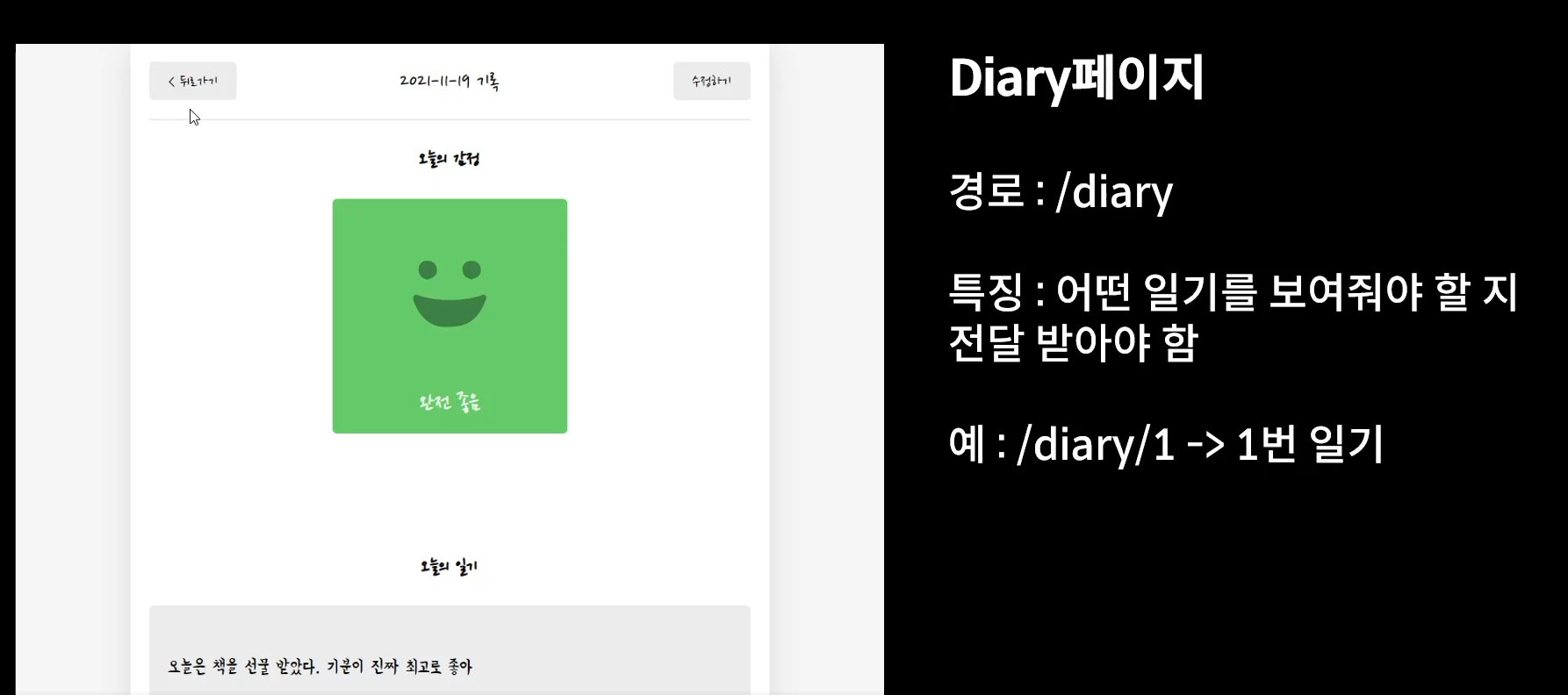
URL 에 변수를 담아 보내는 것

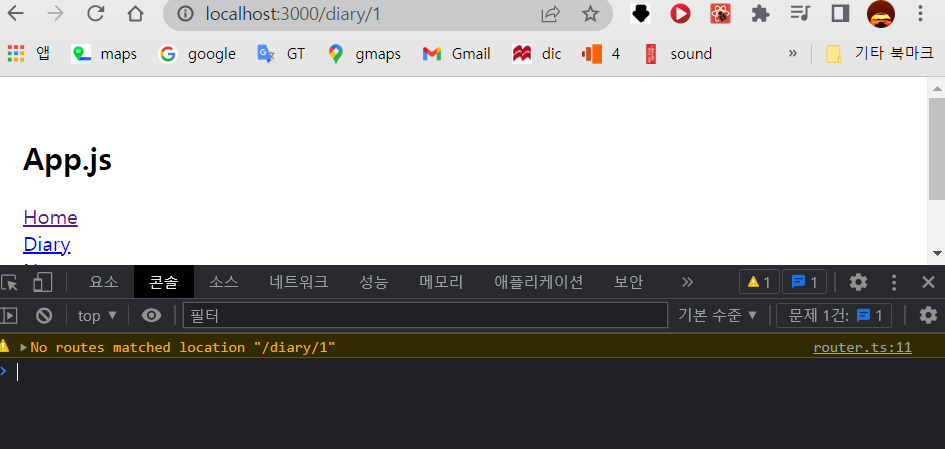
현재는 Path 처리가 되어있지 않다
Path Variable 선언방법
/뒤에 콜론을 적어준다. 다만 이렇게 하면 이후에
/뒤에 아무것도 안적을때 No routes 오류가 뜨기때문에 예외처리하려면 콜론없는 Route를 지정해주는게 좋다
<Route path="/diary" element={<Diary />} />
<Route path="/diary/:id" element={<Diary />} />
하지만 이번 프로젝트에서 id가 없는 일기는 존재하지 않으니
예외처리를 삭제해주었다
<Route path="/diary/:id" element={<Diary />} />
전달한 Path variable을 꺼내서 사용해보자
Diary 컴포넌트로 이동해 코드를 추가해줬다
import { useParams } from "react-router-dom";
