
Published 2022. 7. 16. 08:39

const getDiaryAnalysis = useMemo(() => {
console.log("일기 분석 시작");
const goodCount = data.filter((it) => it.emotion >= 3).length;
const badCount = data.length - goodCount;
const goodRatio = (goodCount / data.length) * 100;
return { goodCount, badCount, goodRatio }
}, [data.length]);useMemo 사용 시 빈번하게 발생하는 오류
useMemo로 함수를 감싸고 dependency Array 를 전달 후 함수 최적화 하면
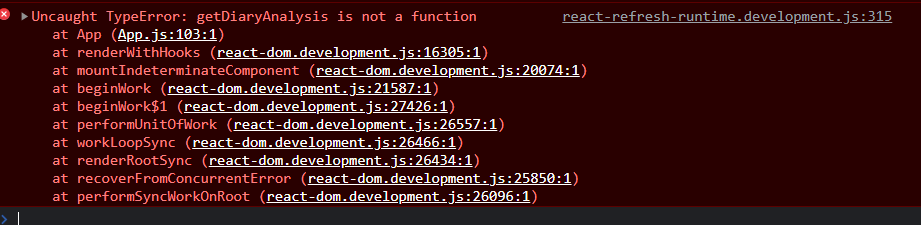
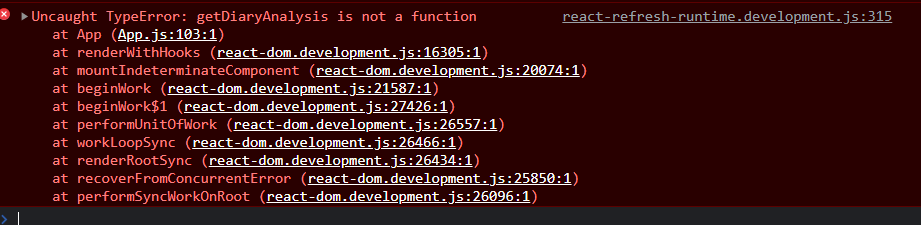
getDiaryAnalysis는 더이상 함수가아니다.
대신 useMemo로부터 값을 리턴받게된다
const { goodCount, badCount, goodRatio } = getDiaryAnalysis();이부분을
const { goodCount, badCount, goodRatio } = getDiaryAnalysis;함수가 아닌 그냥 값으로 사용한다.

이제 다시 제대로 된 값이 뜬다.
반응형
'개발 > Error note' 카테고리의 다른 글
| [Spring (sts) error] expected single matching bean but found 2 || expected at least 1 bean (0) | 2022.07.22 |
|---|---|
| [Spring (sts) error] 메이븐 특정 라이브러리(jar)제거 (0) | 2022.07.19 |
| [React error] 콘솔에 결과값이 자꾸 두 번씩 출력될 때 (0) | 2022.07.11 |
| [React error] ...is not defined no-undef 에러 해결하기 (0) | 2022.07.05 |
| [Spring (sts) error ] 테스트 코드 실행 오류 java.lang.IllegalStateException: Failed to load ApplicationContext (0) | 2022.07.04 |
