
React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision 7f673317f on 5/31/2022.
chrome.google.com
Facebook에서 제공한 리액트 개발자들을 위한 툴 모음

설치버튼을 눌러 설치해준다

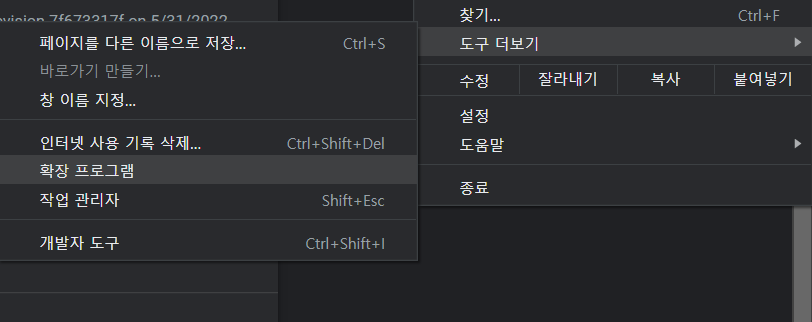
옵션 - 도구더보기 - 확장프로그램

세부정보 클릭

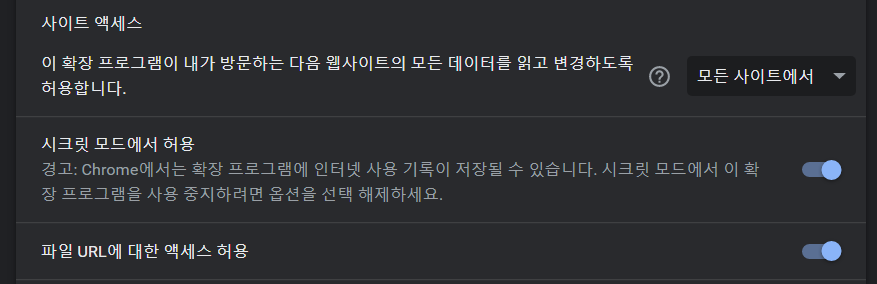
확장프로그램 세부정보 설정에서 설정을 바꿔준다
이후 브라우저를 모두 종료하고 재오픈
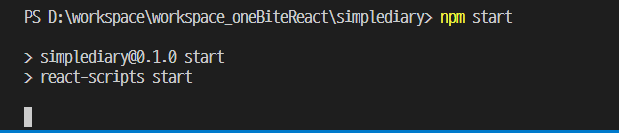
그리고 VSCode를 켜서

서버를 켜준다. (npm start)

리액트 어플이 바뀌면서 이 페이지가 리액트 서버를 사용하고, 개발중이라는 것을 알려준다

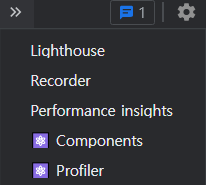
개발자 도구를 켜고 >>를 누르면 Components랑 Profiler가 보이게되는데
이거는 React Developer Tools에서 제공해주는 기능.
그중 Component 를 써볼것이다