const Diary = () => {
const { id } = useParams();
return (
<div>
<h1>Diary</h1>
<p>이곳은 일기 상세 페이지 입니다</p>
</div>
);
};
export default Diary;추가된 코드를 보면 useParams. use가 붙는데 리액트 가제공하는 기본 훅 Hook 이아닌
별도의 라이브러리가 자신의 라이브러리를 기능을 더 편하게 할 수있도록 만들어준 사용자 정의 훅; Custom Hooks라고 부른다.
전달 받아 들어오는 Path variable(여기서는 id)을 모아서 객체로 가져다준다.
그렇기 때문에 const { id } = useParams();
id가 들어가게 된 것이다.
const { id } = useParams();
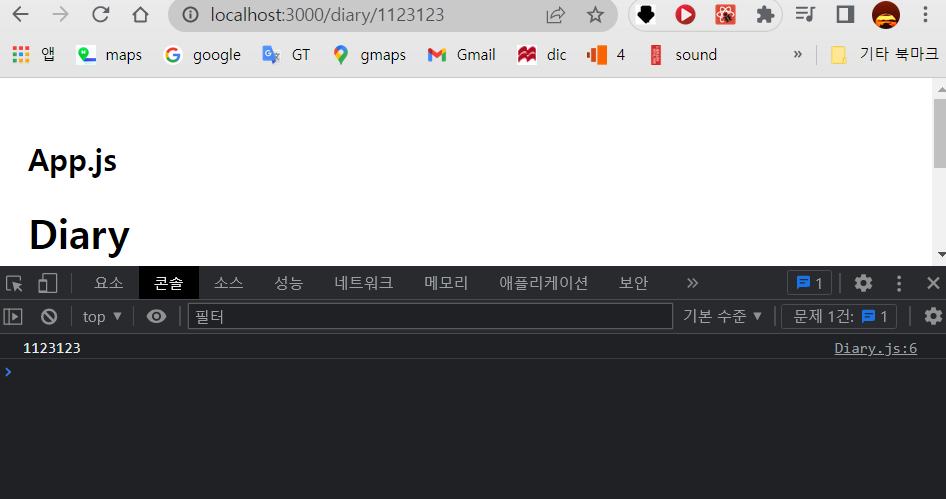
console.log(id);콘솔로 찍어서 확인해봐도 url에 id params을 제대로 가져왔다는 걸 알 수 있다.

