
[React] 카카오톡에 공유하기 기능 추가하기
2024. 8. 29. 20:39
개발/Javascript
현재 사주&타로 프로젝트를 만들고있다. + 포춘쿠키 기능 (헿)사용자가 자신의 결과를 쉽게 공유할 수 있으면 좋겠다는 생각에 SNS 공유 기능을 살펴보았고, 사용자가 많은 카카오톡과 먼저 연동하는 작업을 진행했다.카카오 디벨로퍼스 플랫폼 등록[Kakao Developers카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.developers.kakao.com](https://developers.kakao.com/)카카오 API를 활용할 수 있는사이트.회원가입 후 내 애플리케이션 - 앱설정 - 플랫폼 에 들어가서 사이트 도메인을 등록해준다.사이트 도메인에 테스트 가능한 도메인을 입력한다. localhost 테스트때는 꼭..

[자스 딥다이브 스터디] 04장 변수
2024. 2. 22. 17:40
개발/Javascript
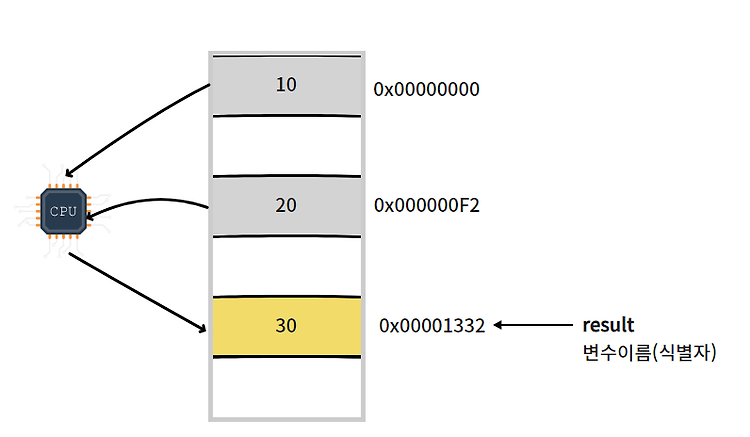
변태숙녀와 드디어 딥다이브 스터디를 시작했다. 더이상 미루면 답이 없을것같아서 일단은 숙녀분이 스터디를 하지않는 목요일에 우리의 자스 스터디를 넣기로 했다. 목요일 오후 9시 딥다이브 1강씩 가늘고 길게 보기로 했다 :) 2월 15일 첫 스타트 04장 변수 스터디 내용 기록 시자쿠 변수가 왜 필요할까? - 컴퓨터는 CPU를 사용해 연산하고, 메모리를 사용해 데이터를 기억한다. - 메모리는 데이터를 저장할 수 있는 메모리 셀의 집합체다. 메모리 셀 하나의 크기는 1바이트(8비트)이며 컴퓨터는 메모리 셀의 크기, 즉 1바이트 단위로 데이터를 저장하거나 읽어들인다. - 각 셀은 고유의 메모리 주소를 갖는다. 10 위 예제의 숫자값 10은 메모리상의 임의의 위치(메모리주소)에 기억(저장)되고 cpu는 이 값을 ..

[Javascript] formdata를 json으로 보낼 때 "=="이 자꾸 ":"로 변해서 key로 인식해버리는 현상
2024. 2. 20. 08:25
개발/Error note
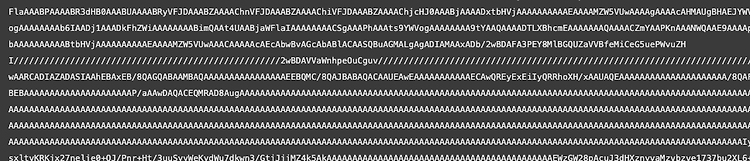
ㅏㅏㅏㅏㅏㅏㅏㅏㅏㅏㅏ 배겐도에서 자꾸 제대로된 서식이 아니라고 한다. 502에러로 반송됐다. 배갠도 개발자분께서 req.body에 들어오는 데이터가 이상하다고 해서 같이 확인해봤다. 브라우저 개발자도구 - 네트워크에서 파싱해서볼때는 별문제없었는데 (그래서 나는 제대로 보내고 있는줄 알았지..) 분명 브라우저 콘솔이나 파싱데이터로 보면 9k=인데 파싱없이 바로 확인해보니중간에 :를 키로 인식해서 잘림 { "name": "홍길동", "age":"30" } 이거를{ "name": "홍길:동", "age":"30" } // : 이 들어가니 얘를 키로 인식해버린다 { "name": "홍길":"길동", "age":"30" }아니 대체 왜 :이 되지 싶어서 서명을 오만번 했다. 공통적으로는 어떤 특정 각도에서 "==..
[Javascript] history.pushState()
2024. 1. 2. 20:31
개발/Javascript
하이브리드로 만든 앱에 뒤로가기 버튼 터치 시 팝업을 닫아줘야했다. 방법을 찾다보니 만난게 history.pushState() // html5에 새로 추가된 url 변경 메소드 history.pushState(상태, unused, url(optional)) 네이티브에서 뒤로가기 시 이벤트를 해야해서 사용자의 히스토리가 바뀔 때 실행되는 이벤트 popstate랑 사용했다. popstate 이벤트는 뒤로가기 등 history 이벤트가 발생할 때 동작하는 액션이다. 두 함수를 활용해서 history.pushState때는 제자리에 머무르도록 하고, popState이벤트에 뒤로가기 발생 시 실행할 액션을 넣어주었다. const preventGoBack = () => { closeConfirmDialog() nav..

[원티드 7월 프리온보딩] 직접 만져보는 Next.js해부학 교실 - CSR / SSR with Next.js 후기 (with 오종택)
2023. 7. 17. 20:36
개발/Inafolio
오종택 챌린지메이커님의 강의를 들을 수 있었다. 프리온보딩 커리큘럼은 사전과제와 총 4번의 강의가 있다. 사전과제 1. CSR(Client-side Rendering)이란 무엇이며, 그것의 장단점에 대하여 설명해주세요. - CSR(Client Side Rendering)는 말그대로 클라이언트측에서 랜더링을 하는것. - 서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내주고 클라이언트는 그것을 받아 랜더링을 시작한다. - SPA(Single Page Application) : 단일 페이지로 구성된 애플리케이션 SPA는 CSR방식으로 랜더링하기 때문에 단 한번만 리소스(HTML, CSS, JS)를 로딩하고 이후엔 데이터를 받아올 때만 서버와 통신하고 기존페이지의 내부를 수정해서 보여준다. 2. 장점 -..
