


헤더만들기
import { useContext, useEffect, useState } from "react";
import { useNavigate, useParams } from "react-router-dom";
import { DiaryStateContext } from "../App";
import MyButton from "../components/MyButton";
import MyHeader from "../components/MyHeader";
import { getStringDate } from "../util/date";
const Diary = () => {
const { id } = useParams();
const diaryList = useContext(DiaryStateContext);
const navigate = useNavigate();
const [data, setData] = useState();
useEffect(() => {
if (diaryList.length >= 1) {
const targetDiary = diaryList.find(
(it) => parseInt(it.id) === parseInt(id)
);
if (targetDiary) {
setData(targetDiary);
} else {
alert("없는 일기입니다.")
navigate("/", { replace: true });
}
}
}, [id, diaryList])
if (!data) {
return <div className="DiaryPage">로딩중입니다...</div>
} else {
return (
<div className="DiaryPage">
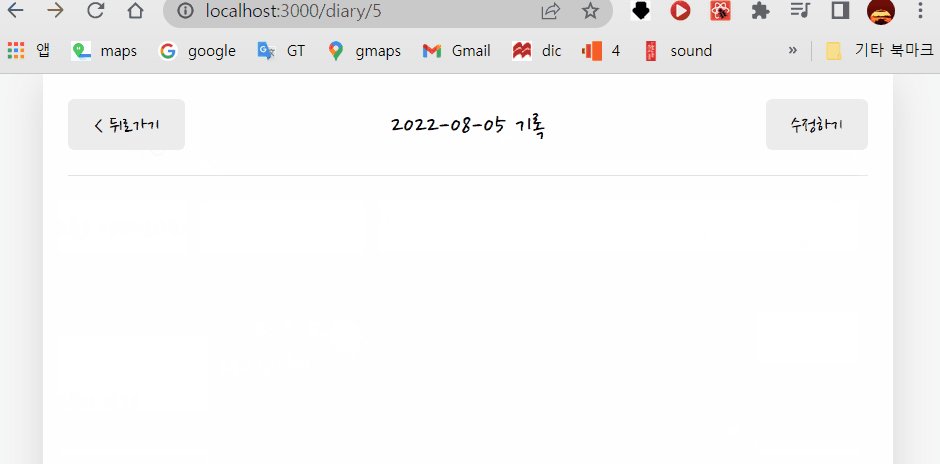
<MyHeader
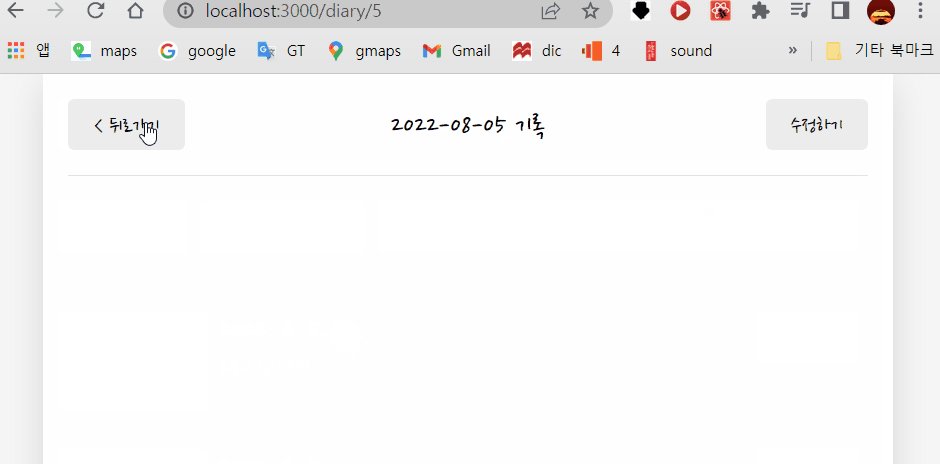
headText={`${getStringDate(new Date(data.date))} 기록`}
leftChild={
<MyButton text={"< 뒤로가기"} onClick={() => navigate(-1)} />
}
rightChild={
<MyButton text={"수정하기"} onClick={() => navigate(`/edit/${data.id}`)} />
}
/>
</div>
);
}
};
export default Diary;
useContext를 사용해 diary데이터를 불러오고 edit때처럼 useEffect 조건을 채워줬다.
