
프론트 개발자가 되고싶은데, 무에서 프로젝트를 만들 때 어디서부터 HTML과 CSS를 잡아야할지 엄두가 안났다.
또한 프론트 개발자는 퍼블리셔와 백엔드 중간다리라고 생각하기 때문에 그 모든 역할의 의미또한 알아야 한다고 생각해서, HTML CSS부터 자스기초까지 알려주는 유데미 강의를 구매헀다.
마침 특별 세일로 11,000원!
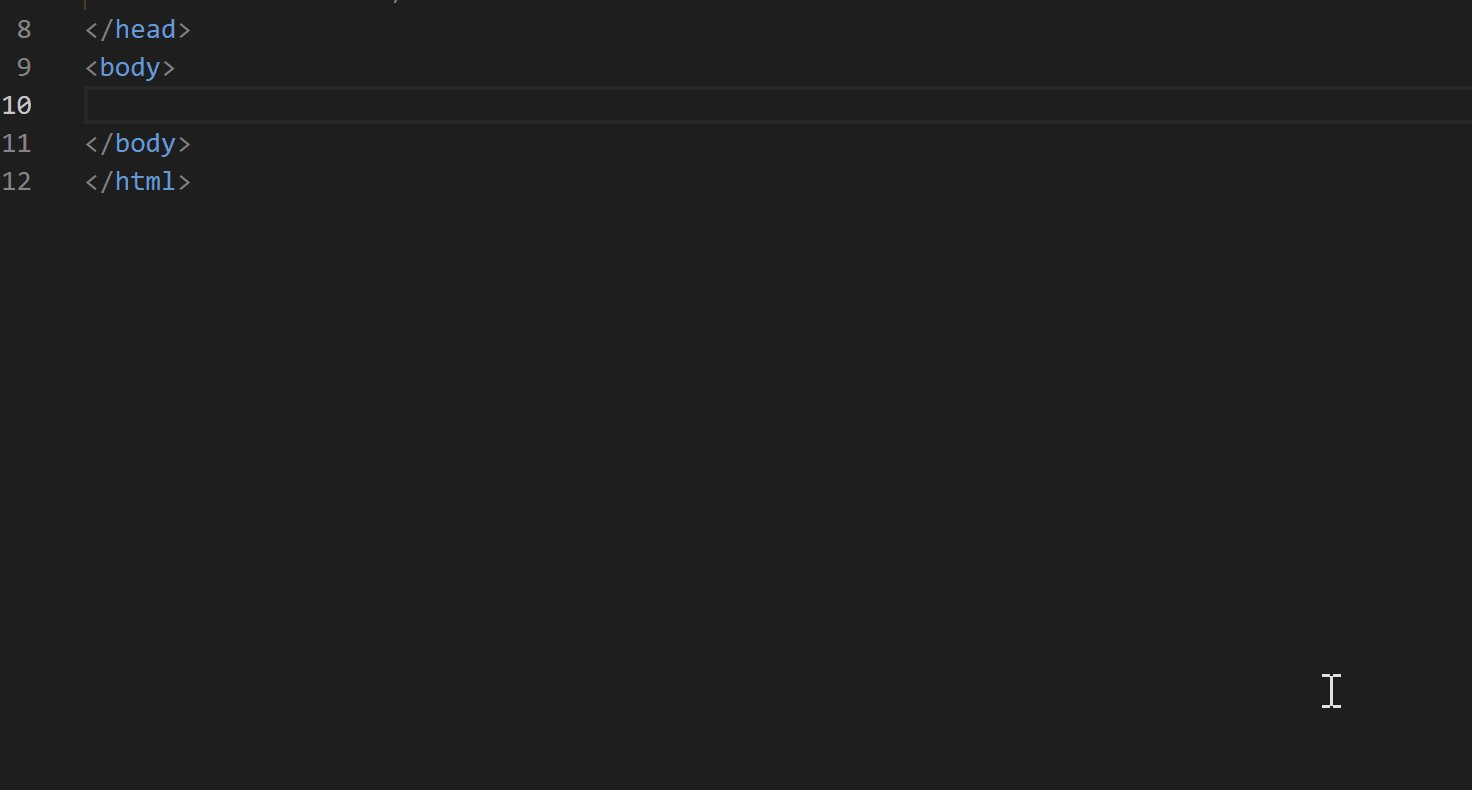
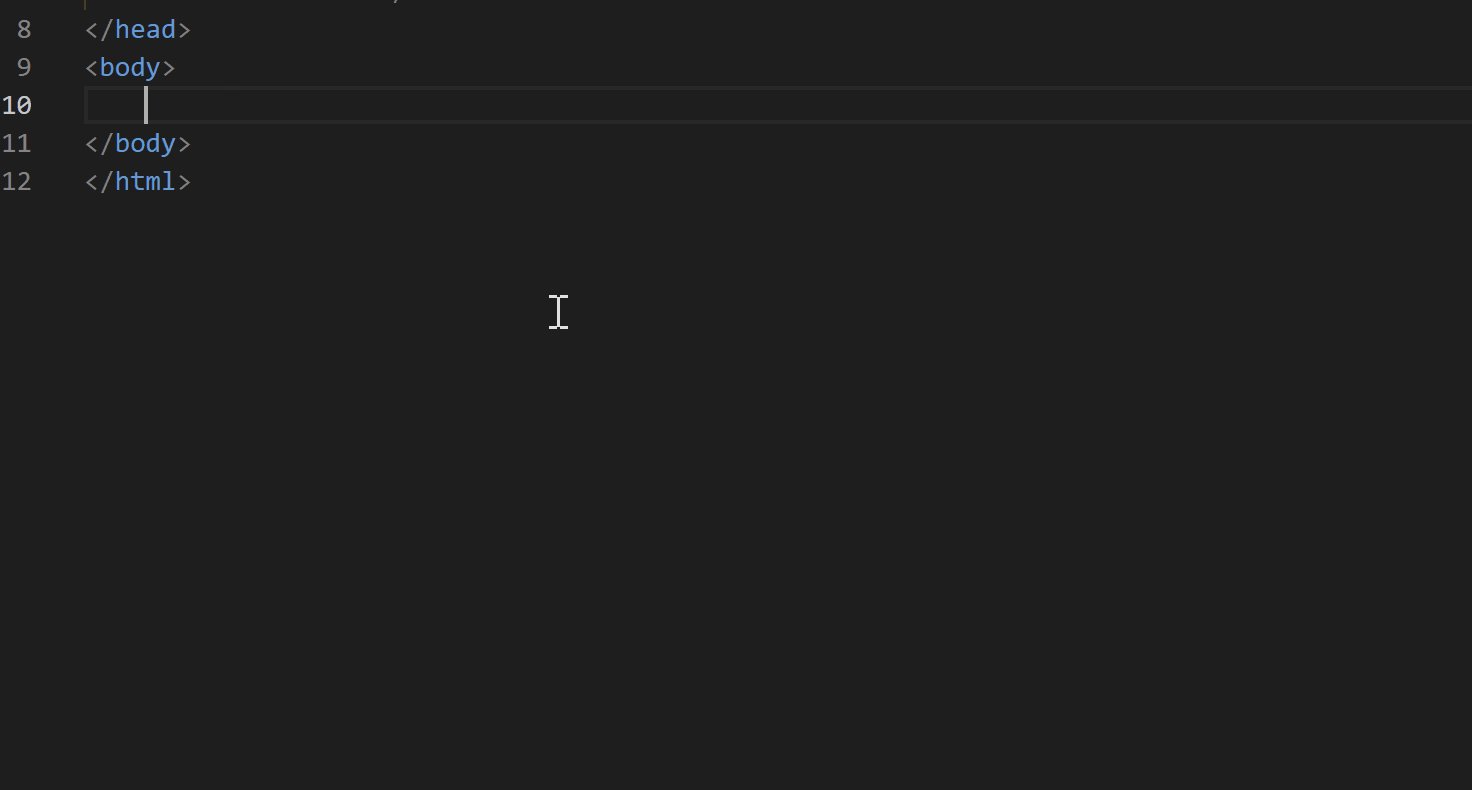
