
프로젝트를 만들고 있는데, gpt 토큰과 회원가입 기능이 생기기 전까지는 서버리스 api만으로도 충분할 것같았다.
(쓰다보면 플랫폼은 옮기더라도.. 서버리스로 계속 해도 되지않을까 라는 생각도 하고있긴....함 헿)
vercel로 배포할때 serverless function 사용하다가 헤매가지고.. 기록용으로 적어둔다
설정방법

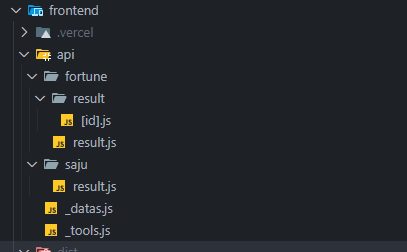
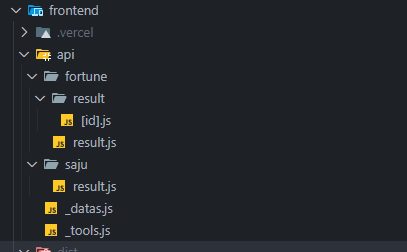
1. 루트 폴더안에 api 폴더를 생성한다.
나는 최상위가 CHAT-ASTROLOGY폴더고 하위에 backend랑 frontend가 있는 레포지토리 구조라서 frontend 아래에 api폴더를 생성했다. backend를 lambda로 따로 배포하려다가 vercel에 한꺼번에 할 수 있다고 해서 수정하게되었다.
// api/fortune/result/[id].js
import { handleGetFortuneRequest } from '../../_tools.js';
export default async function handler(req, res) {
try {
const { id } = req.query; // 동적 경로 파라미터
await handleGetFortuneRequest(id, res);
} catch (error) {
console.error(error);
res.status(200).send({
code: 'ERROR',
message: '서버에서 오류가 발생했습니다.',
});
}
}2. 폴더(디렉토리)와 파일(이름)을 사용해 경로를 만들어준다.
동적으로 사용하려면 파일명을 []로 감싸주면 된다.
사실 vercel 깃헙예제도 ts라서 ts로 하고싶었는데 vercel 배포 시 js로 안바뀌어서 오류가 터지길래 백엔드는 그냥 js로 다바꿔버렸다.
참고사항
모듈시스템 호환오류가 뜨기때문에 화살표 함수는 안되고 기본 함수형으로만 가능하다.
함수명은 꼭 handler로 해야하는건 아니지만 handler로 해두는게 일관성있어서 편하다.
npm i -g vercel3. 글로벌로 vercel을 설치해준다.
npm run build
vercel dev4. 배포 전 로컬에서 빌드상태와 vercel 환경을 미리보기 한다.
build를 해보는 이유는 빌드가 잘 되는지 확인하는 용도고
vercel은 git push 해야 확인할 수 있는데, 그러면 쓸데없는 푸쉬가 많아진다. (이걸 늦게알아서 이미 엄청 많아짐.. ㅠ)
그래서 꼭 vercel dev로 미리 로컬에서 vercel 에 잘 올라가는지 보고 커밋하는걸 추천한다.
=> vercel.json이랑 vite.config.ts는 따로 설정해주지 않았다. 안해도 경로 잘 잡아서 올라가고있기때모네..
적고나니까 별거없는데 몇시간을 사투한게 킹받네..
참고
- https://vercel.com/templates/other/nodejs-serverless-function-express
- https://github.com/vercel/examples/tree/main/solutions/node-hello-world
'개발 > Javascript' 카테고리의 다른 글
| [Javascript] RTKQ(RTK 쿼리) 에서 세션인증 추가하기 (1) | 2024.09.26 |
|---|---|
| [React] 카카오톡에 공유하기 기능 추가하기 (0) | 2024.08.29 |
| [msw] msw 2.x.x 리액트에서 사용하기 (0) | 2024.06.11 |
| [Javascript] React에 Zustand와 TanStack Query 함께 사용하기 (3) | 2024.03.24 |
| [Javascript] Redux, Redux Toolkit (0) | 2024.02.27 |