상태를 가져올 data가 있을경우와 없을경우를 나눠 data가 true일 경우 상세 return을 반환해준다


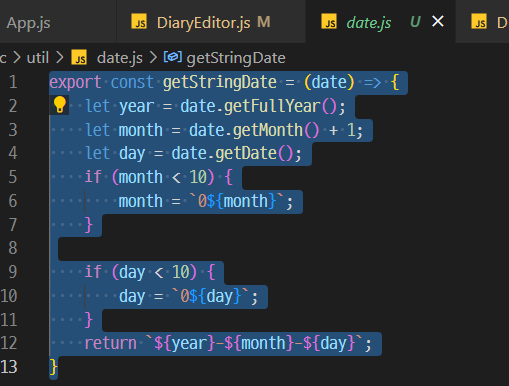
헤더에 날짜를 가져올 때 getStringDate를 쓰는데 여러곳에서 이미 쓰고있으므로 util 폴더를 만들어서 따로 분리시켜주었다.

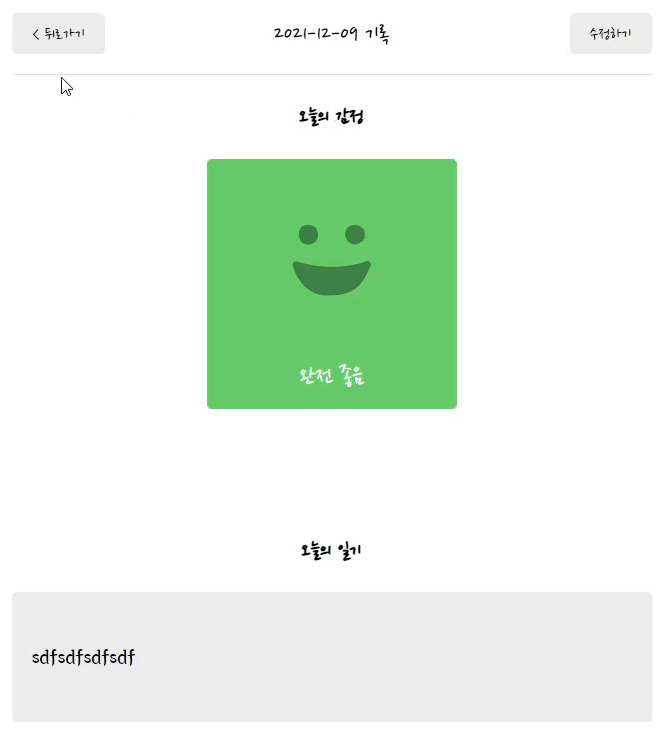
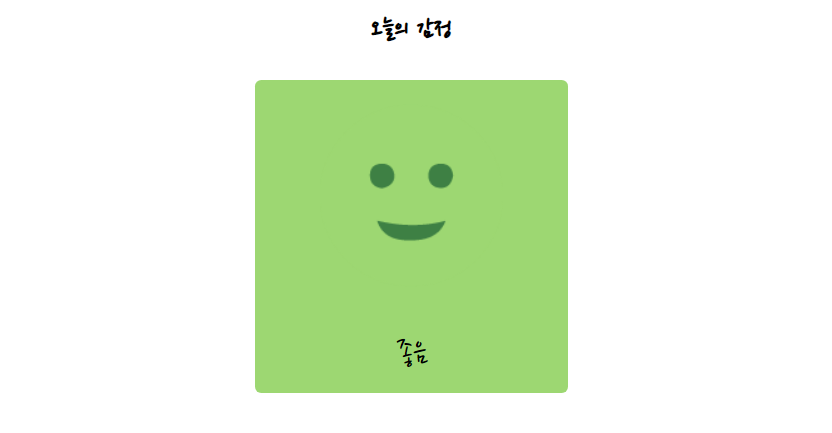
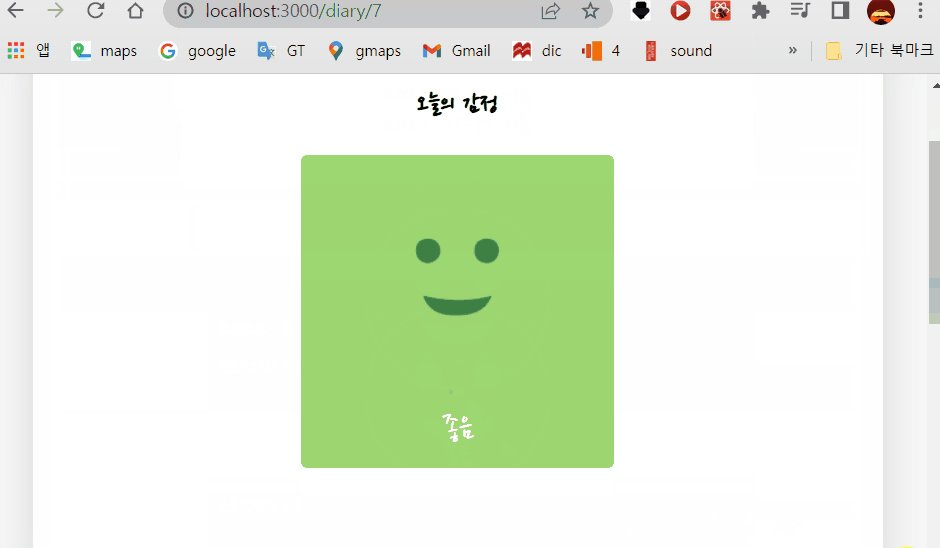
오늘의 감정표현하기
<article>
<section>
<h4>오늘의 감정</h4>
<div className={["diary_img_wrapper", `diary_img_wrapper_${data.emotion}`].join(" ")}>
<img src={curEmotionData.emotion_img} />
<div className="emotion_descript">
{curEmotionData.emotion_descript}
</div>
</div>
</section>
</article>.DiaryPage section {
width: 100%;
margin-bottom: 100px;
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
}
.DiaryPage h4 {
font-size: 22px;
font-weight: bold;
}
.DiaryPage .diary_img_wrapper {
background-color: #ececec;
width: 250px;
height: 250px;
border-radius: 5px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
.DiaryPage .diary_img_wrapper_1 {
background-color: #64c964;
}
.DiaryPage .diary_img_wrapper_2 {
background-color: #9dd772;
}
.DiaryPage .diary_img_wrapper_3 {
