개발/Error note
[JS] Safari에서 new Date 객체 Invalid Date 리턴 받는 경우
이나당
2023. 11. 20. 01:29

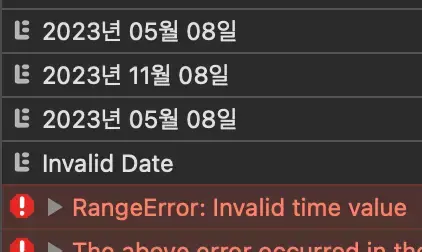
원인은 Safari 에서는 new Date 객체에서의 DateType (yyyy-mm-dd)이지원되지 않는 데이터 포맷이었기 때문이다. 따라서 포맷을 yyyy/mm/dd 의 형태로 변경해서 사용해야 한다.
function stringToDate(string) {
if (!string) return
return new Date(string.replace(/[년월일]/g, '').replace(/ /g, ','))
}
아래와 같이 수정
function stringToDate(string) {
if (!string) return
return new Date(string.replace(/[년월일]/g, '').replace(/ /g, '/'))
}
참고:
- https://stackoverflow.com/questions/4310953/invalid-date-in-safari
반응형