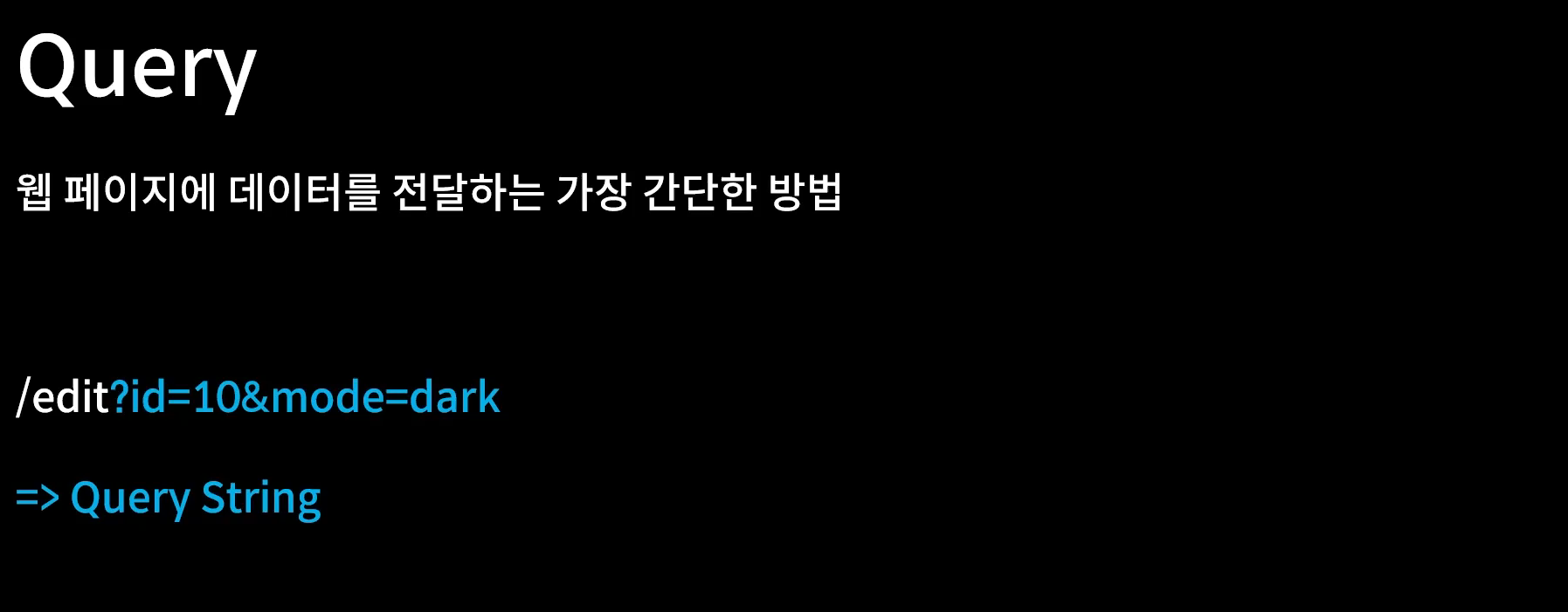
Query String >> useSearchParams
React Router | useSearchParams
Declarative routing for React apps at any scale
reactrouter.com

import { useSearchParams } from "react-router-dom";
const Edit = () => {
