

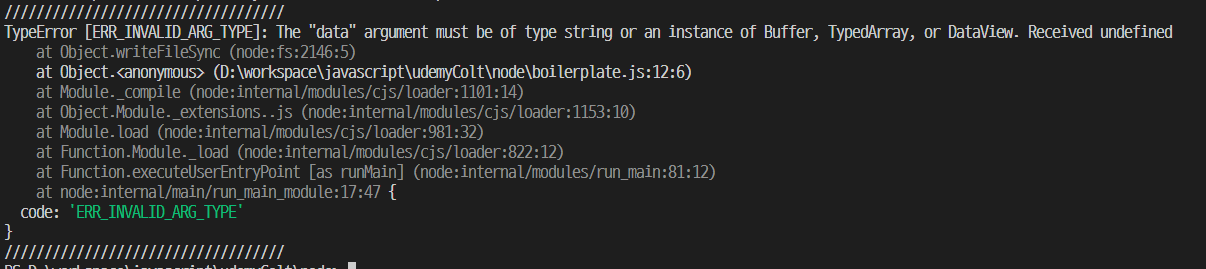
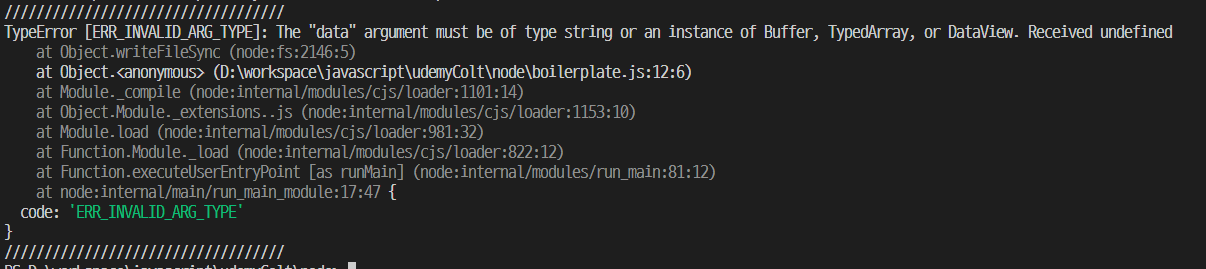
Node를 사용해서 폴더 및 파일을 생성하는 코드 작성중 오류가 발생했다. data인자에는 스트링이 들어가야 한다는 에러였다.
const fs = require('fs');
const folderName = process.argv[2] || 'Project';
// 동기 방식
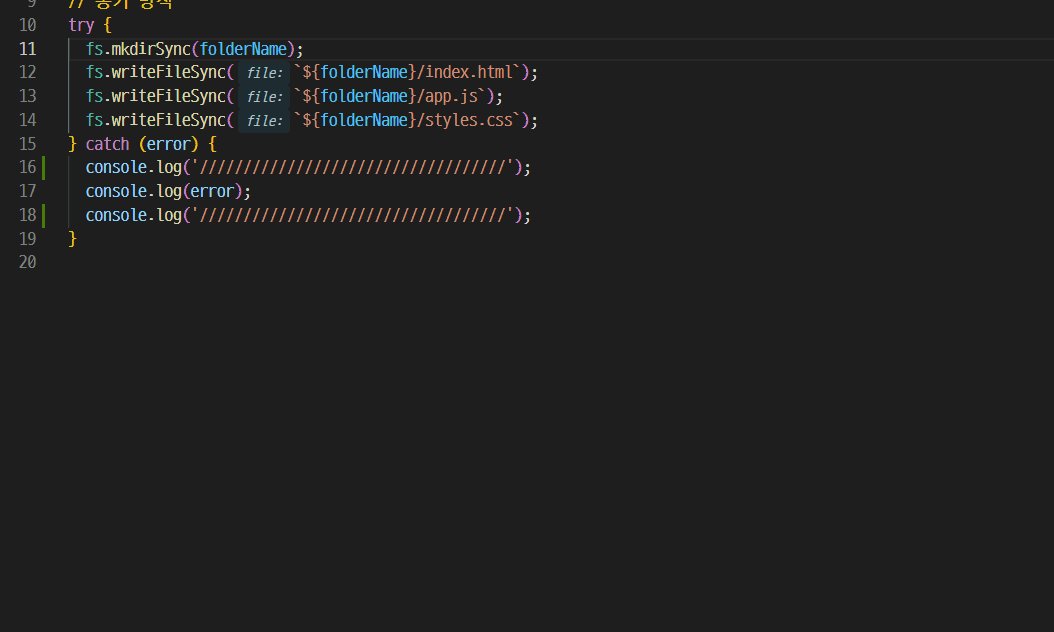
try {
fs.mkdirSync(folderName);
fs.writeFileSync(`${folderName}/index.html`);
fs.writeFileSync(`${folderName}/app.js`);
fs.writeFileSync(`${folderName}/styles.css`);
} catch (error) {
console.log('///////////////////////////////////');
console.log(error);
console.log('///////////////////////////////////');
}아니 저 forderName은 스트링이 맞는데 왜 자꾸 에러인가.. 라고 하고있던 찰나
혹시나 라는 생각에 문서를 읽어봤다.

