
[React] 미니프로젝트 - Open Graph 설정하기
2022. 8. 21. 20:29
개발/Inafolio
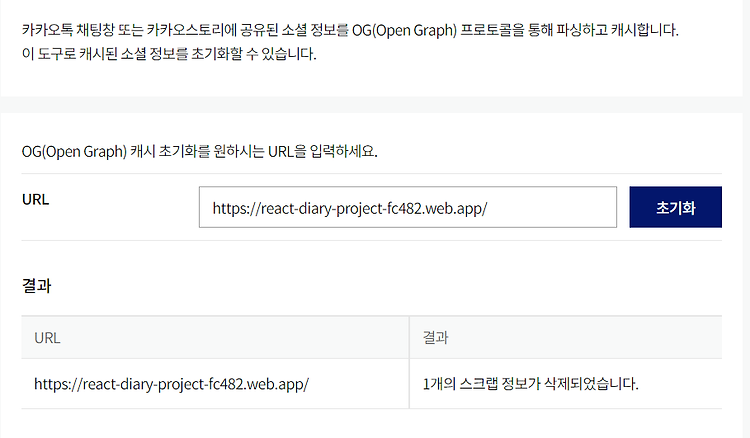
썸네일 지정 index.html에 추가해주었다 사이트 이름 지정 다시 재배포 해준후 카카오 개발자 >> 도구 >> 초기화도구 >> OG캐시에 url을 입력해준다

[혼공단 8기] 마지막 미션 - 쎄굿빠 혼공단
2022. 8. 20. 22:38
개발/Inafolio
세상에 마상에 벌써 마지막주라니.. 그동안 즐거웠어용! [Java] 입출력 스트림 스트림(Stream) 자바에서 데이터는 Stream을 통해 입출력된다. 스트림은 단일 방향으로 연속적으로 흘러가는 것을 말하는데, 출발지(입력)에서 도착지(출력)으로 흘러간다. 입출력 스트림의 종류 jav h-owo-ld.tistory.com

[React] 미니프로젝트 - 배포준비 & 프로젝트 빌드 및 테스트하기
2022. 8. 19. 10:29
개발/Inafolio
파비콘, 타이틀 변경하기 index.html내 title, meta description, html lang 그리고 favicon.ico를 변경해주었다. 페이지별 타이틀 변경하기 Diary상세 페이지 useEffect(() => { const titleElement = document.getElementsByTagName("title")[0]; titleElement.innerHTML = `감정 일기장 - ${id}번 일기`; }, []); 상세 페이지 내에 useEffect를 불러와서 title태그에 .innerHTML을 사용하여 타이틀을 변경시켜주었다. 같은 서식에 내용만 바꾸면된다. 배포 전 용량 줄이기 >> 빌드(Build) npm start build 리액트 application을 배포할 수 있..

[React] 미니프로젝트 - 최적화하기
2022. 8. 18. 09:16
개발/Inafolio
최적화를 위해 코드를 하나하나 보는 방법도있고 리액트 디벨로퍼 tools의 Components를 통해 화면으로 보는방법도 있다. 날짜를 바꿨는데 아래부분까지 모두 모두 랜더링이 되어 낭비되는 것을 확인 할 수 있다. 문제 : 홈 컴포넌트를 랜더링할때 ControlMenu가 랜더링되고 그 자식요소인 DiaryList까지 랜더링이 된다. 해결 : React.memo로 감싸주기 >> 리액트 메모복습 >> 전달 받는 프롭이 값변화가 없을 시 상태변화가 일어나지 않는다 내용을 수정하는데 emotion까지 랜더링 되는 모습 EmotionItem에 있는 프롭 중 onClick함수는 memo가 적용되지 않는다. useCallback으로 묶어놓은게 아니라서 기본적으로 컴포넌트 랜더링될때 다시 생성되서 react.memo..

[React] 요호호 한 입 크기로 잘라먹는 리액트 수료증이다 + 다음강의
2022. 8. 17. 20:29
개발/Inafolio
다믕강의로는 노드, 리액트 를 함께 익힐 수 있는 '따라하며 배우는 ~ 시리즈를 시작!'
