
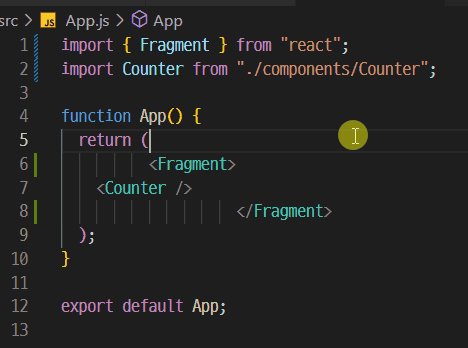
코드를 짜고있는데, 뭔가 시원찮은 느낌이 들었다. ESlint랑 Prettier로 문법 수정, 포맷수정을 함께 하고 있는데 뭔가 덜거덕 거리는 느낌..? 그래서 프리티어 설정을 확인해보았다.
1. EXTENSIONS에서 프리티어가 잘 켜져 있는지 확인

아아아.. 역시나

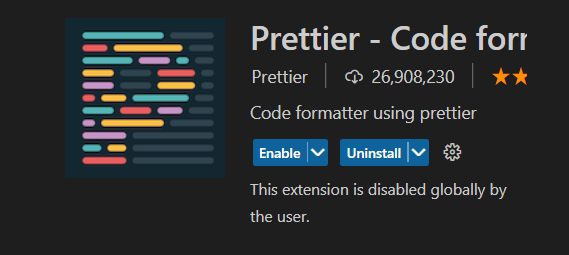
이유는 모르지만 프리티어가 꺼져있었다. Enable을 눌러주었다.
2. ctrl + +, 또는 File - Preferences - Settings 에 들어간 후 Editor: Default Formatter 를 확인한다

none으로 되어있길래 Prettier - Code formatter로 변경해주었다

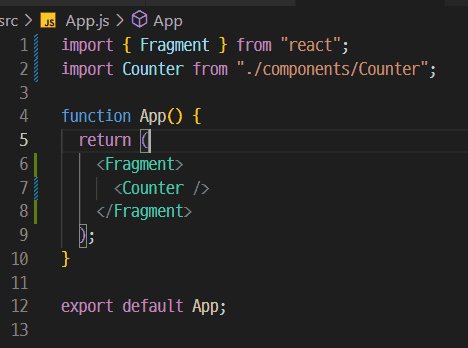
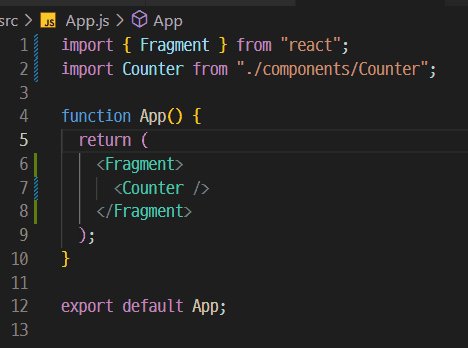
편-안
반응형
'개발 > Error note' 카테고리의 다른 글
| [Javascript] JSON.parse를 해도 객체변환이 되지 않을 때 (0) | 2023.01.10 |
|---|---|
| [React] Parsing error: Invalid parenthesized assignment pattern. (19:23) 해결 (2) | 2022.12.23 |
| [redux-toolkit] react_devtools_backend.js:4012 Warning: Received NaN for the `ch (1) | 2022.12.17 |
| [React] 'React' must be in scope when using JSX react/react-in-jsx-scope 해결 (2) | 2022.12.13 |
| [React] Unreachable code (해결) (0) | 2022.12.09 |