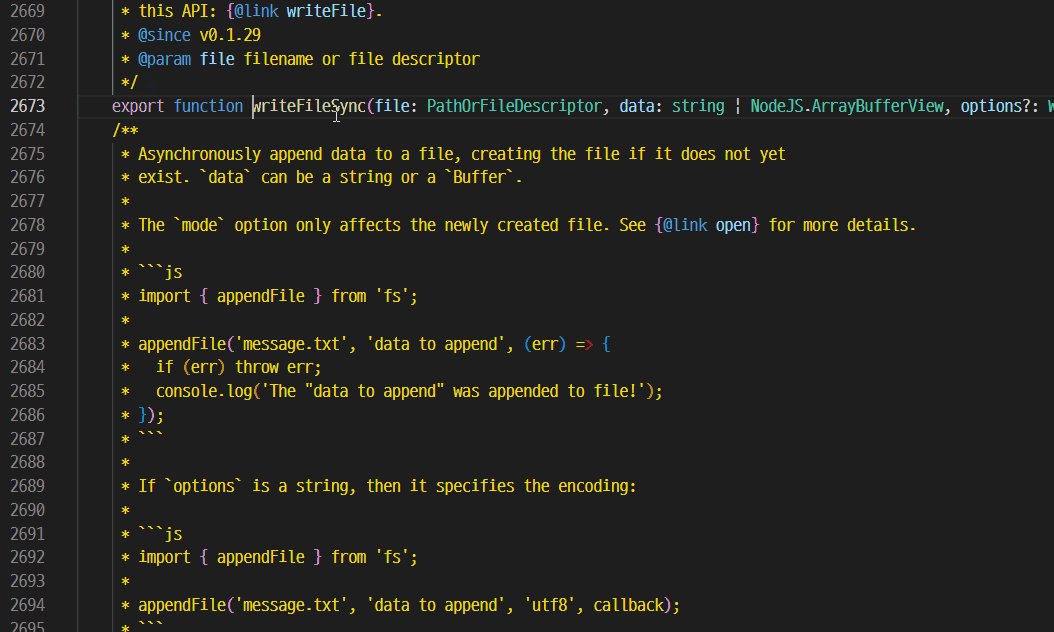
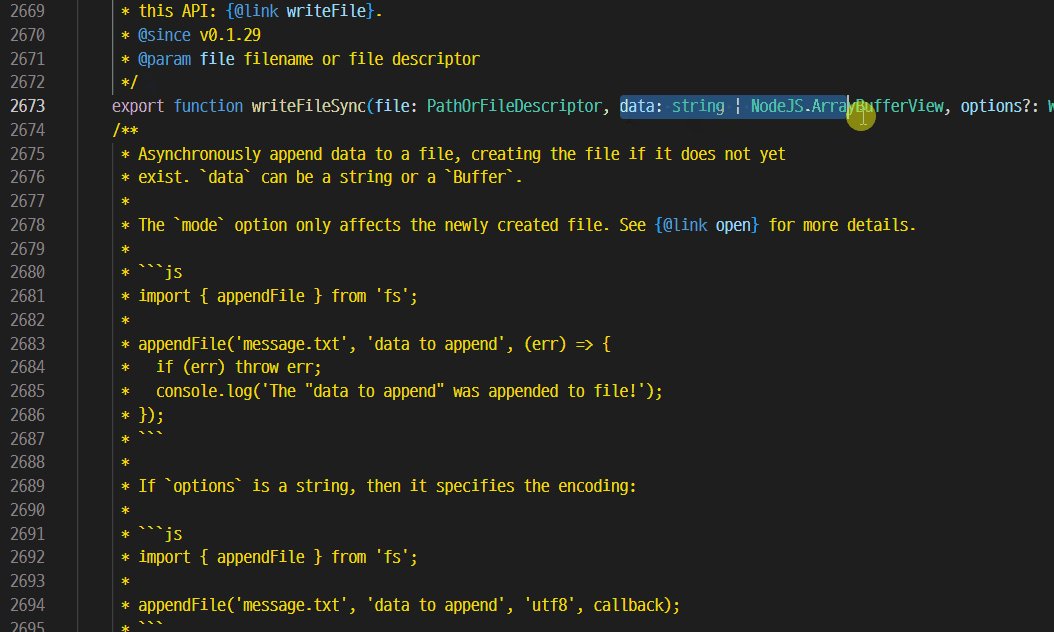
