개발/Error note
[Next.js] Next 에서 이미지 넣기 (img태그 대신 Image 컴포넌트 사용하기!)
이나당
2023. 10. 13. 13:03

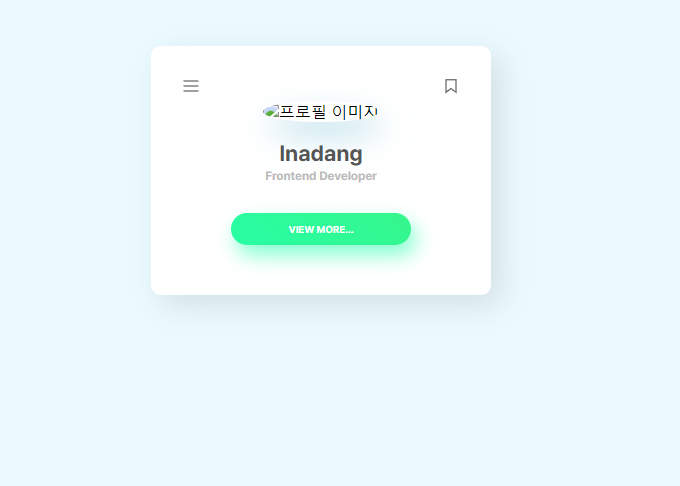
이미지..가.. 엑박...이다..
export default function Home() {
...코드생략
return(...코드생략
<img src="../public/member1.png" alt="프로필 이미지" />
...코드생략
)
}img 태그 방식을 그대로 썼는데 오류가 났다.
그래서 create-next-app때 나왔던 이미지는 어떻게 불러왔나 살펴보니
import Image from 'next/image';
export default function Home() {
...코드생략
return(...코드생략
<Image
src='/vercel.svg'
alt='Vercel Logo'
className='vercelLogo'
width={100}
height={24}
priority
/>
...코드생략
)
}이렇게 next/image에서 Image 컴포넌트를 불러와서 사용하고 있었다.

그리고 이미지 부르는 경로가 public 폴더 아래에 넣어두면 그냥 바로 가져다 쓸 수있어보였다.
export default function Home() {
...코드생략
return(...코드생략
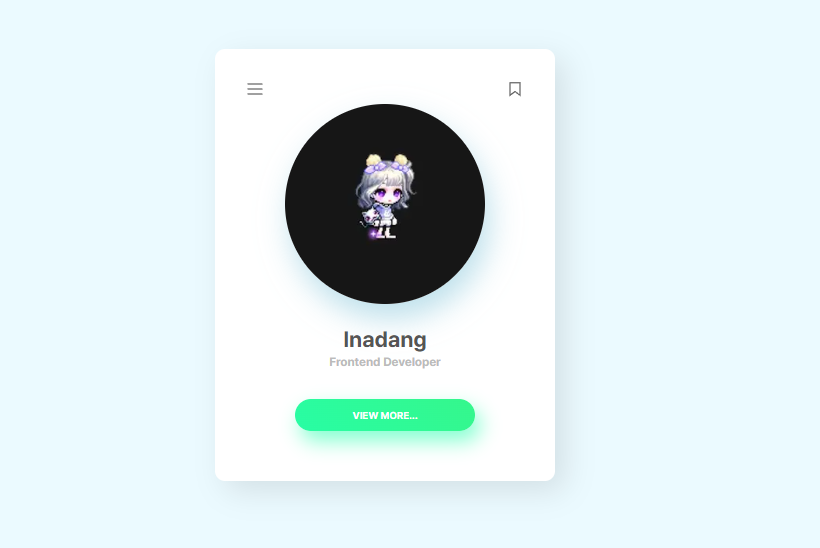
<Image src="/member1.png" alt="프로필 이미지" width={200} height={200} />
...코드생략
)
}그래서 Image 컴포넌트를 부른 후 필수 조건인 src, alt, width, height 입력후 다시 랜더링 했더니

쟈쟌 마음에 들게 잘 떴다.
참고 :
- https://nextjs.org/docs/pages/api-reference/components/image#required-props
- https://nextjs.org/docs/pages/building-your-application/optimizing/static-assets
반응형