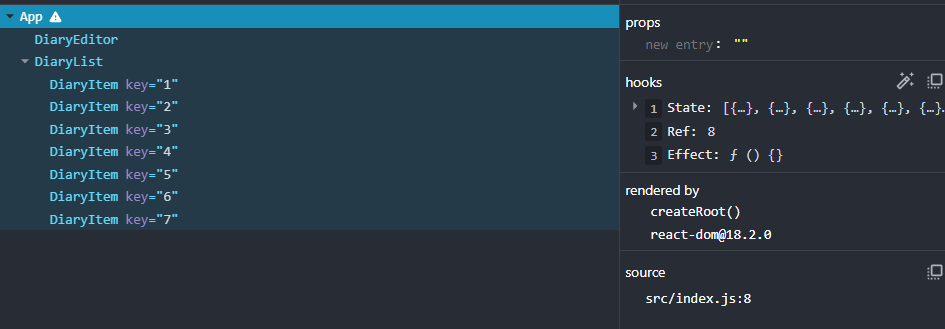
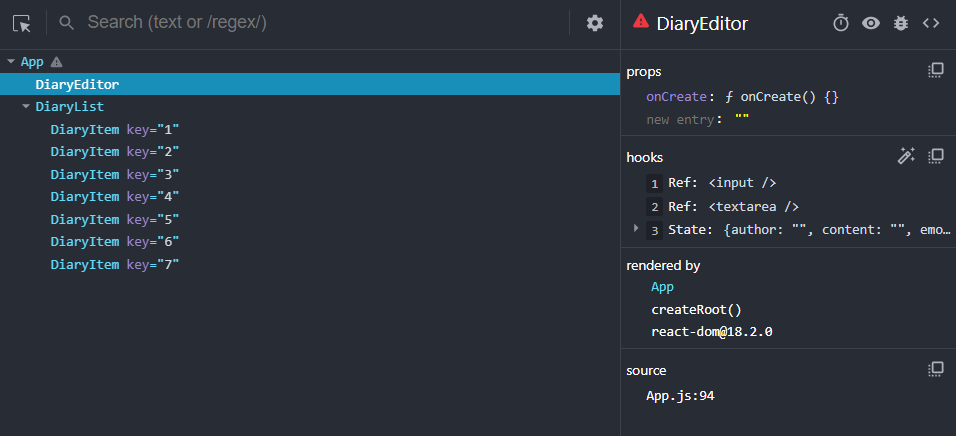
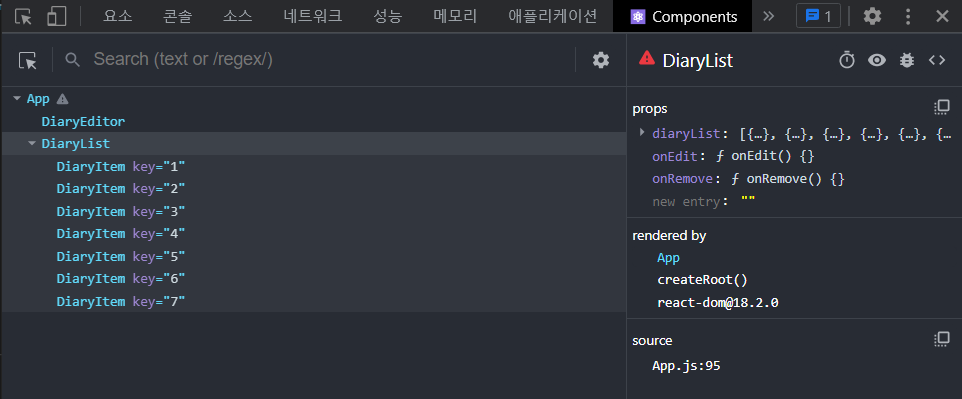
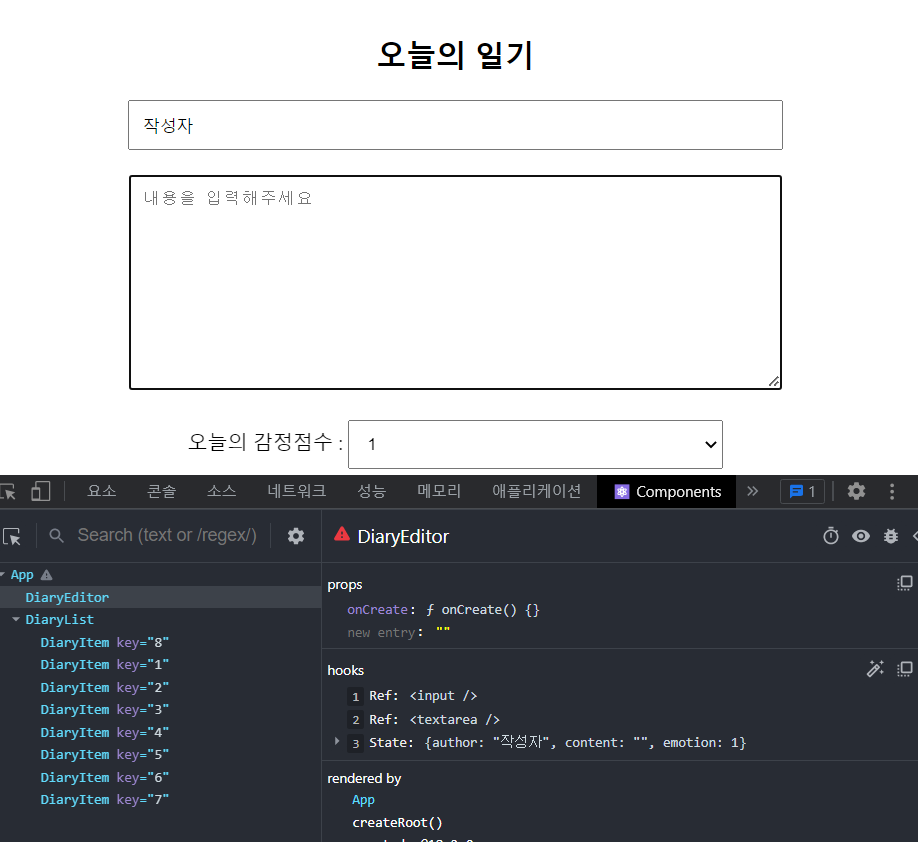
컴포넌트 탭을 클릭해보면
React Developer Tools가 해석한 모습이 보인다.
컴포넌트 계층구조, 각 컴포넌트가 가진 props, data등을 볼 수 있다.

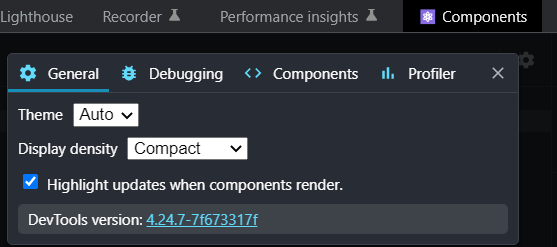
그다음 Components 밑에 있는 설정버튼을 눌러서
highlight updates when components render 를 체크 해준다.

수정을 하게되면 리랜더링 되는 부분이 노란색으로 블록처리 된다.
또한

실시간으로 값이 제대로 들어오고 있는지 State도 확인할 수있다.
내가 props나 state를 줬는데 제대로 들어간건지 데이터를 확인 할 수 있다
'개발 > Javascript' 카테고리의 다른 글
| [React] 최적화2 - 컴포넌트 재사용 (0) | 2022.07.14 |
|---|---|
| [React] 최적화 - 연산 결과 재사용 (0) | 2022.07.13 |
| [React] API 호출하기 (0) | 2022.07.09 |
| [React] 라이프사이클 제어하기 (0) | 2022.07.08 |
| [React] 일기장에 추가한 배열 데이터 수정하기 (0) | 2022.07.07 |
