

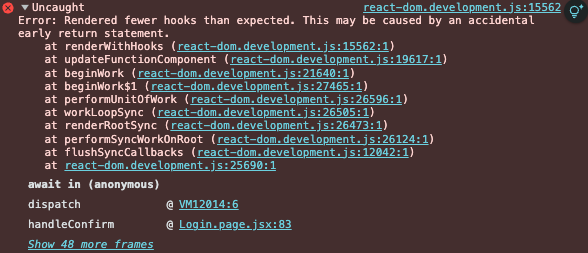
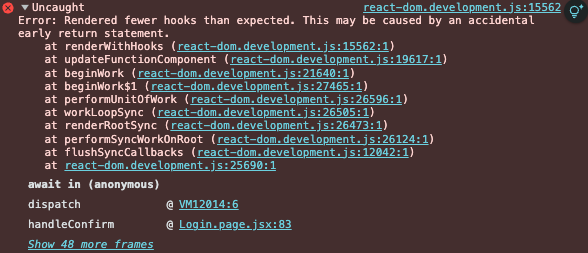
로그인 할때 오류가 발생했다.
오류내용은 예상된 훅보다 적은 훅이 랜더링됐고 실수로 일찍 반환된 훅이 있다는 오류였다.
기존코드
/**
* 'EID_AUT' 쿠키가 있는지 확인하여 사용자가 로그인 상태인지 확인합니다.
* 쿠키가 있는 경우 사용자를 '/preview' 페이지로 리디렉션합니다.
*/
const checkLoggedIn = () => {
const cookie = getCookie('EID_AUT')
const U_IF = localStorage.getItem('U_IF')
if (cookie && U_IF) {
return true
} else {
return false
}
}
if (checkLoggedIn()) {
return <Navigate to="/preview" replace={true} />
}
useLayoutEffect(() => {
log.info(LOCALES.LOG(COMPONENT_TITLE))
}, [dispatch])
로그인이 되어있는 사용자가 로그인페이지에 들어올때 보내려고했던 순서가 잘못되어있었다.
const [isAuthenticated, setIsAuthenticated] = useState(false)
useLayoutEffect(() => {
if (checkLoggedIn()) {
setIsAuthenticated(true)
}
}, [])
if (isAuthenticated) {
return <Navigate to="/preview" replace={true} />
}
이전에 제로초님 강의에서 리턴은 항상 useEffect아래에 있어야한다고 했어서 훅아래로 리턴문을 내리고 checkLoggedIn을 훅안으로 넣어 참인경우 Navigate를 반환할 수 있도록 수정하였다.
반응형
'개발 > Error note' 카테고리의 다른 글
| [vercel] 서버리스 api 와 함께 배포할 때 동적라우팅이 인식안되는 경우 (0) | 2024.11.30 |
|---|---|
| [Kakao API] because the scheme does not have a registered handler. (0) | 2024.11.06 |
| [vercel] .env에 환경변수로 넣어둔 값들을 추가해야 할 때 (2) | 2024.09.05 |
| [nvm] nvm 설치 후 npm: command not found가 뜰 때 (0) | 2024.08.26 |
| [MSW] Warning: intercepted a request without a matching request handler: 경고 해결 (0) | 2024.08.10 |
