
뷰 라우터 ?
뷰에서 라우팅 기능을 구현하 수 있도록 지원하는 공식 라이브러리.
뷰 라우터를 이용하여 뷰로 만든 페이지간 자유로운 이동 가능
| 태그 | 설명 |
| <router-link to="URL 값"> | 페이지 이동태그. 화면에서는 <a>로 표시되며 클릭하면 to에 지정한 URL로 이동 |
| <router-view> | 페이지 표시태그. 변경되는 URL에 따라 해당 컴포넌트를 뿌려주는 영역 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue Router Sample</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router@3.5.1/dist/vue-router.js"></script>
</head>
<body>
<div id="app">
<h1>뷰 라우터 예제</h1>
<p>
<!--URL 값을 변경하는 태그-->
<router-link to="/main">Main 컴포넌트로 이동</router-link>
<router-link to="/login">Login 컴포넌트로 이동</router-link>
</p>
<router-view></router-view> <!--URL 값에 따라 갱신되는 화면 영역-->
</div>
<script>
var Main = { template: '<div>main</div>'};
var Login = { template: '<div>login</div>'};
var routes = [
{ path: '/main', component: Main},
{ path: '/login', component: Login}
];
var router = new VueRouter({
routes
});
var app = new Vue({
router
}).$mount('#app');
</script>
</body>
</html>

깜빡 거리는 현상없이 이동을 클릭하면 URL끝이 바뀌게된다


URL에 보이는 해시값(#)을 없애려면?
var router = new VueRouter({
mode: 'history',
routes
});히스토리 모드를 활용하면된다
마지막 .$mount() 는 el 속성과 같이 인스턴스를 화면에 붙이는 역할을 한다.

인스턴스에 위처럼 el속성을 지정하지않고 라우터만 지정하여 생성한 후 생성된 인스턴스를 $mount() API를 이용해 붙인다. 위 방법이 뷰 라우터 공식문서에서 안내하는 방법.
여러개의 컴포넌트를 동시에 표시하는 라우터
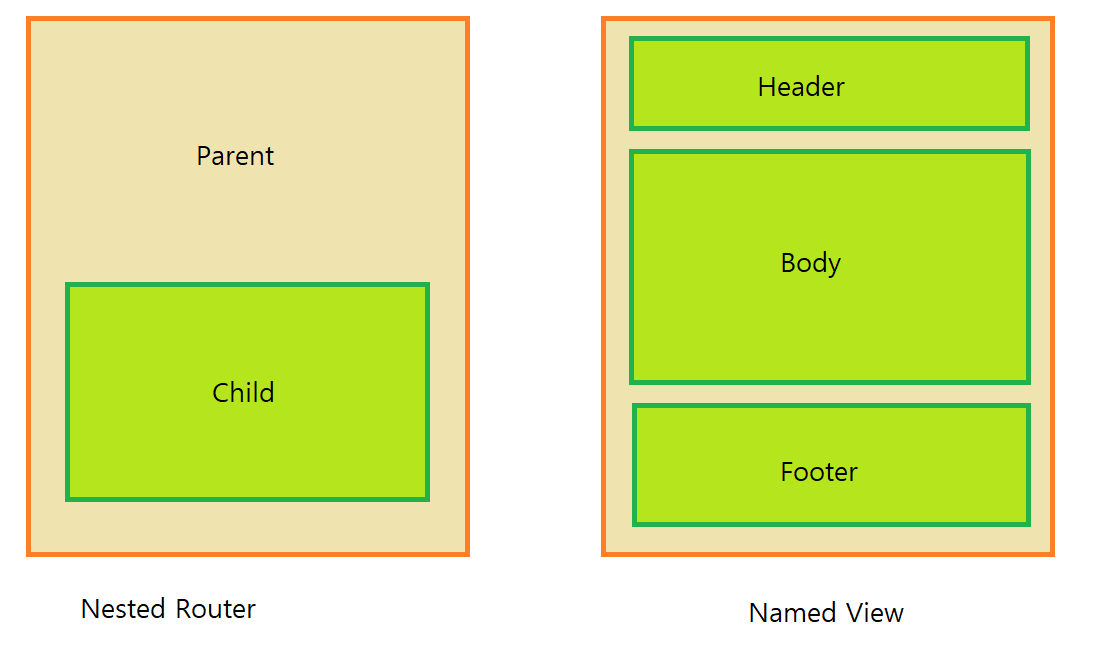
네스티드 라우터 (Nested Router) : 상위 컴포넌트 1개에 하위컴포넌트 1개를 포함하는 구조. URL에 따라 컴포넌트의 하위 컴포넌트가 다르게 표시된다.
<body>
<div id="app">
<h1>뷰 라우터 예제</h1>
<p>
<!--URL 값을 변경하는 태그-->
<router-link to="/main">Main 컴포넌트로 이동</router-link>
<router-link to="/login">Login 컴포넌트로 이동</router-link>
</p>
<router-view></router-view> <!--URL 값에 따라 갱신되는 화면 영역-->
</div>
<script>
var Main = { template: '<div>main</div>'};
var Login = { template: '<div>login</div>'};
var routes = [
{ path: '/main', component: Main},
{ path: '/login', component: Login}
];
var router = new VueRouter({
mode: 'history',
routes
});
var app = new Vue({
router
}).$mount('#app');
</script>
</body>