const [searchParams, setserchParams] = useSearchParams();
const id = searchParams.get("id");
console.log("id: ", id)
const mode = searchParams.get("mode");
console.log("mode: ", mode)
return (
<div>
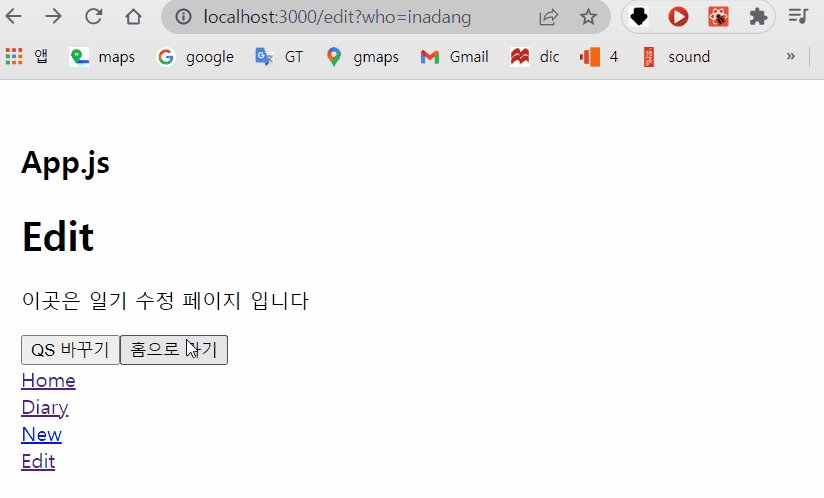