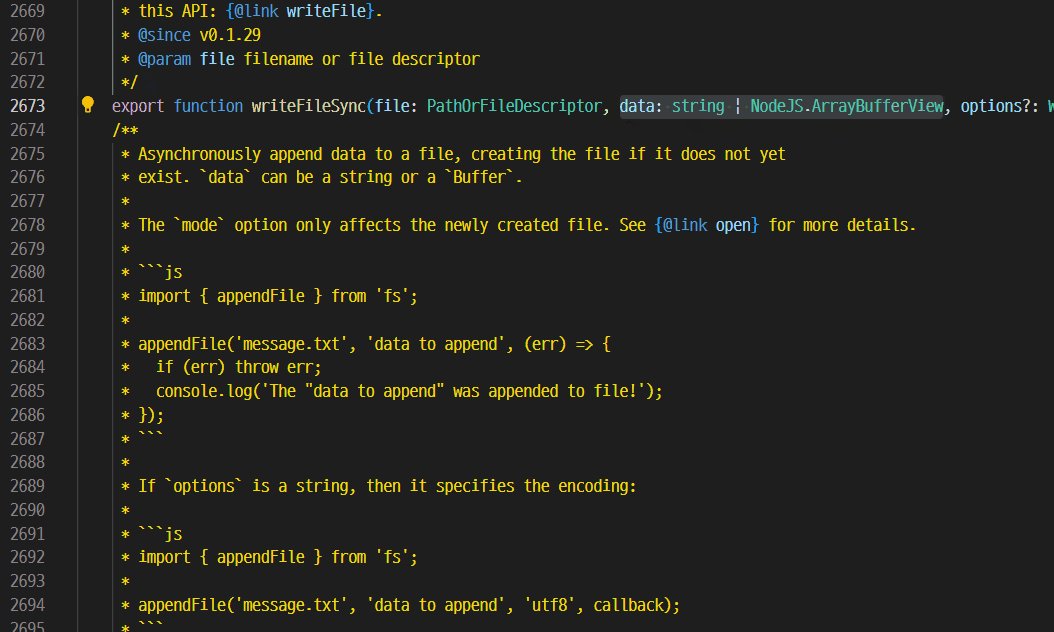
컨트롤을 누르면 들어갈 수 있다. 여기에 2번째 인자로 data라는걸 받고있었다.