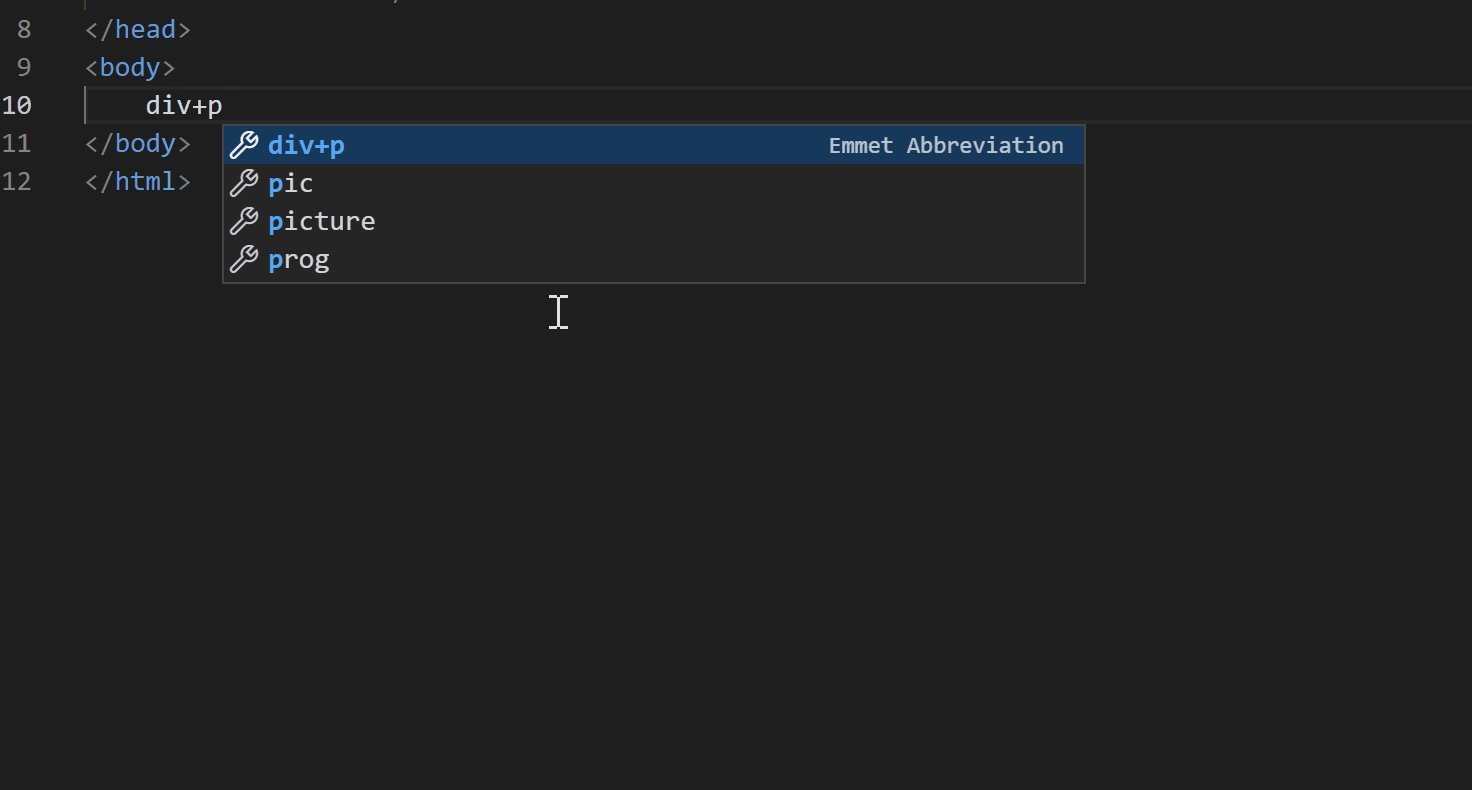
그래서 강의를 듣고 VSCode설정을 하는데 거기서 Emmet이라는 것을 설명해주었다.
처음엔 익스텐션인줄알고 찾아봤는데 없어서 확인해보니 이미 기본으로 내장이 되어있는 스니펫이었다.