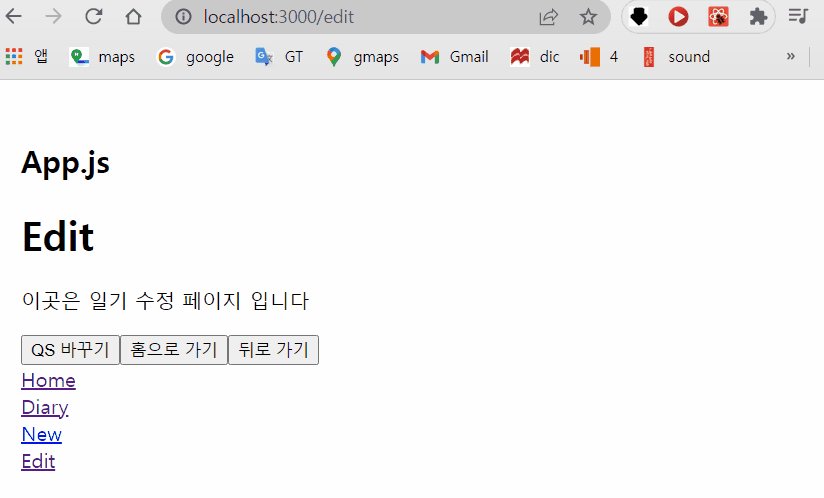
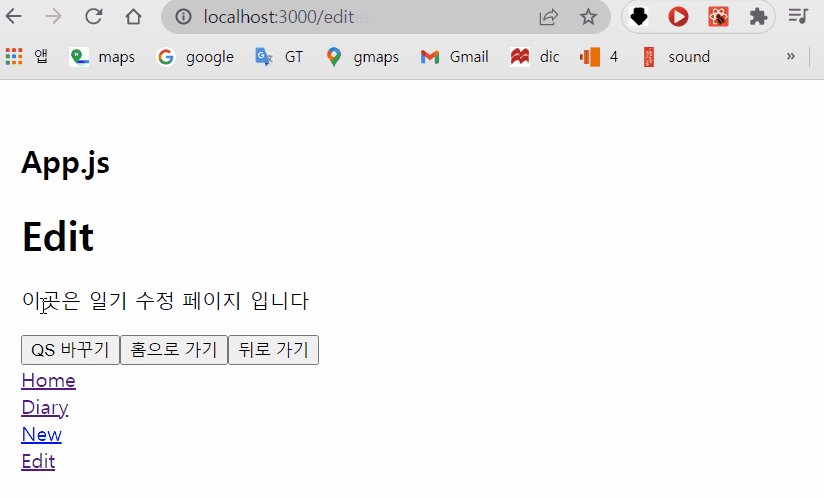
<h1>Edit</h1>
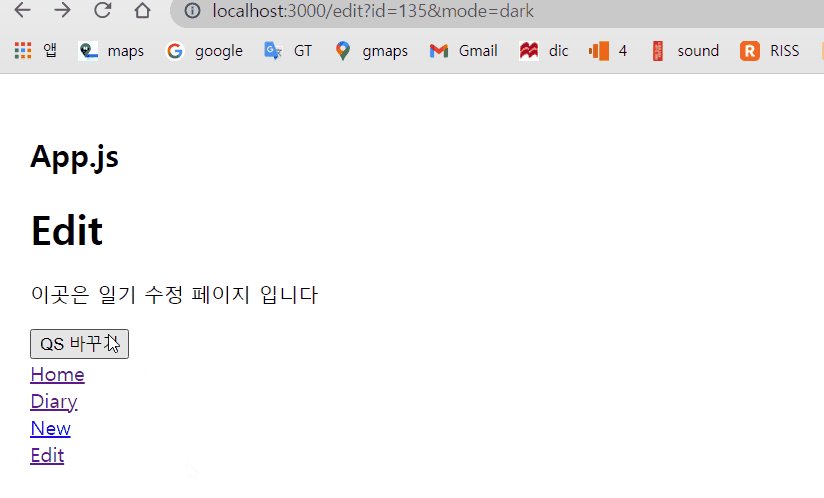
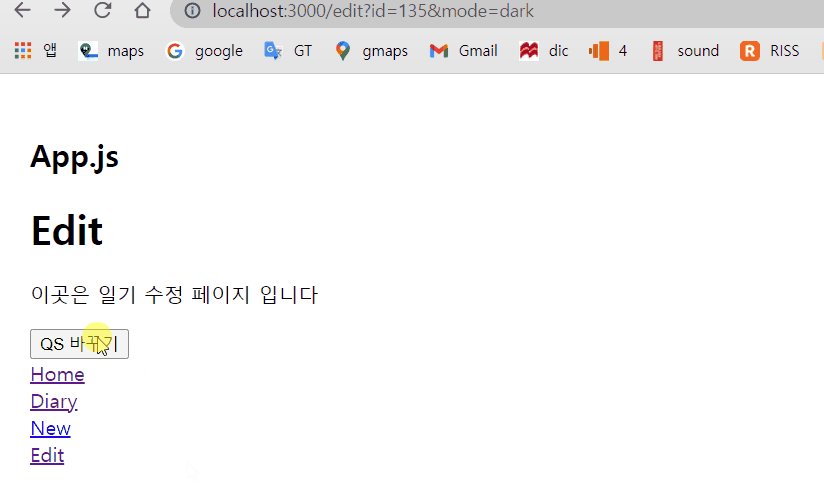
<p>이곳은 일기 수정 페이지 입니다</p>
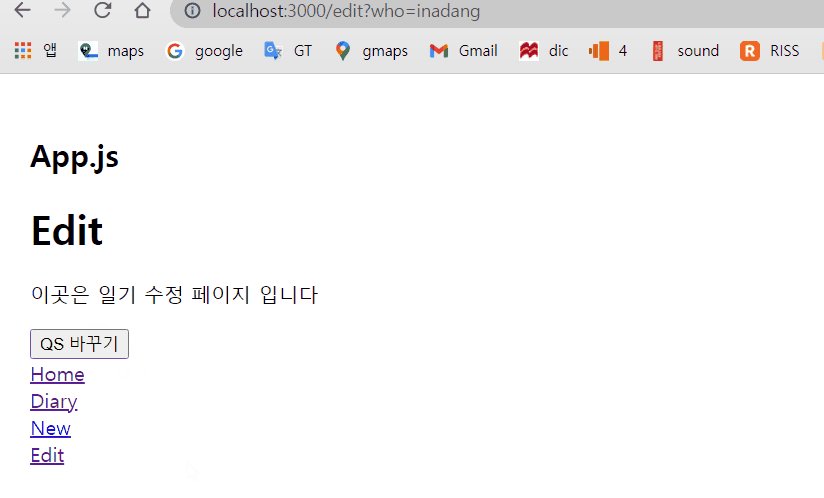
