

강의를 따라하던중 Next.js에 리덕스(리덕스툴킷x 일단 리덕스로하고 강의끝내고 마이그레이션할 것!)를 추가했는데
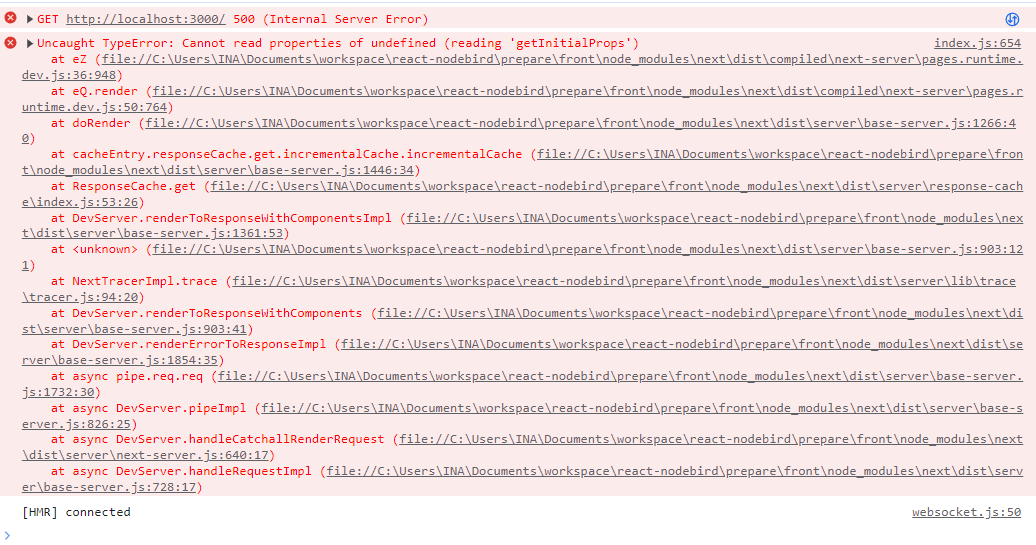
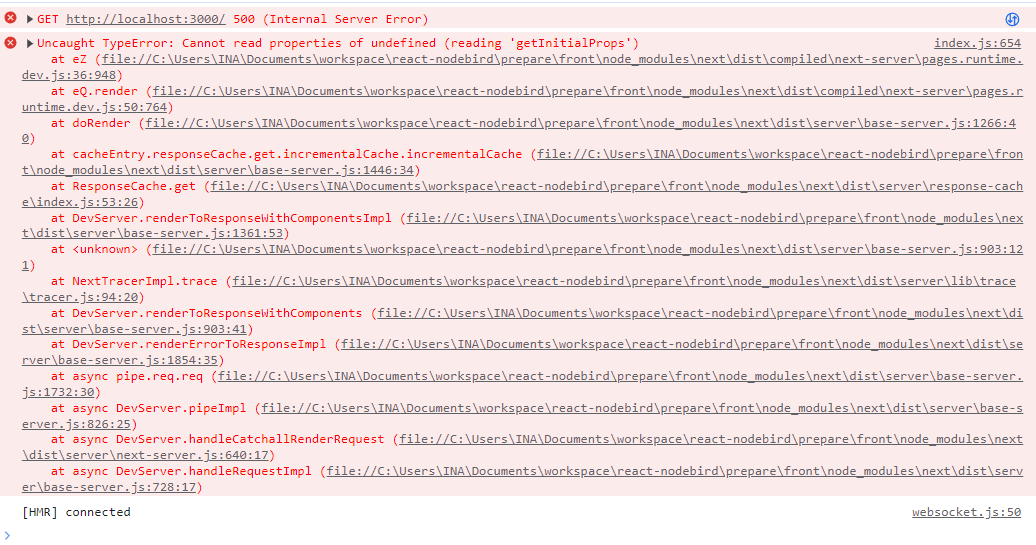
GET http://localhost:3000/ 500 (Internal Server Error)
index.js:654 Uncaught TypeError: Cannot read properties of undefined (reading 'getInitialProps')
이렇게 에러가 빠방 떴다.
해결방법
// _app.js
import React from 'react';
import Head from 'next/head';
import PropTypes from 'prop-types';
import wrapper from '../store/configureStore';
const NodeBird = ({ Component }) => {
return (
<>
...
<Component />
</>
);
};
NodeBird.propTypes = {
Component: PropTypes.elementType.isRequired,
};
// 이부분이 문제였다.
export default wrapper.withRedux.NodeBird;강의를 따라하면서 적은 코드.
일단 디폴트로 버전문제 일것 같았다. 티프리케이티드나.. 사용법이 바뀌었겠지 라는 생각..
오류내용을 읽어보니 500에 getInitialProps면 서버에서 가져올때 초기화 값이 문제일 것같고 다른곳에 걸쳐진곳도 없으니 _app.js를 일단 원래대로 돌려보았다.
그더니 오류가 나지않아서 저부분이 문제군.. 하면서 저 소스중에 redux 관련된건 wrapper부분이니까 그 키워드로 구글링을 해봤다.
시도1
처음엔 wrapper.withRedux로 검색을 했고, 내가 쓴 코드가 잘못되어있다는 생각을 했다
왜냐하면 연관검색어가

이렇게 괄호로 나오는데 내가쓴 코드는 .으로 체이닝을 하고있었기 때문이다.
그래서
export default wrapper.withRedux(NodeBird);이렇게 바꿔보니 이제 다른 오류가 나왔다. 오류라기보다는 워닝이었다.
시도2
index.js:296 /!\ You are using legacy implementation. Please update your code: use createWrapper() and wrapper.useWrappedStore().
이 내용을 그대로 복사해서 쳐보니 스택오버플로우에 해결방안이 있었다. (역시 갓)
import React from 'react';
import Head from 'next/head';
import PropTypes from 'prop-types';
import wrapper from '../store/configureStore';
import { Provider } from 'react-redux';
const NodeBird = ({ Component, ...rest }) => {
const { store } = wrapper.useWrappedStore(rest);
return (
<Provider store={store}>
...
<Component />
</Provider>
);
};
NodeBird.propTypes = {
Component: PropTypes.elementType.isRequired,
store: PropTypes.object,
};
export default NodeBird;

힝구힝구 드디어 값이 초기화되고 오류가 사라졌다.
내가 오류난 상황 당시 버전은 아래와 같으니 참고해주시길..
"next": "^13.5.5",
"next-redux-wrapper": "^8.1.0",
"react-redux": "^8.1.3",
"redux": "^4.2.1",
참고:
