
DiaryEditor에 기능추가하기
일기 저장 버튼을 클릭했을 때 값이 없으면 focus하기

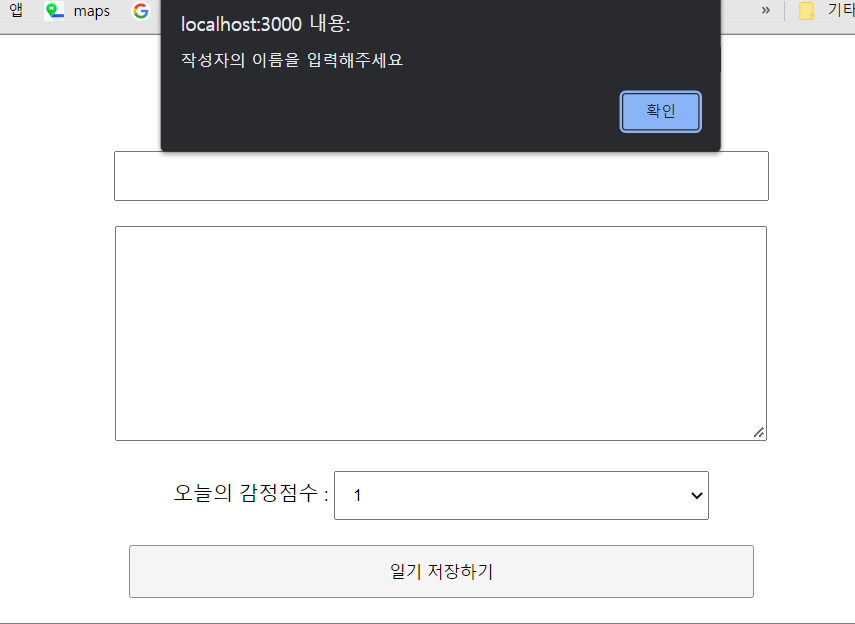
handleSubmit 함수에 조건을 넣어보자
const handleSubmit = ()=>{
if(state.author.length < 1){
alert("작성자의 이름을 입력해주세요");
return;
}
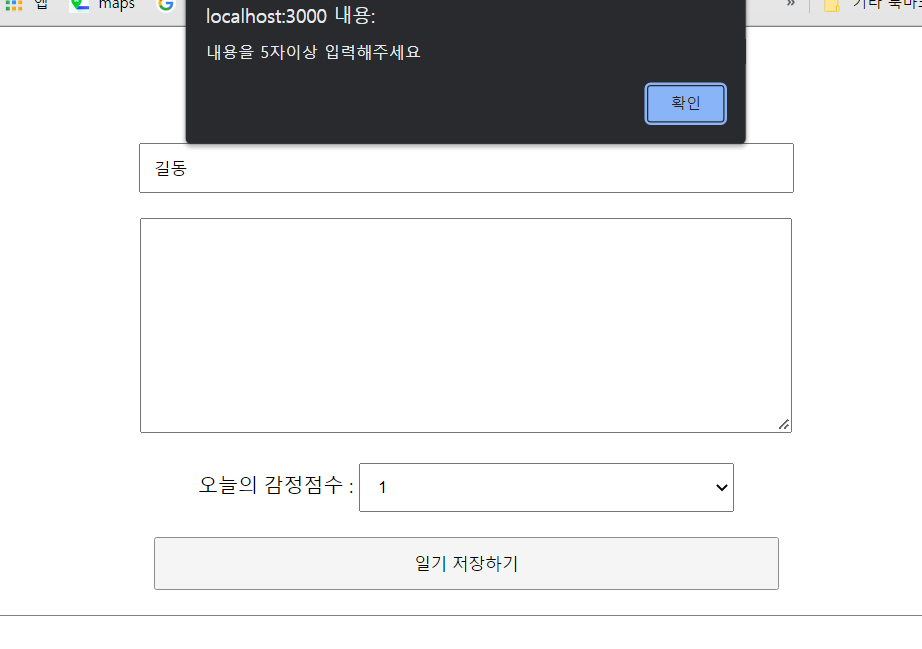
if(state.content.length < 5){
alert("내용을 5자이상 입력해주세요");
return;
}
alert("저장 성공");
}