<button onClick={() => setserchParams({ who: "inadang" })}>
QS 바꾸기
</button>
</div>
);
};
export default Edit;

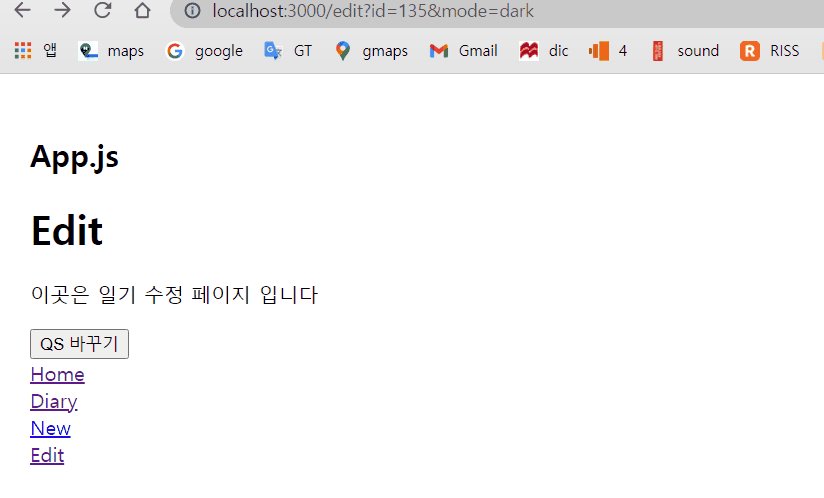
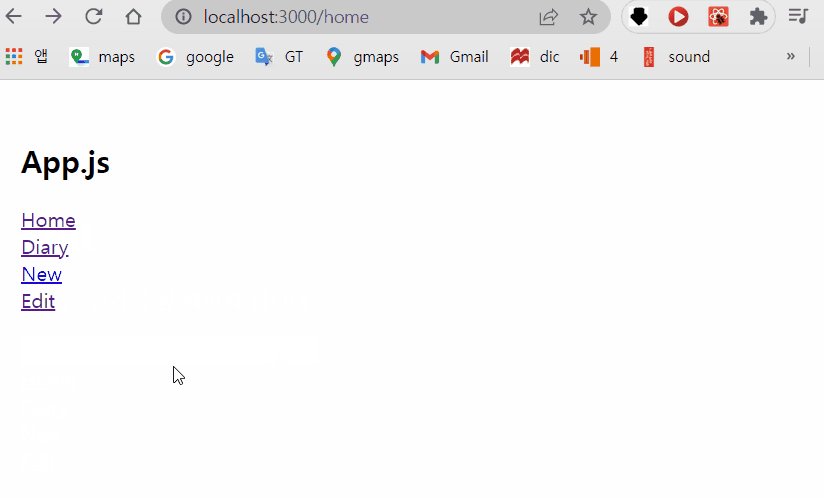
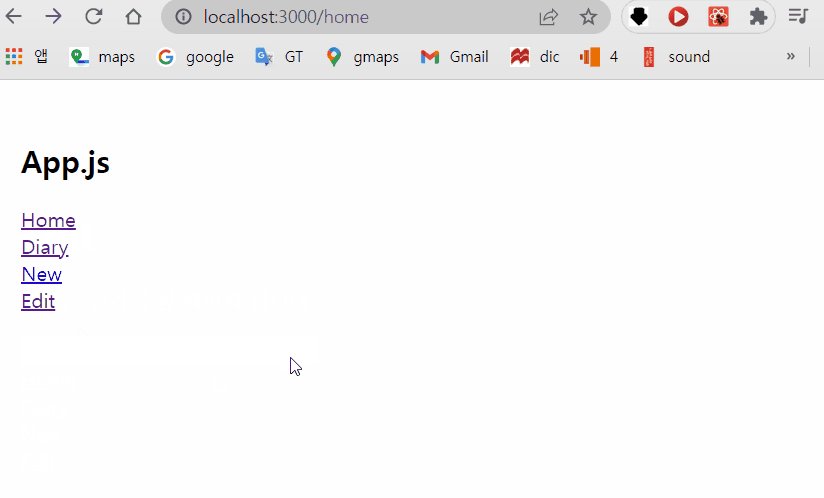
onClick 이벤트를 타고 클릭시 URL이 변하는 것을 확인 할 수 있다.
