
리액트의 필요성 1 : React는 Component 기반의 UI라이브러리


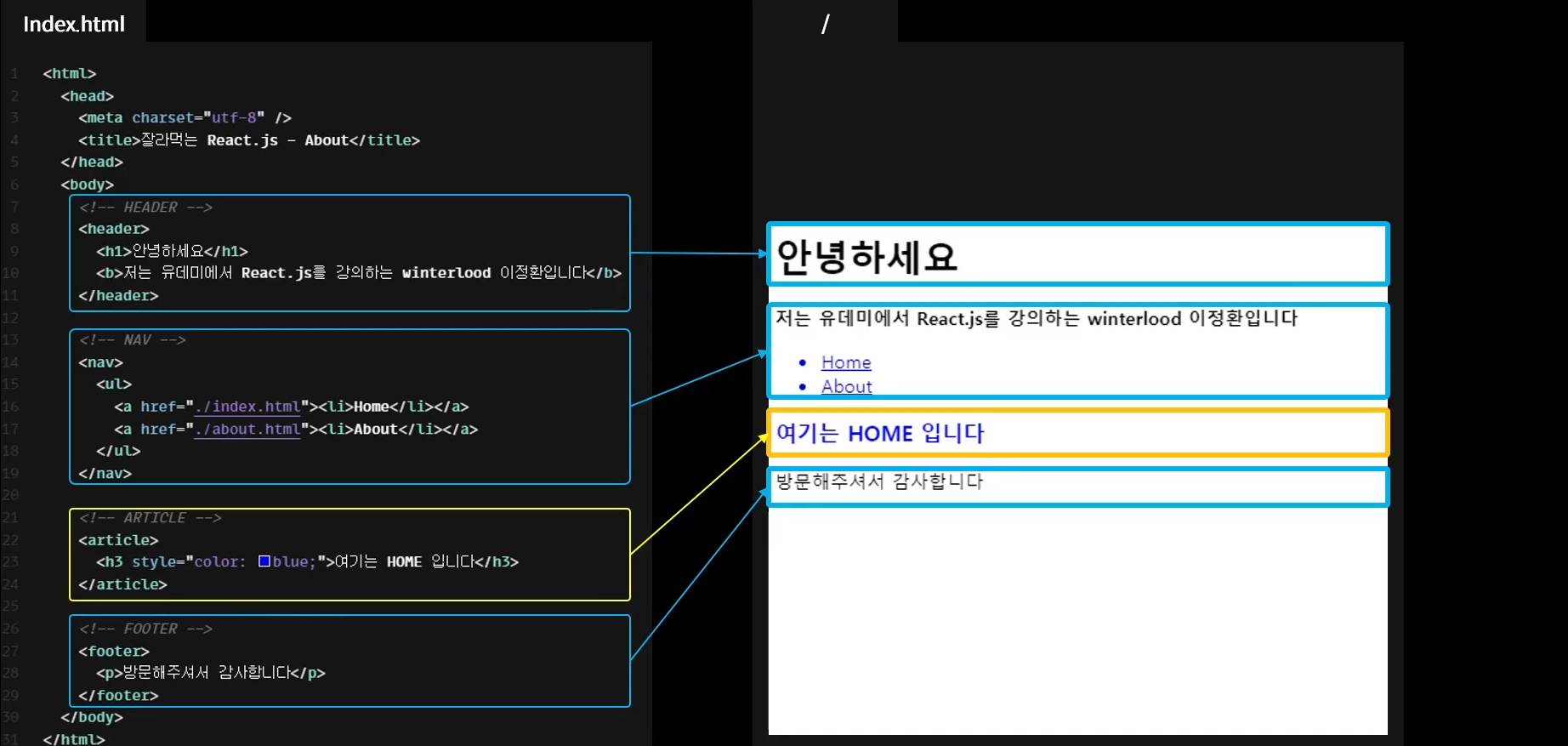
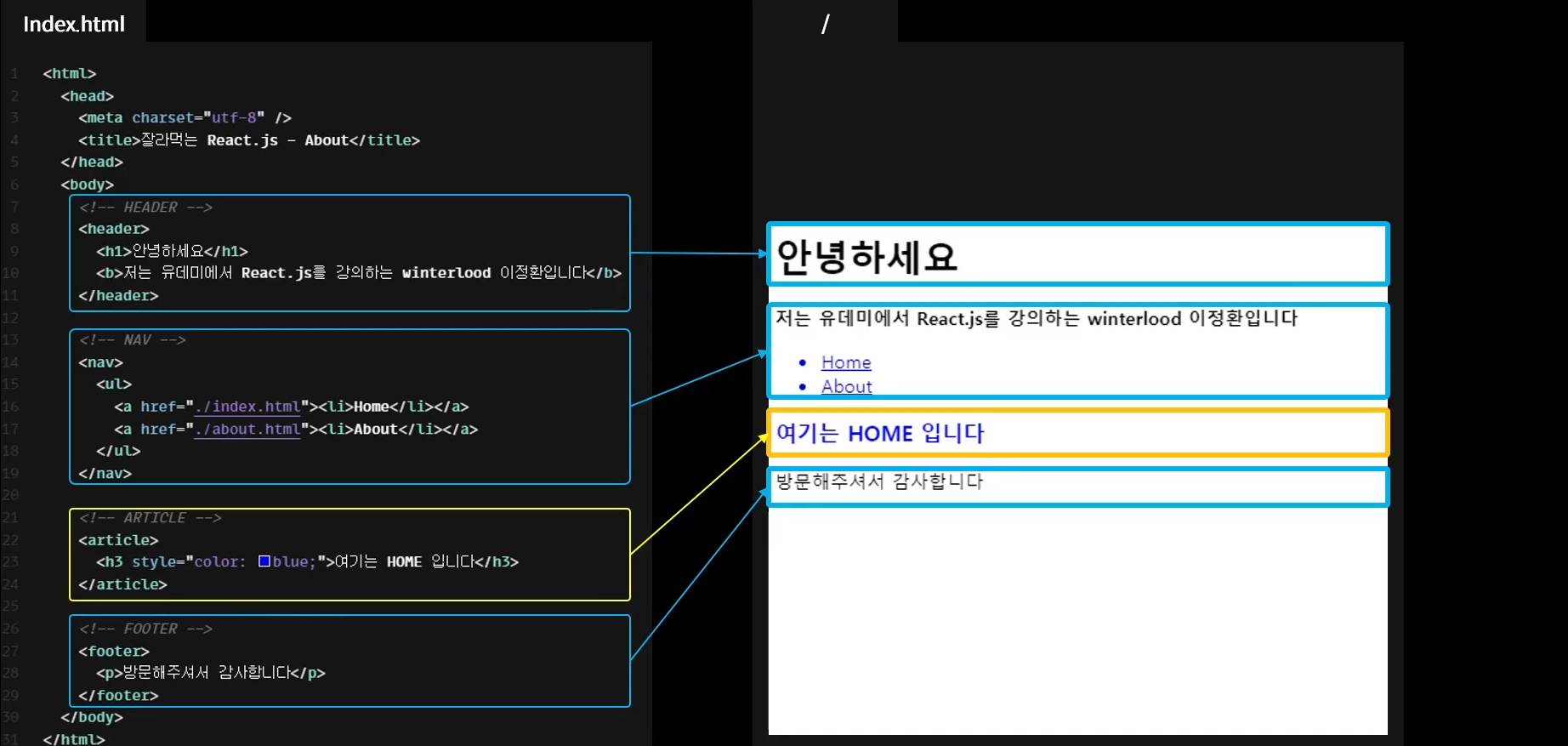
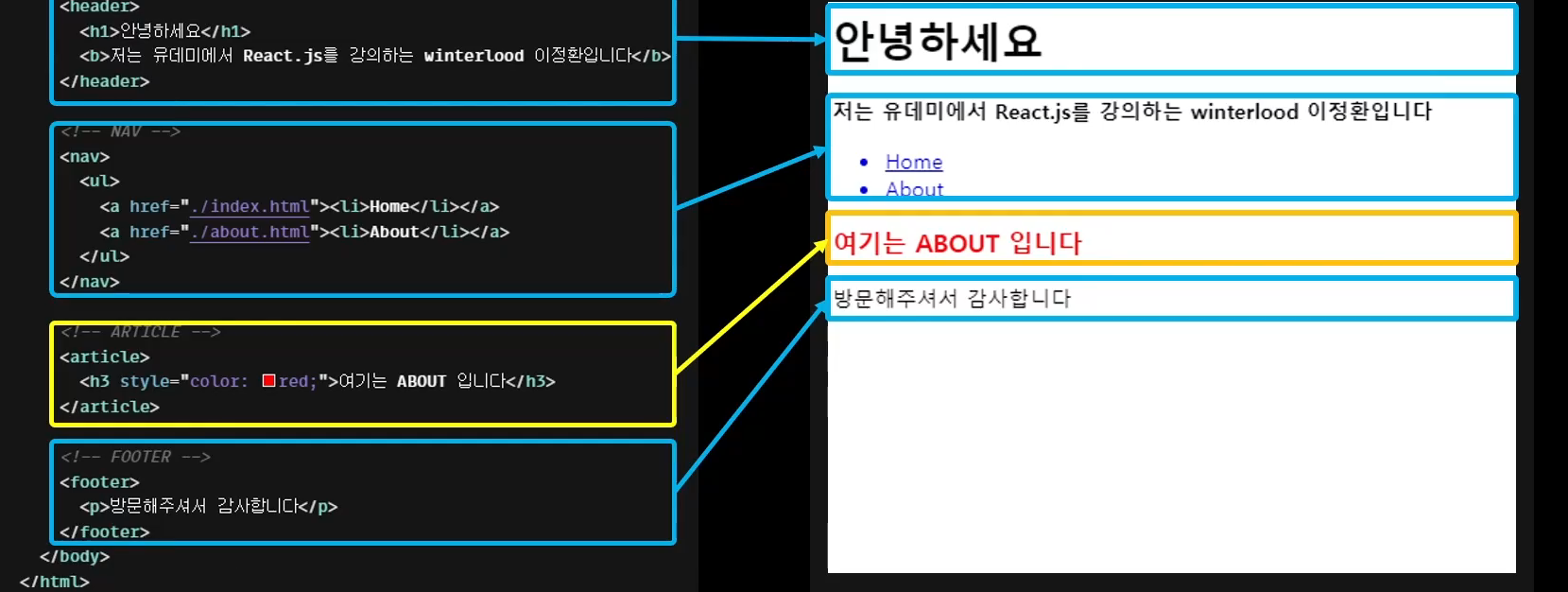
article 제외 한 나머지 부분들이 중복되어 있다.
만약 중복된 header 섹션의 수정이 필요하다면? 모든 페이지를 수정해야만한다
두 세장이면 괜찮지만 100장의 페이지를 바꿔야한다면?
산탄총수술(Shotgun Surgery) : 한 개의 문제가 수많은 파일들을 동시에 수정시킨다
==> 유지보수에 많은 낭비가 생김

그렇기 때문에 재사용 되어야 할 요소들은 header나 nav, footer는 별도의 모듈로 만들어 컴포넌트의 이름으로 불러서 관리해야한다.