background-color: #fdce17;
}
.DiaryPage .diary_img_wrapper_4 {
background-color: #fd8446;
}
.DiaryPage .diary_img_wrapper_5 {
background-color: #fd565f;
}
.DiaryPage .emotion_descript {
font-size: 25px;
}글작성 시 만들었던 이펙트와 같은방식으로 작성

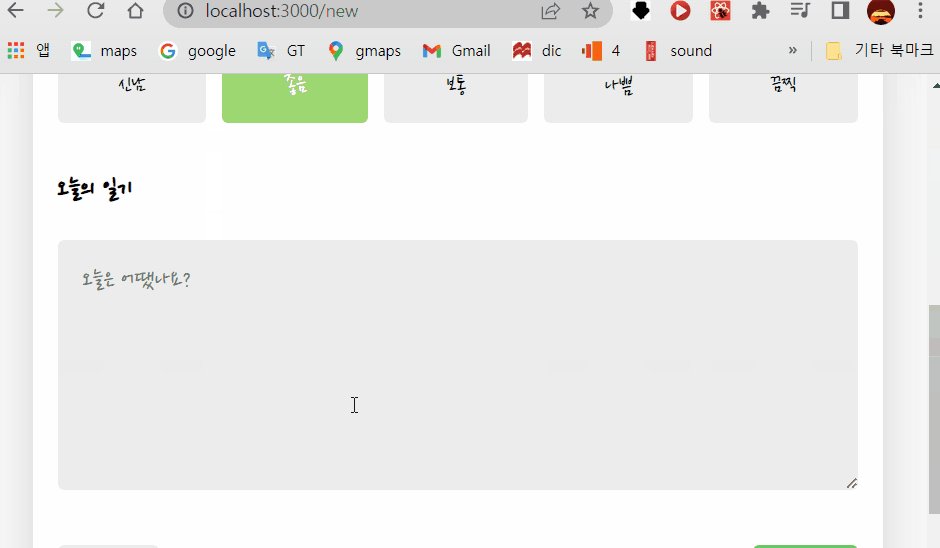
상세페이지
<section>
<h4>오늘의 일기</h4>
<div className="diary_content_wrapper">
<p>{data.content}</p>
</div>
</section>.DiaryPage .diary_content_wrapper {
width: 100%;
background-color: #ececec;
border-radius: 5px;
word-break: keep-all;
overflow-wrap: break-word;
}
.DiaryPage .diary_content_wrapper p {
padding: 20px;
text-align: left;
font-size: 20px;
font-family: 'Yeon Sung';
font-weight: 400;
line-height: 2.5;
}
가독성을위해 Diary 내용부분은 연성 폰트를 사용했다.
참고 :
- 한 입 크기로 잘라먹는 리액트
반응형
'개발 > Inafolio' 카테고리의 다른 글
| [React] 요호호 한 입 크기로 잘라먹는 리액트 수료증이다 + 다음강의 (1) | 2022.08.17 |
|---|---|
| [React] 미니프로젝트 - LocalStorage를 DB로 사용하기 (0) | 2022.08.16 |
| [혼공단 8기] 5주차 미션 (0) | 2022.08.14 |
| [React] 미니프로젝트 - 일기장 글 수정 화면 구현하기 (0) | 2022.08.11 |
| [React] 미니프로젝트 - 일기장 글 작성/수정 화면 구현하기 (0) | 2022.08.09 |
