
[Javscript/Rechart] x축 스크롤링 추가
2025. 5. 3. 16:57
개발/Javascript
const CustomTick = (props) => { const { x, y, payload } = props const dateParts = payload.value.split('-') // ["2024", "12", "15"] return ( {dateParts[0]}년 {dateParts[1]}월 {dateParts[2]}일 )}const StatUsageStatus = ({ value }) => { ...코드생략 // x축 간격 조정 (4rem) const chartWidth = Math.max(chartData?.length * 64, 800) >= document?.querySelec..

[VSCode] 갑자기 svg파일이 코드가 아닌 미리보기로 보일 때
2025. 4. 19. 18:04
개발/Install, setting, etc
평소랑 다를거 없었는데... 왜..갑자기...갑자기 svg가 코드가 아닌 미리보기로 뜨게됐다. 원래 미리보기로 보다가 일회성으로 코드만 보려는 분들은VSCode검색창 열어서 Text Editor모드로 하면 해당 파일을 코드로 볼 수있다. 하지만 나는 모든 svg파일을 코드로 보는걸 원하기때문에 설정을 수정해줬다. VSCode 설정 (Ctrl + , 또는 Cmd + ,) 열기우측상단 JSON으로 열기 아래 코드 추가"workbench.editorAssociations": { "*.svg": "default"}

[CSS/SCSS] SCSS에서 CSS 변수 중복 적용 문제 해결하기
2025. 3. 26. 08:05
개발/HTML, CSS
문제React 프로젝트에서 SCSS를 사용할 때, common.scss 파일에 CSS 변수도 선언하고 여러 파일에서 불러오는 구조를 만들었다.하지만, 개발자 도구에서 확인해보니 같은 스타일이 여러 번 중복 로드되는 문제가 발생!!!! 이로 인해 CSS 변수가 페이지마다 중복 선언되는 문제가 발생했다.// 기존의 common.scss:root { --btn-green-border: none; --btn-yellow-border: none; /* (이런 변수들이 반복됨...) */}[data-theme=light]{...}...그외 scss 공통함수들이 있었다 그로인해 아래처럼 똑같은 변수선언이 여러개가 생겨서 스크롤이 엄청 쌓이게 되어버린..원인: SCSS @use의 동작 방식 SCSS..

[Javscript] 크롬익스텐션 테스트 등록하기 (wavve 오프닝 건너뛰기, 다음회차 자동재생)
2025. 3. 2. 11:12
개발/Inafolio
애니보는데 넷플릭스는 저 '끝내지 않는 Netflix'가 있어서 자동으로 넘어가지는데, 웨이브는 안되는게 귀찮아서 만들었다.티빙으로는 애니를 잘 안봐서.. 나중에 티빙도 쓰게된다면 티빙버전도 만들어야겠다. { // 사용자가 특정 웹페이지를 열 때 사용할 JavaScript 또는 CSS 파일을 지정 "content_scripts": [ { "matches": ["*://www.wavve.com/*"], // 확장 프로그램을 실행할 웹사이트 "js": ["content.js"] // 실행할 js파일 } ], // 확장 프로그램의 설명란에 표시되는 설명 "description": "Wavve에서 오프닝 건너뛰기랑 다음회차를 자동으로 재생해주는 크롬 확장 프로그램이에요!"..

[React] 폰트사이즈 설정 조정하기
2025. 2. 15. 13:41
개발/Javascript
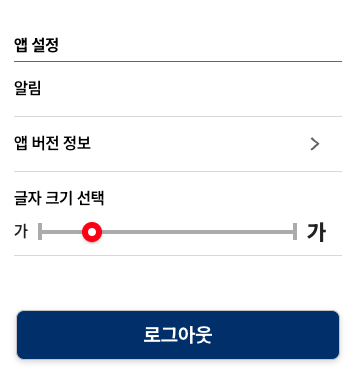
우리회사는 RN이나 플러터를 사용하지않고 리액트로 앱을 만든다 ㅇ_ㅇ.앱은 정말 껍데기만 만들고 대부분을 앱 내에서 하고있다. 운영 때 앱 업데이트를 최대한 줄이고 웹 수정 후 바로 반영할 수 있도록 하기위해서.그래서 항상 앱 만들때 폰트 크기 고정으로 진행했는데,이번에 진행하는 곳에서 기획에 폰트 크기 조절기능을 넣어달라고 하셔서.. 웹에서 폰트크기를 조절해서 설정에서 폰트크기를 조절할 수 있도록 만들었다. 초반부 코드라 조금 더 다듬어져서 지금화면이랑은 다르긴 하지만기록용으로 남겨두는 포스팅우헤헹 (한달에 1번 이상은 기술 블로그를 올리고 싶어서..) // App.jsximport createCache from '@emotion/cache'import { CacheProvider } from '..