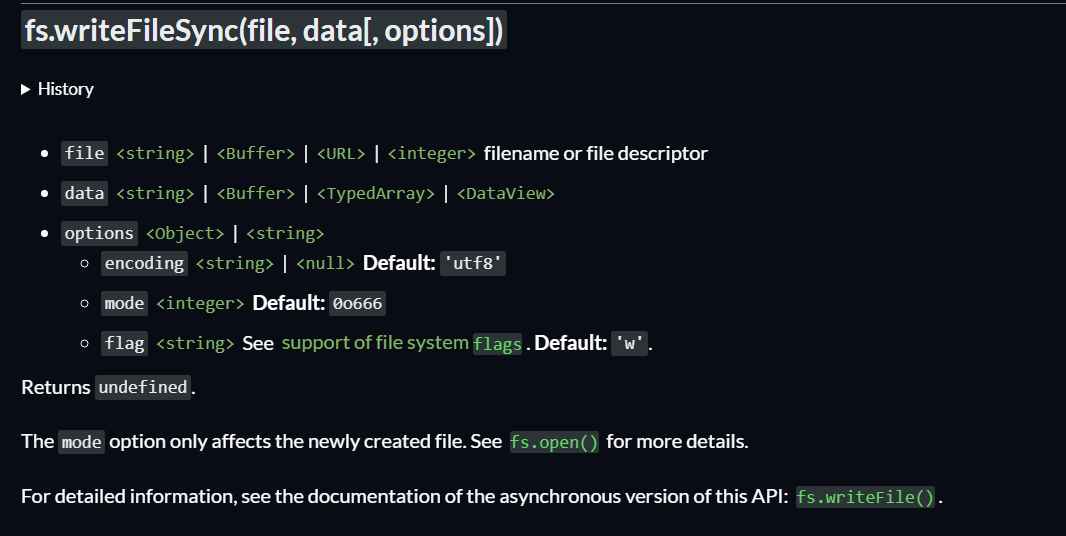
공식문서 사이트에도 1번째인자는 파일, 2번째 인자는 데이터를 필요로 하고있었다.
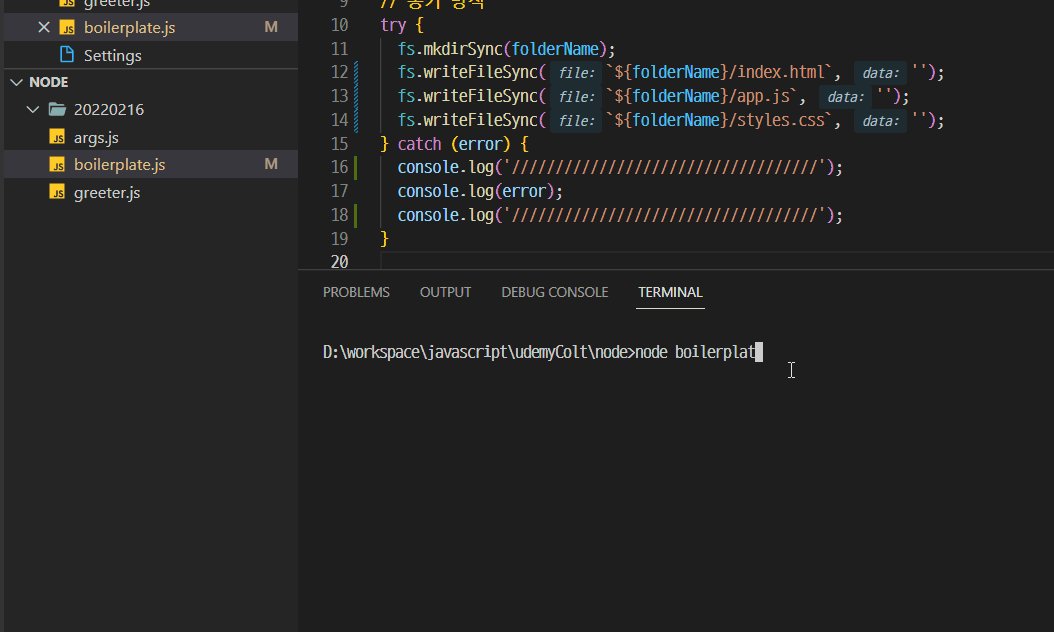
const fs = require('fs');
const folderName = process.argv[2] || 'Project';
// 동기 방식
try {
fs.mkdirSync(folderName);
fs.writeFileSync(`${folderName}/index.html`, '');
fs.writeFileSync(`${folderName}/app.js`, '');
fs.writeFileSync(`${folderName}/styles.css`, '');
} catch (error) {
console.log('///////////////////////////////////');