React는 Component 기반의 UI라이브러리이기 때문에 모든 html요소들을 다 컴포넌트로 만들어서 재사용이 용이하다.
==> 중복코드로 인해 발생하는 산탄총 수술같은 경우가 매우 적다.
리액트의 필요성 2 : 코드의 목적이 직관적
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
function plus() {
const result = document.getElementById("result");
const current = parseInt(result.innerText, 10);
result.innerText = current + 1;
}
function minus() {
const result = document.getElementById("result");
const current = parseInt(result.innerText, 10);
result.innerText = current - 1;
}
</script>
</head>
<body>
<p>Simple Counter</p>
<h2 id="result">0</h2>
<div>
<button onclick="minus()">Minus</button>
<button onclick="plus()">Plus</button>
</div>
</body>
</html>
명령형 프로그래밍 (절차를 하나하나 다 나열 해야함)
- 결과를 표시할 요소를 id를 기준으로 가져온다.
- 현재 결과값을 10진수 기준 int로 변환해서 current라는 상수에 저장한다.
- current 상수에 저장된 값을 결과를 표시할 요소의 값에 plus라면 +1, minus라면 -1해서 넣는다.
==> 코드가 길어질 요소가 많다.

카운트의 목적은 plus를 누르면 +1, minus를 누르면 -1의 동작을 하는 버튼을 만드는 것이기 때문에 더 단순화 하여 선언형 프로그래밍으로 수정을 해보려한다.
