
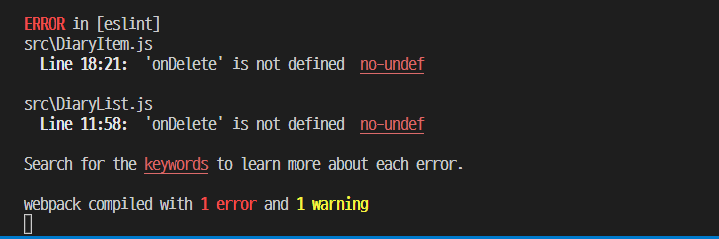
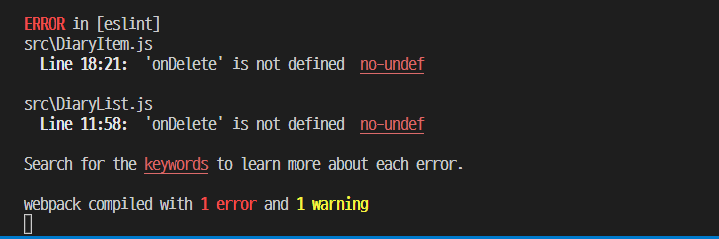
리액트 강의를 듣는데 갑자기 에러가 떴다
...is not defined no-undef


const DiaryList = ({diaryList}) => {
console.log(diaryList);
return (
<div className="DiaryList">
<h2>일기 리스트</h2>
<h4>{diaryList.length}개의 일기가 있습니다.</h4>
<div>
{diaryList.map((it)=>(
<DiaryItem key={it.id} {...it} onDelete={onDelete}/>
))}
</div>
</div>
);
};뭐지 뭐지 하고있는데..... 엄청 단순한 실수였다.


함수에 파라미터 값을 안주고 있었음 ㅎ
반응형
'개발 > Error note' 카테고리의 다른 글
| [React Error] Uncaught TypeError: getDiaryAnalysis is not a function (0) | 2022.07.16 |
|---|---|
| [React error] 콘솔에 결과값이 자꾸 두 번씩 출력될 때 (0) | 2022.07.11 |
| [Spring (sts) error ] 테스트 코드 실행 오류 java.lang.IllegalStateException: Failed to load ApplicationContext (0) | 2022.07.04 |
| [nginx error] 갑자기 도메인 연결시 error522가 뜰 때 (0) | 2022.06.27 |
| [oracle error] 시퀀스를 만들었는데도 ORA-02289: sequence does not exist 오류가 뜰 때 (0) | 2022.06.23 |
