

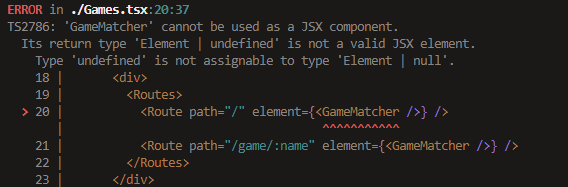
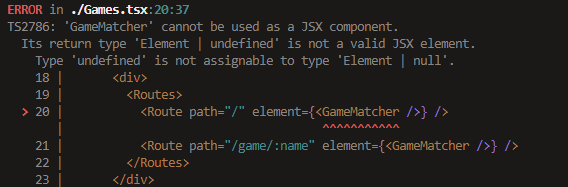
실행 시 자꾸 위와 같은 오류가 떴다.
'파일' cannot be used as a JSX component. Its return type 'Element | undefined' is not a valid JSX element. Type 'undefined' is not assignable to type 'Element | null'.
오류는 말그대로 JSX엘리먼트를 반환하고있지 않다는말이었다.
const GameMatcher = () => {
const params = useParams()
if (!params) {
return <div>일치하는 게임이 없습니다</div>
}
if (params.name === "number-baseball") {
return <NumberBaseBall />
} else if (params.name === "rock-scissors-paper") {
return <RSP />
} else if (params.name === "lotto-generator") {
return <Lotto />
}
}else 없이 조건에 맞아야지만 랜더가 되도록 되어있어서 오류를 뿜뿜했다.
const GameMatcher = () => {
const params = useParams()
if (!params) {
return <div>일치하는 게임이 없습니다</div>
}
if (params.name === "number-baseball") {
return <NumberBaseBall />
} else if (params.name === "rock-scissors-paper") {
return <RSP />
} else if (params.name === "lotto-generator") {
return <Lotto />
} else {
return <div>일치하는 게임이 없습니다.</div>
}
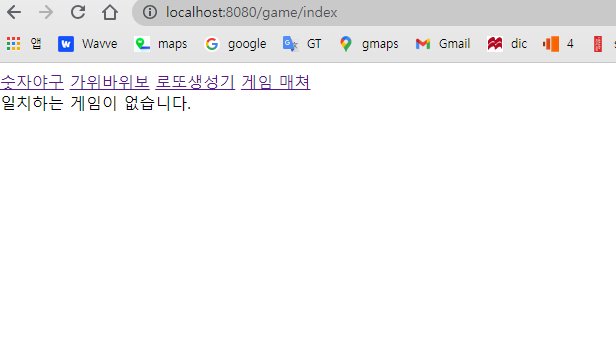
}해당 코드처럼 else를 넣어서 수정하니 화면이 잘 나왔다.

반응형