리액트의 필요성 3 : virtual DOM의 사용
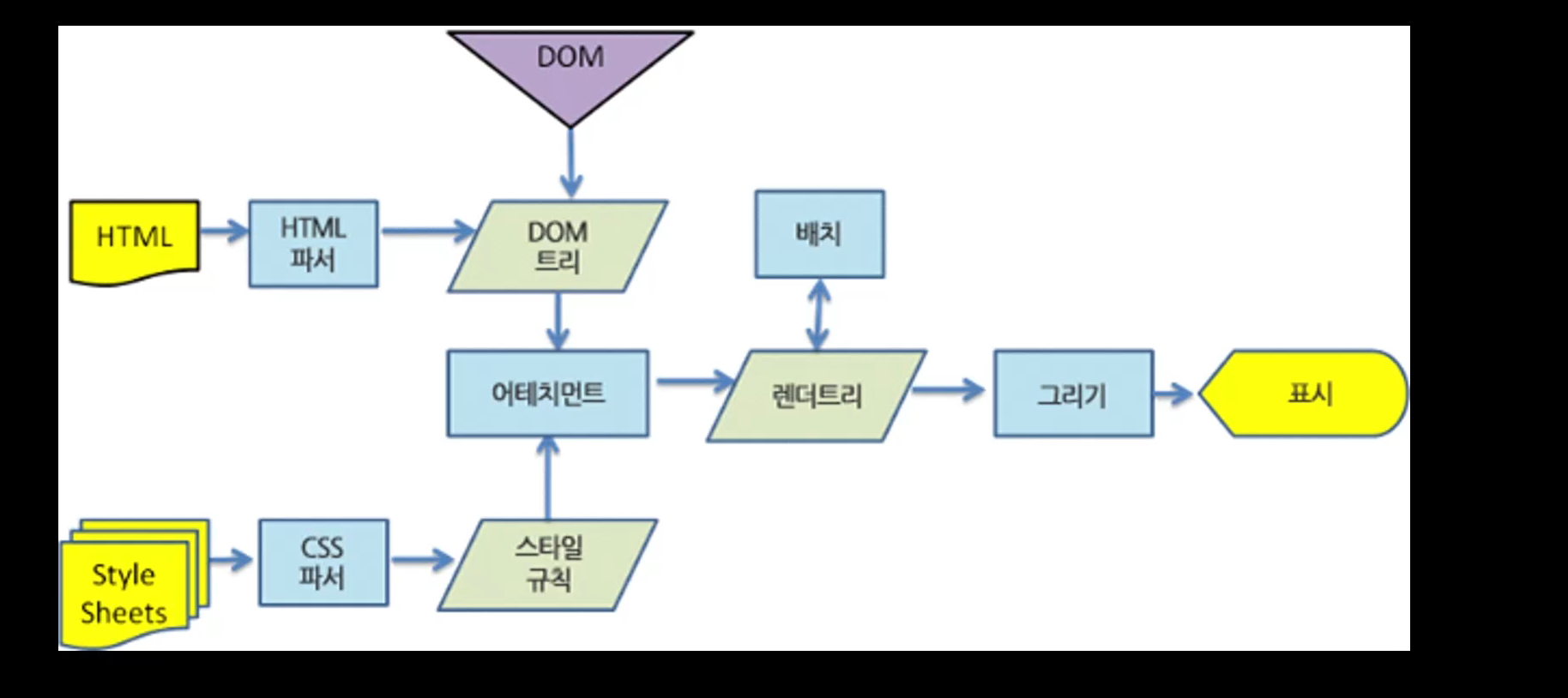
DOM(가상돔)이란?
Document Object Model의 약자로서 문서객체모델이라고 한다. HTML, XML 문서의 프로그래밍 인터페이스이며, 웹브라우저가 html을 해석해서 보여줄 때 트리형태로 변환시켜서 사용하는 객체


Virtual DOM(가상돔)이란?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
function addItem(){
const ul = document.getElementById("list");
for (let index = 0; index < 5; index++) {
const element = document.createElement("li");
element.innerHTML = `hi ${index}`;
ul.append(element);
}
}
</script>
</head>
<body>
<h2 id="result">Item List</h2>
<div>
<ul id="list"></ul>
<button onclick="addItem()">add</button>
</div>
</body>
</html>
버튼을 누르면 append를 통해 하나하나 업데이트를 하게된다 ==> 필요이상의 작업수행 ==> 성능저하
를 막기위해 virtual DOM을 사용하게된다.
virtual DOM에서 미리 랜더링을 해본 후 한번에 real DOM에 업데이트하여 과다현상을 해결(조정)
virtual DOM 대신 buffer를 사용해서 해결할 수도 있지만 고수준의 자바스크립트 지식이 필요하기때문에 좀 더 간편한 virtual DOM을 추천한다.
참고 :
- 한입 크기로 잘라 먹는 리액트, winterlood 이정환
- https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model/Introduction DOM소개
'개발 > Javascript' 카테고리의 다른 글
| [Javascript] 함수 Function - 윤년을 확인하는 함수 만들기 (0) | 2022.06.27 |
|---|---|
| [React] 리액트 app 설치하기 (0) | 2022.06.24 |
| [node.js] npm; 외부 패키지 사용하기 (0) | 2022.06.22 |
| [node.js] Node.js 기초 (0) | 2022.06.21 |
| [node.js] node.js는 왜 써야할까? (0) | 2022.06.20 |
