
포스트맨 무료버전을 쓰다가 항상 모자라서 새로 아이디 파는게 귀찮아서 MSW를 쓰게됐다.
그리고 콜렉션을 export 해둘 필요가 없어 다른사람들이 나중에 운영할 때도 편할 것 같았다.
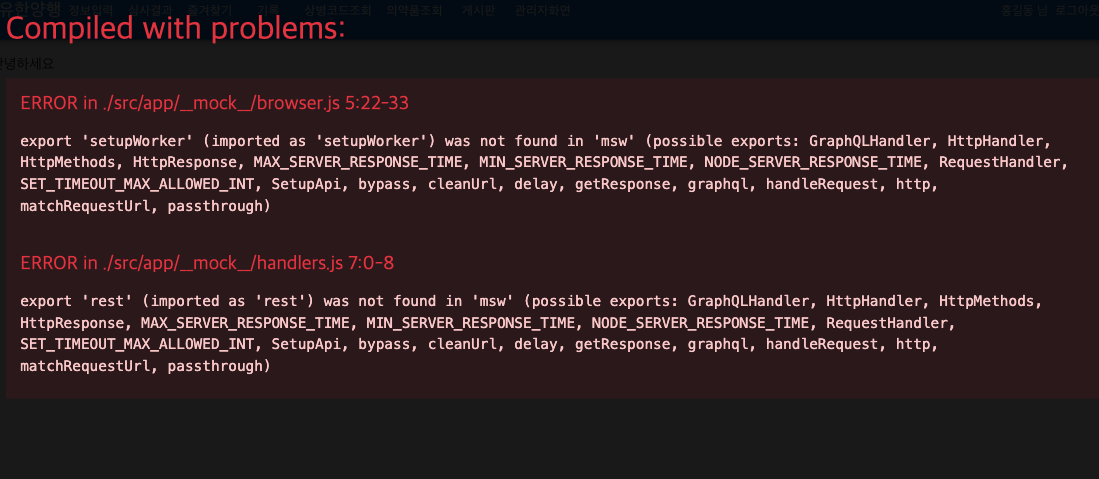
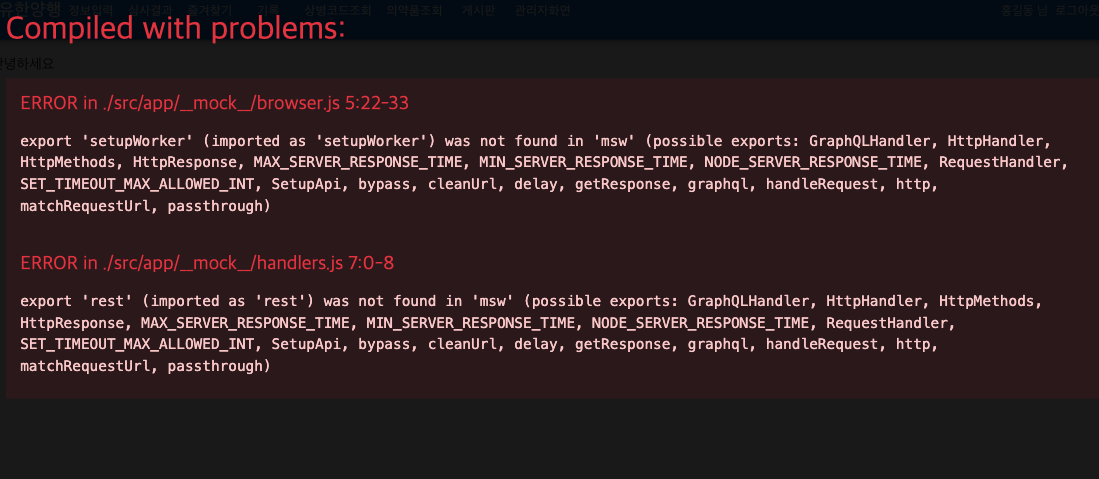
구글에 있는 msw 세팅을 따라했더니 오류들이 발생해서 새로 쓰는 글
(항상 공식문서 Getting started부터 따라하자)

오류발생 코드
import { rest } from 'msw'
export const personHandlers = [
rest.get('/api/get-names', (req, res, ctx) => {
const names = ['jimi', 'john', 'scott', 'queen']
return res(ctx.status(200), ctx.json(names))
}),
]
export const handlers = [...personHandlers]import { setupWorker } from 'msw'
import { handlers } from './handlers'
export const worker = setupWorker(...handlers)
수정 및 전체 세팅
npm i msw --save-dev # 개발로 설치
npx msw init public/ --save # MSW(Mock Service Worker)를 초기화 하며 해당위치에 MSW설정파일 생성// src/app/__mock__/browser.js
import { setupWorker } from 'msw/browser' // browser 경로 추가
import { handlers } from './handlers'
export const worker = setupWorker(...handlers)// src/app/__mock__/handlers.js
// rest => http로 변경
import { HttpResponse, http } from 'msw'
export const personHandlers = [
// rest => http로 변경
http.get('/api/get-names', () => {
const names = ['jimi', 'john', 'scott', 'queen']
// return HttpResponse로 변경
return HttpResponse.json({
code: 'OK',
user: names,
})
}),
]
// 여러 handler를 한 곳에 묶어서 return
export const handlers = [...personHandlers]// src/index.js
import React from 'react'
import { createRoot } from 'react-dom/client'
import { App } from './app'
async function enableMocking() {
if (process.env.NODE_ENV !== 'development') {
return
}
const { worker } = await import('./app/__mock__')
return worker.start()
}
const root = createRoot(document.getElementById('root'))
enableMocking().then(() => {
root.render(<App />)
})반응형
'개발 > Javascript' 카테고리의 다른 글
| [Vercel] React - vite 를 사용한 프로젝트에 serverless function 추가하기 (6) | 2024.09.11 |
|---|---|
| [React] 카카오톡에 공유하기 기능 추가하기 (0) | 2024.08.29 |
| [Javascript] React에 Zustand와 TanStack Query 함께 사용하기 (3) | 2024.03.24 |
| [Javascript] Redux, Redux Toolkit (0) | 2024.02.27 |
| [자스 딥다이브 스터디] 04장 변수 (4) | 2024.02.22 |
