
SSO(Single Sign-On)이란?
2022. 9. 30. 17:01
개발/CS
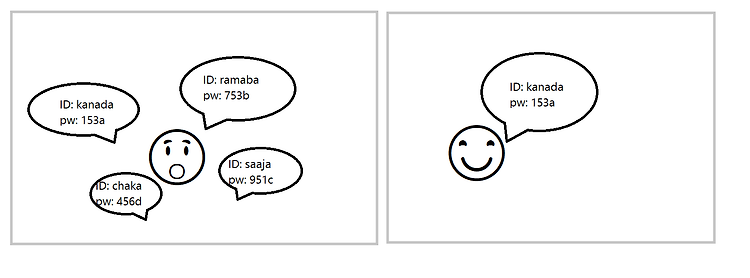
프로젝트 서류들을 보는데 SSO라는 단어가 있었다.무슨뜻인지 몰라서 검색해보니 Single Sign-On의 줄임말이었다.통합 인증(영어: Single Sign-On; SSO)은 한 번의 인증 과정으로 여러 컴퓨터 상의 자원을 이용 가능하게 하는 인증 기능이다. 싱글 사인온, 단일 계정 로그인, 단일 인증이라고 한다. 여러 개의 사이트를 운영하는 대기업이나 인터넷 관련 기업이 각각의 회원을 통합 관리할 필요성이 생김에 따라 개발된 방식이며, 1997년 IBM이 개발하여 우리나라에는 2000년 이후 도입되었다. 설명을 읽어보니 Oauth인가? 라는 생각이 바로 떠올랐는데, 자세히 읽어보니 SSO(통합인증)와 Oauth는 서로다른 공유 인증 스키마로 분류된다. 내가 헷갈렸던 Oauth(Authorization..

[React] React-Bootstrap 프레임워크 / React-icons
2022. 9. 29. 13:38
개발/Install, setting, etc
React-Bootstrap The most popular front-end framework, rebuilt for React. react-bootstrap.github.io npm install bootstrap react-bootstrap --save 리액트 부트스트랩 설치 후 {/* The following line can be included in your src/index.js or App.js file*/} import 'bootstrap/dist/css/bootstrap.min.css'; CSS를 index.js에 임포트해주었다 React Icons React Icons Include popular icons in your React projects easily with react-icon..

[VSCode] Emmet in Visual Studio Code
2022. 9. 28. 08:28
개발/Install, setting, etc
프론트 개발자가 되고싶은데, 무에서 프로젝트를 만들 때 어디서부터 HTML과 CSS를 잡아야할지 엄두가 안났다. 또한 프론트 개발자는 퍼블리셔와 백엔드 중간다리라고 생각하기 때문에 그 모든 역할의 의미또한 알아야 한다고 생각해서, HTML CSS부터 자스기초까지 알려주는 유데미 강의를 구매헀다. 마침 특별 세일로 11,000원! 그래서 강의를 듣고 VSCode설정을 하는데 거기서 Emmet이라는 것을 설명해주었다. 처음엔 익스텐션인줄알고 찾아봤는데 없어서 확인해보니 이미 기본으로 내장이 되어있는 스니펫이었다. 다만 사용할 줄 몰랐을 뿐. (실제로 그냥 적어보니 적용되더라) 스니펫(snippet)은 재사용 가능한 소스 코드, 기계어, 텍스트의 작은 부분을 일컫는 프로그래밍 용어 Emmet in Visual..

쿠키와 팝업, jQuery-cookie
2022. 9. 27. 07:31
개발/CS
옛날 국비 때 임시저장 해뒀던 포스팅. 쿠키 P317 Oauth 네아로 카아로 구아로 같은거 쿠키관련 라이브러리 jsp 스크립트는 vscode 가져와서 하는게 편하다 얘도가져옴 아무것도 없어보이지만 콘솔에 들어옴 js java코드 다 쿠키 관리가능 팝업 일반적인 팝업형태 점점 안쓰는 추세 레이어팝업 이런거 요 아래 올라오는것도 레이어팝업 얘는 포지션픽스드 해서 스크롤 해서 계속 따라다님