console.log(error);
console.log('///////////////////////////////////');
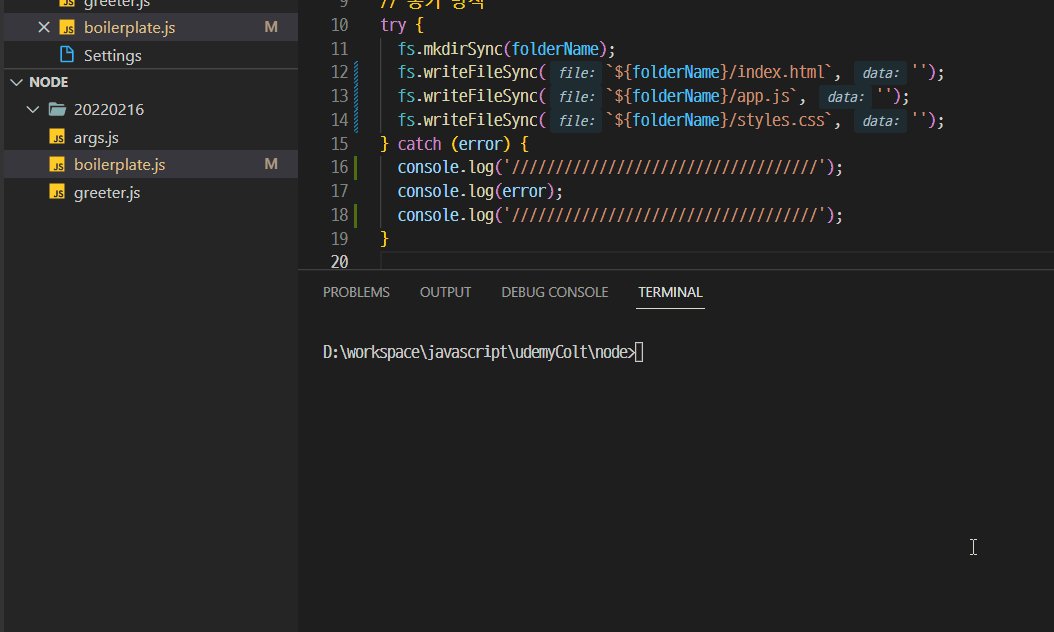
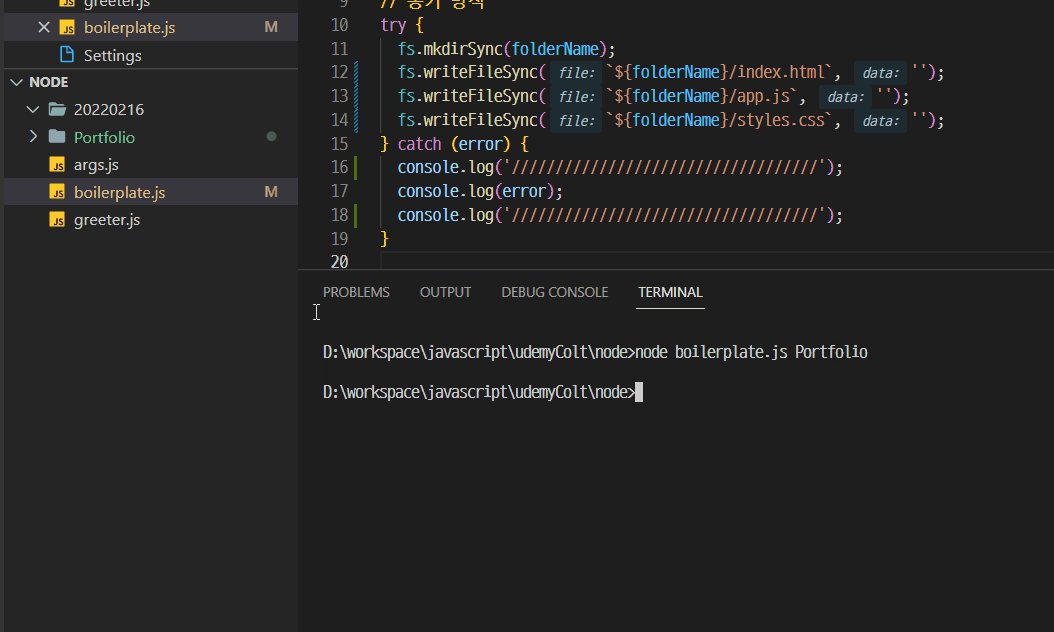
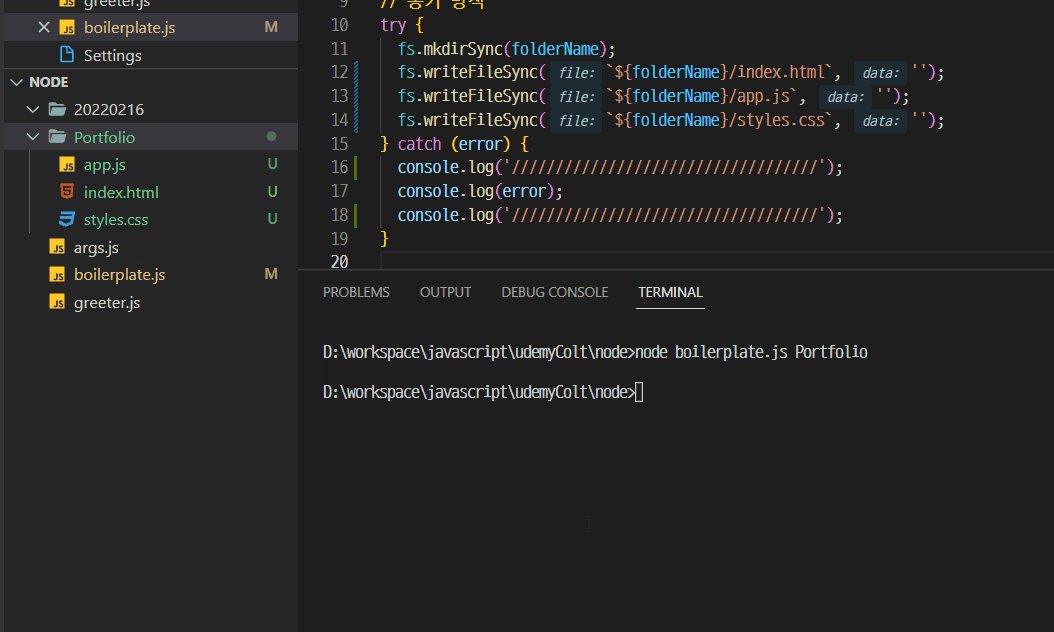
}그래서 두번째 인자에 빈 스트링을 넣어줬다.

node 를 실행해보니 아주 잘들어왔다!
유데미 강의에서는 두번째 인자를 넣지않아도 잘 실행됐는데, 이유는 모르겠지만 나같은경우는 두번째 인자를 필수로 넣어줘야 해결이 됐다 ;0;
그냥 넘어갈까 했지만 그래도 해결해서 뿌듯하다. 공식문서의 중요성을 한번 더 느낀날!
참고:
- https://nodejs.org/api/fs.html#fswritefilesyncfile-data-options
반응형
'개발 > Error note' 카테고리의 다른 글
| [Mongoose] MongooseServerSelectionError: connect ECONNREFUSED 127.0.0.1:27017 (0) | 2023.03.09 |
|---|---|
| [Node] 'NODE_ENV'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는배치 파일이 아닙니다. (1) | 2023.02.19 |
| [Linux] sudo: npm: command not found (2) | 2023.02.13 |
| [git] fatal: not a valid object name: 'master' (0) | 2023.01.14 |
| [Javascript] JSON.parse를 해도 객체변환이 되지 않을 때 (0) | 2023.01.10 |