그러면 이제 작성자, 내용에 조건문을 만들어서 조건식이 일치하지 않으면 입력을 강제하게 만들었다.
하지만 alert는 트렌드에 맞지 않기때문에 입력이 덜 되었다고 판단될 경우 focus를 주도록 바꿀거다.
import { useRef, useState } from "react";이벤트사용을 위해 react useRef라는 기능을 import해줬다
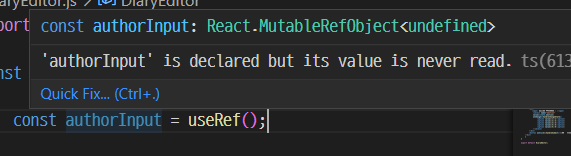
const authorInput = useRef();그리고 임포트한 useRef 를 authorInput 상수에 함수호출해서 담아주고나면

MutableRefObject가 저장된다.
MutableRefObject?
html DOM요소에 접근할 수 있게 해줌
ref={authorInput}인풋태그에 레퍼런스 추가하고

author 부분도 변경해준다.
위 방식과 똑같이 내용에도 상수 선언하고, 레퍼런스 추가하고, 버튼조건에 current.focus();
import { useRef, useState } from "react";
const DiaryEditor = () => {
const authorInput = useRef();
const contentInput = useRef();
const [state, setState] = useState({
author: "",
content: "",
emotion: 1
});
const handleChangeState = (e) => {
setState({
...state,
[e.target.name]: e.target.value
})
}
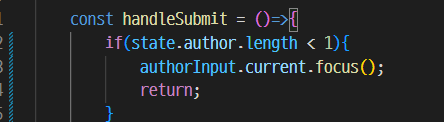
const handleSubmit = ()=>{
if(state.author.length < 1){
authorInput.current.focus();
return;
}
if(state.content.length < 5){
contentInput.current.focus();
return;
}
alert("저장 성공");
}
return (
<div className="DiaryEditor">
<h2> 오늘의 일기 </h2>
<div>
<input
placeholder="작성자를 입력해주세요"
ref={authorInput}
name="author"
value={state.author}
onChange={handleChangeState}/>
</div>
<div>
<textarea
placeholder="내용을 입력해주세요"
ref={contentInput}
name="content"
value={state.content}
onChange={handleChangeState}/>
</div>
<div>
<span> 오늘의 감정점수 : </span>
<select name="emotion"
value={state.emotion}
onChange={handleChangeState}>
<option value={1}>1</option>
<option value={2}>2</option>
<option value={3}>3</option>
<option value={4}>4</option>
<option value={5}>5</option>
</select>
</div>
<button onClick={handleSubmit}>일기 저장하기</button>
</div>
)
}
export default DiaryEditor;
DOM요소를 선택하는 useRef의 기능으로 생성한 useRef() 함수가 담긴 authorInput 레퍼런스 객체는 현재 가리키는 값을 .current 라는 프로퍼티로 불러와서 사용을 할 수 있다.
즉,
authorInput.current 는 authorInput태그가 되고, 그 태그에 focus() 기능을 체이닝 해서 동작하는 것
참고 :
- 한 입 크기로 잘라먹는 리액트
반응형
'개발 > Javascript' 카테고리의 다른 글
| [React] 더미데이터가 아닌 내가 작성하고 등록한 일기장 내용으로 List 출력하기 (0) | 2022.07.05 |
|---|---|
| [React] 일기장 내용을 List형태로 랜더링한 후 개별 컴포넌트로 만들기 (0) | 2022.07.04 |
| [Vue] 특징 (0) | 2022.07.01 |
| [React] 사용자 입력 처리하기 - simplediary 프로젝트 시작 (0) | 2022.06.30 |
| [React] Props; 컴포넌트에 데이터 전달하기 (0) | 2022.06.29 |