다만 사용할 줄 몰랐을 뿐. (실제로 그냥 적어보니 적용되더라)
스니펫(snippet)은 재사용 가능한 소스 코드, 기계어, 텍스트의 작은 부분을 일컫는 프로그래밍 용어
Emmet in Visual Studio Code
Using Emmet abbreviations inside Visual Studio Code.
code.visualstudio.com
Emmet Documentation
Emmet is a web-developer’s toolkit that can greatly improve your HTML & CSS workflow: Demo | ~~~ tooltip: Type CSS-like abbreviation type: ul#nav>li.item$*4>a{Item $} wait: 1000 tooltip: Run “Expand Abbreviation” action to expand it into HTML ::: “
docs.emmet.io
Cheat Sheet
Download cheat sheet as printable PDF A5
docs.emmet.io
공식문서에 들어가면 사용법이 나와있다.
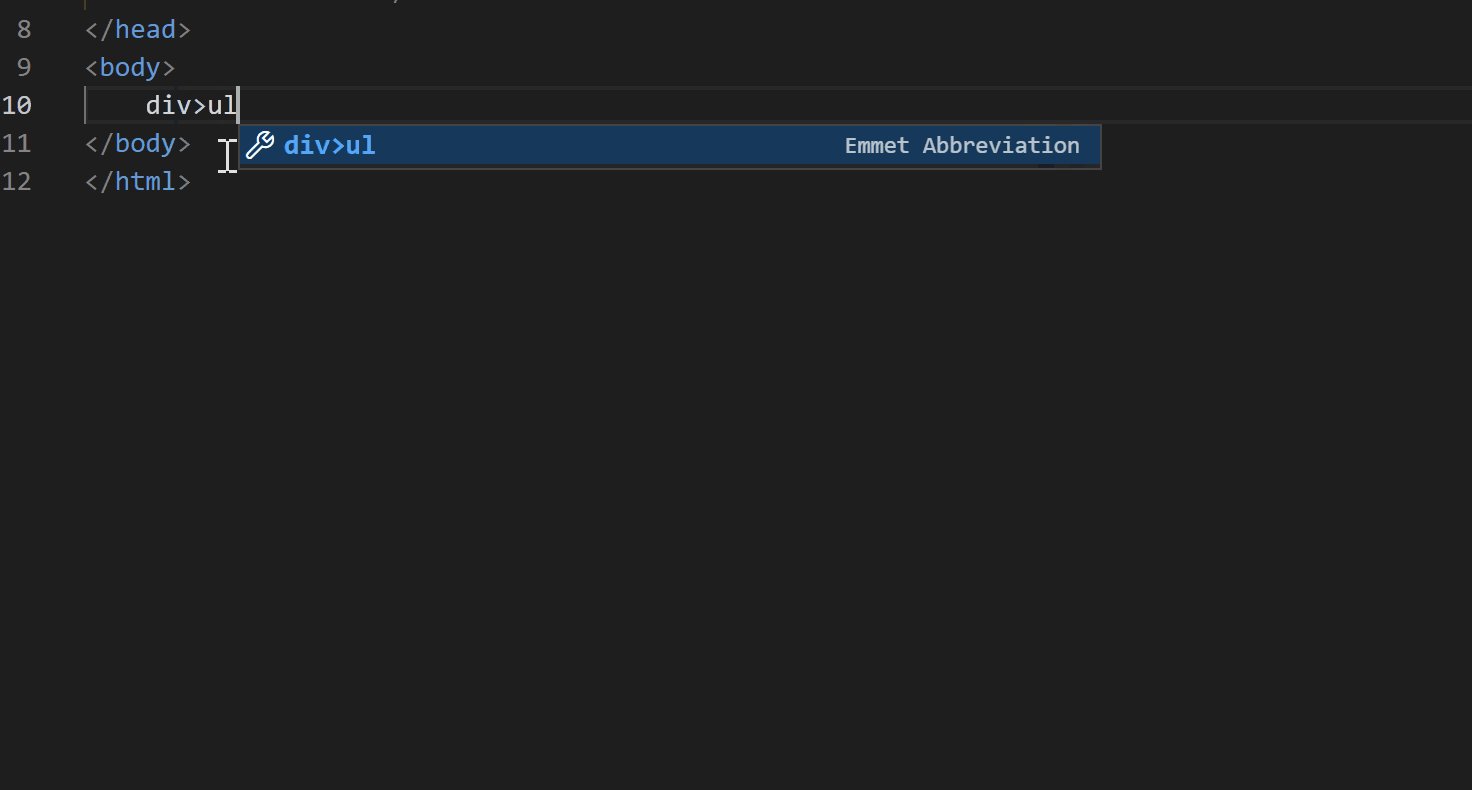
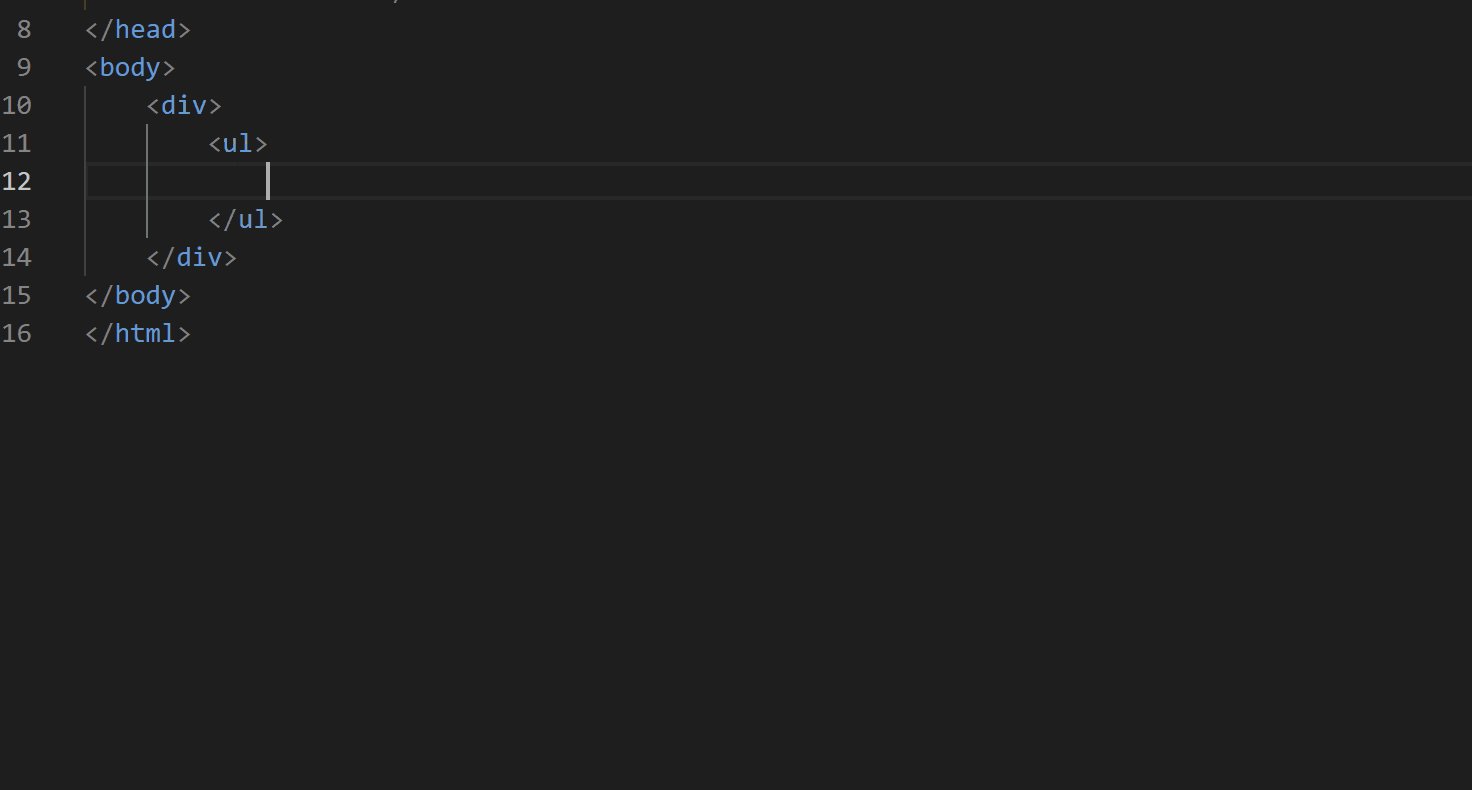
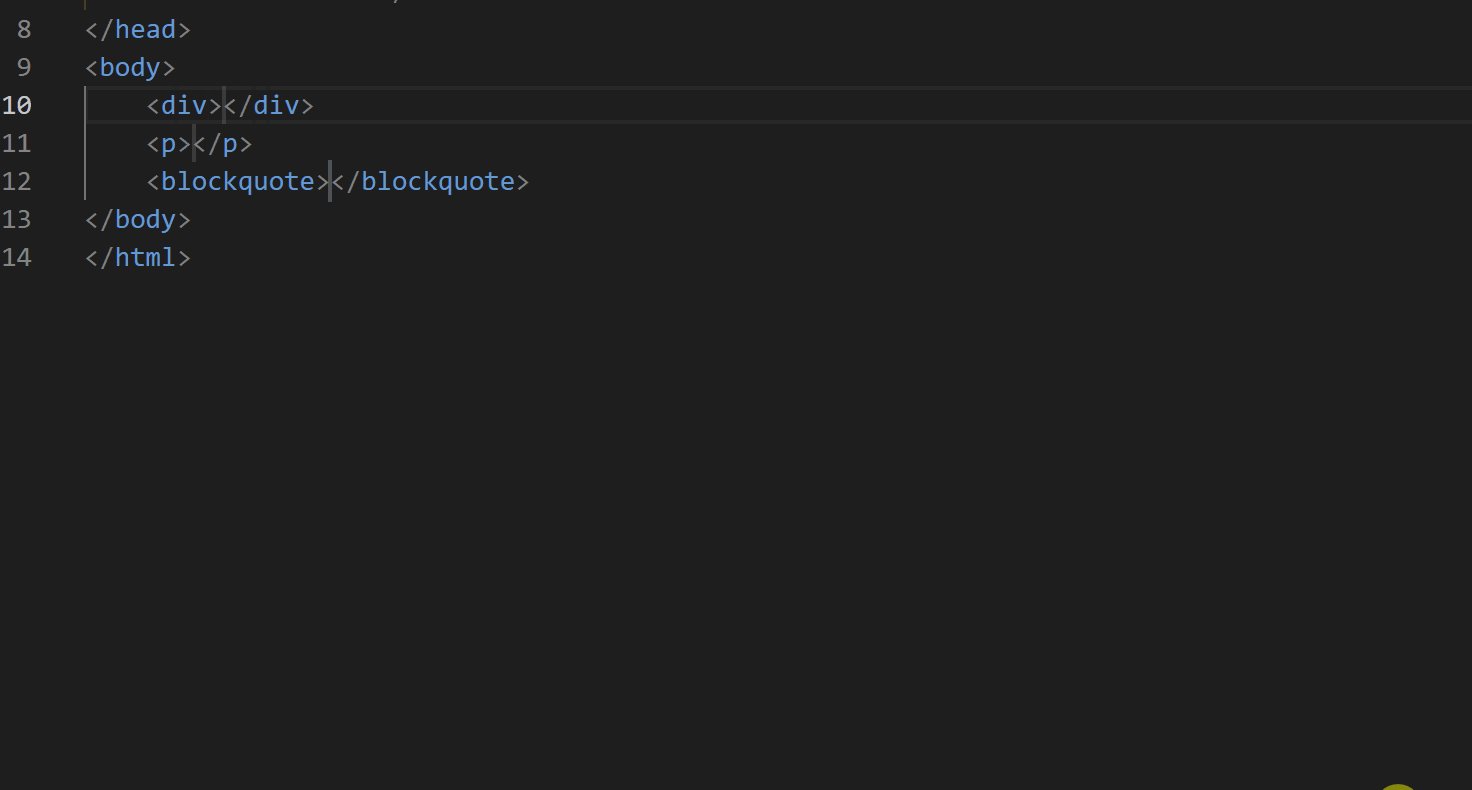
1. Child: >

2. Multiplication: *