처음에는 아무것도 나오지않는다. URL에 /user를 입력해줘야함.

User Component 를 띄우고 그 밑에 profile, posts 컴포넌트를 불러오려면 user/밑에 값을 또 준다


네임드뷰(Named View) : 특정 페이지로 이동했을 때 여러 개의 컴포넌트를 동시에 표시하는 라우팅 방식

네스티드라우터는 상위 컴포넌트가 하위 컴포넌트를 포함하는 형식, 네임드뷰는 오른쪽 그림처럼 같은 레벨에서 여러개의 컴포넌트를 한 번에 표시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Named View</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router@3.5.1/dist/vue-router.js"></script>
</head>
<body>
<!--라우팅영역정의-->
<div id="app">
<router-view name="header"></router-view>
<router-view>name이 없는경우는 default</router-view>
<router-view name="footer"></router-view>
</div>
<script>
//컴포넌트 내용정의
var Body = {template: '<div>This is Body</div>'};
var Header = {template: '<div>This is Header</div>'};
var Footer = {template: '<div>This is Footer</div>'};
var router = new VueRouter({
routes: [
{
path: '/',
//<router-view>의 name속성과 컴포넌트 연결
components: {
default: Body,
header: Header,
footer: Footer
}
}
]
});
var app = new Vue({
router
}).$mount('#app');
</script>
</body>
</html>
예제
네임드 뷰 라우팅과 URL 컴포넌트 추가하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router@3.5.1/dist/vue-router.js"></script>
</head>
<body>
<div id="app">
<router-view name="header"></router-view>
<router-view></router-view>
<router-view name="footer"></router-view>
</div>
<script>
var Body = { template: '<div>This is Body</div>' }
var Header = { template: '<div>This is Header</div>' }
var Footer = { template: '<div>This is Footer</div>' }
var LoginBody = { template: '<div>This is loginBody</div>' }
var LoginHeader = { template: '<div>This is loginHeader</div>' }
var LoginFooter = { template: '<div>This is loginFooter</div>' }
var router = new VueRouter({
routes: [
{
path: '/',
components: {
default: Body,
header: Header,
footer: Footer
}
},
{
path: '/login',
components: {
default: LoginBody,
header: LoginHeader,
footer: LoginFooter
}
}
]
})
var app = new Vue ({
router
}).$mount('#app');
</script>
</body>
</html>

참고 :
- 혼자 공부하는 자바스크립트
'개발 > Javascript' 카테고리의 다른 글
| [Vue] HTTP 통신 (0) | 2022.08.17 |
|---|---|
| [Javascript] keyup 이벤트 (0) | 2022.08.17 |
| [React] 페이지라우팅2 - React Router사용 (0) | 2022.08.01 |
| [Alpine] alpine.js 맛보기 (with 노마드코더) (0) | 2022.07.31 |
| [React] 페이지 라우팅 - React SPA & SCR (0) | 2022.07.28 |