쿼리스트링은 실시간으로 url을 변경할 수 있는 setSearchParams라는 상태변화 함수도 받을 수 있다.
배열의 비구조화 할당을 했기때문에 이름은 아무거나 상관없지만 useSearchParams(); 훅은 변경할 수 없다.
어떤 페이지의 데이터든 전달할 수 있다
Page Moving >> useNavigate
React Router | useNavigate
Declarative routing for React apps at any scale
reactrouter.com
const navigate = useNavigate();
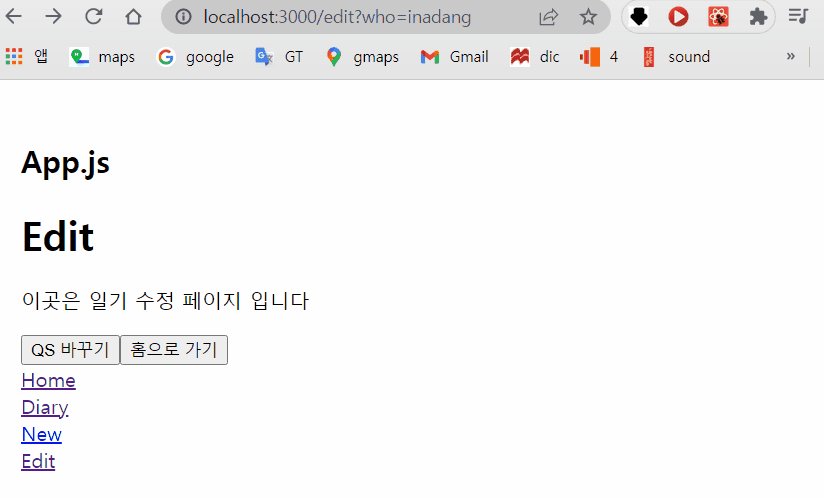
<button onClick={() => {
navigate("/home");
}}>
</button>

useNavigate라는 훅은 페이지를 이동시킬 수 있는 함수를 반환한다.
그 함수의 이름을 우리는 navigate로 받아주었고

이런식으로 경로를 지정해주면된다.
주로 사용하는곳은 특정 경로 선택 시 미로그인상태인 사용자를 로그인 화면으로 보내는 것
navigator는 링크 태그를 클릭하지않아도 의도적으로 페이지 변경이 가능하다

뒤로가기 버튼도 만들었다.
참고 :
- 한 입 크기로 잘라먹는 리액트
'개발 > Javascript' 카테고리의 다른 글
| [Javascript] keyup 이벤트 (0) | 2022.08.17 |
|---|---|
| [Vue] 라우터 (2) | 2022.08.16 |
| [Alpine] alpine.js 맛보기 (with 노마드코더) (0) | 2022.07.31 |
| [React] 페이지 라우팅 - React SPA & SCR (0) | 2022.07.28 |
| [Vue] 컴포넌트 (0) | 2022.07.27 |