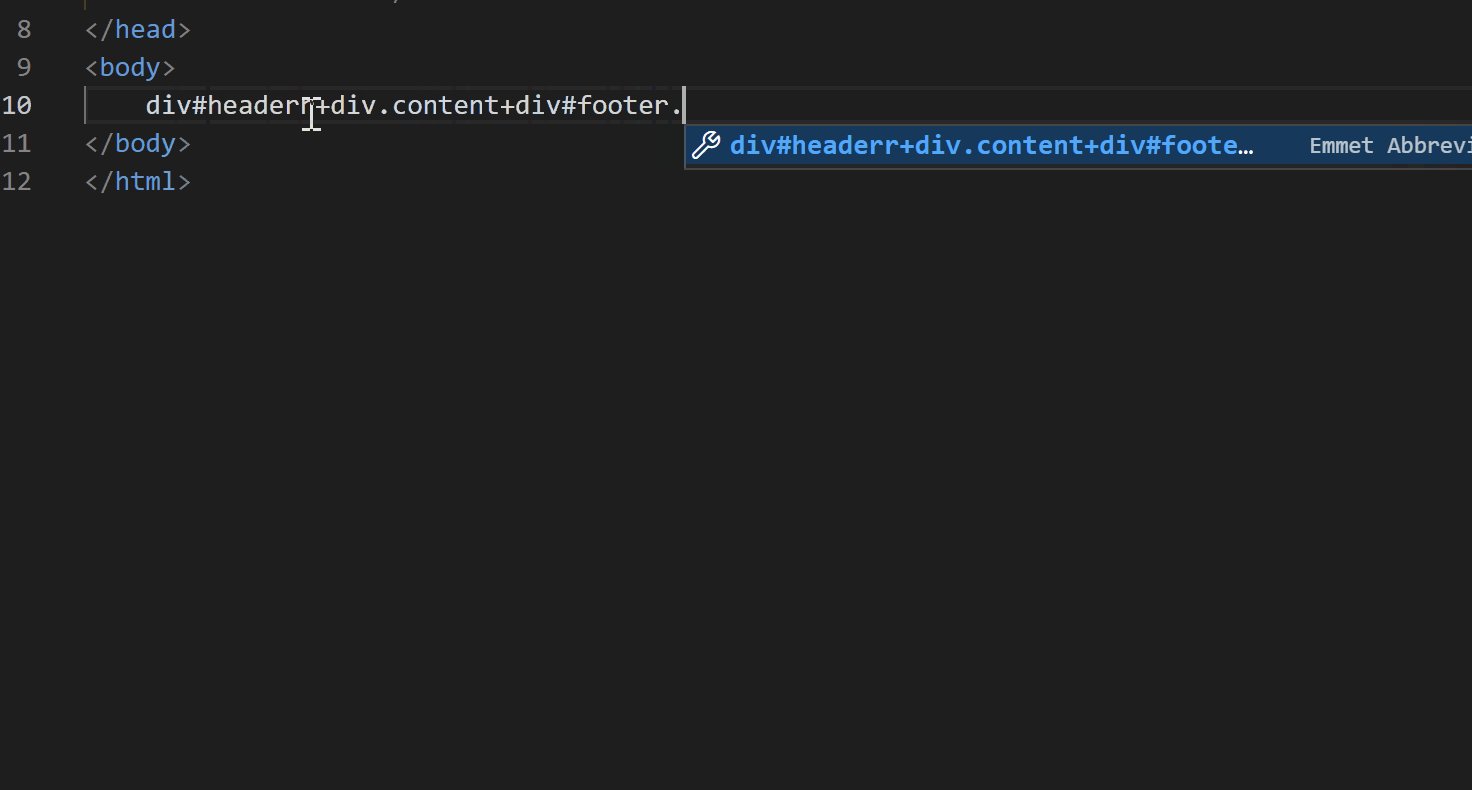
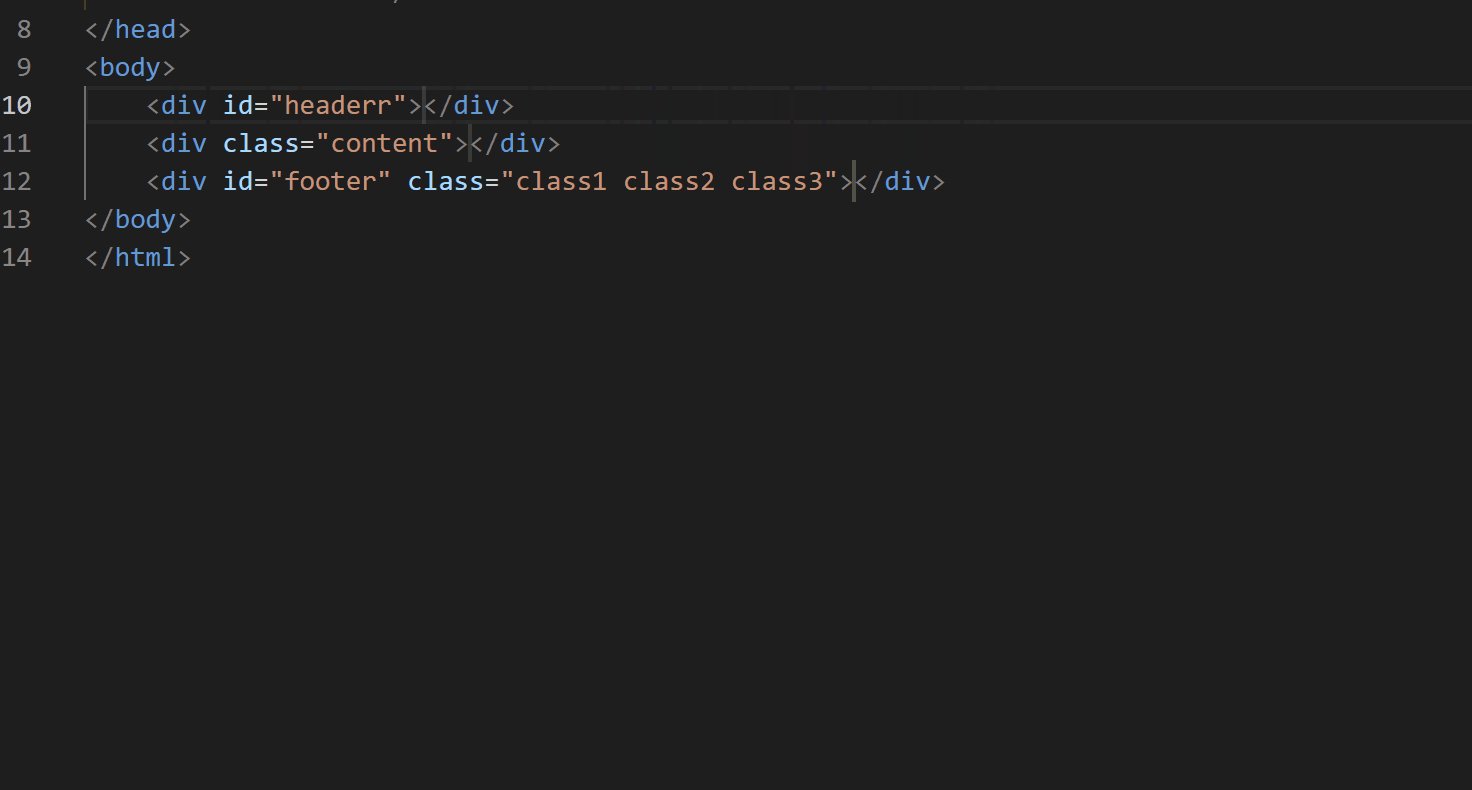
3. Sibling: +

4. ID and CLASS

이외에도 그루핑, 넘버링 등등 다양한 약어 사용이 가능하다.
아직은 버벅이지만 나중엔 편해질듯
'개발 > Install, setting, etc' 카테고리의 다른 글
| [Hoppscotch] 다운로드, 회원가입 하기 싫을 때 간단하게 쓰는 API 플랫폼 (2) | 2023.02.17 |
|---|---|
| [React] React-Bootstrap 프레임워크 / React-icons (0) | 2022.09.29 |
| [git] 기존에 존재하는 깃헙 레포지토리에서 새로운 레포지토리로 복사하기 (1) | 2022.09.20 |
| [플랫폼] Firebase(파이어베이스) (1) | 2022.08.29 |
| [API] REST vs Websokets (0) | 2022.08.27 |
