개발/Error note
[webpack] 개발서버 실행시 Cannot Get /
이나당
2023. 8. 28. 21:28

Cannot GET /유데미 강의를 따라서 webpack 실습 중 개발서버 설정을하고 npm start를 하면 해당오류가 났다.
저거 외에는 다른 오류가 없어서 답답해 하던 찰나
Webpack-dev-server "Cannot GET /"
i'm trying to get my webpack-dev-server to run but i face always the error "Cannot Get /" at the browser. I know that there are serveral questions with the same error, but none of them he...
stackoverflow.com
나랑 똑같은 강의를 듣는중인 사람의 stackoverflow글을 찾게됐다.
해결방법은 package.json의 스크립트랑 웹팩 설정에 devServer셋팅을 추가해주는것
// 기존 package.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server",
"build": "webpack --config webpack.config.prod.js"
},
// 수정
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack serve --open",
"build": "webpack --config webpack.config.prod.js"
},// 기존 webpack.config.js
module.exports = {
mode: 'development',
entry: './src/app.ts',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
publicPath: '/dist/',
},
...
}
// 수정
module.exports = {
mode: 'development',
entry: './src/app.ts',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
publicPath: '/dist/',
},
devServer: {
static: {
directory: path.join(__dirname, '/'),
},
},
...
};
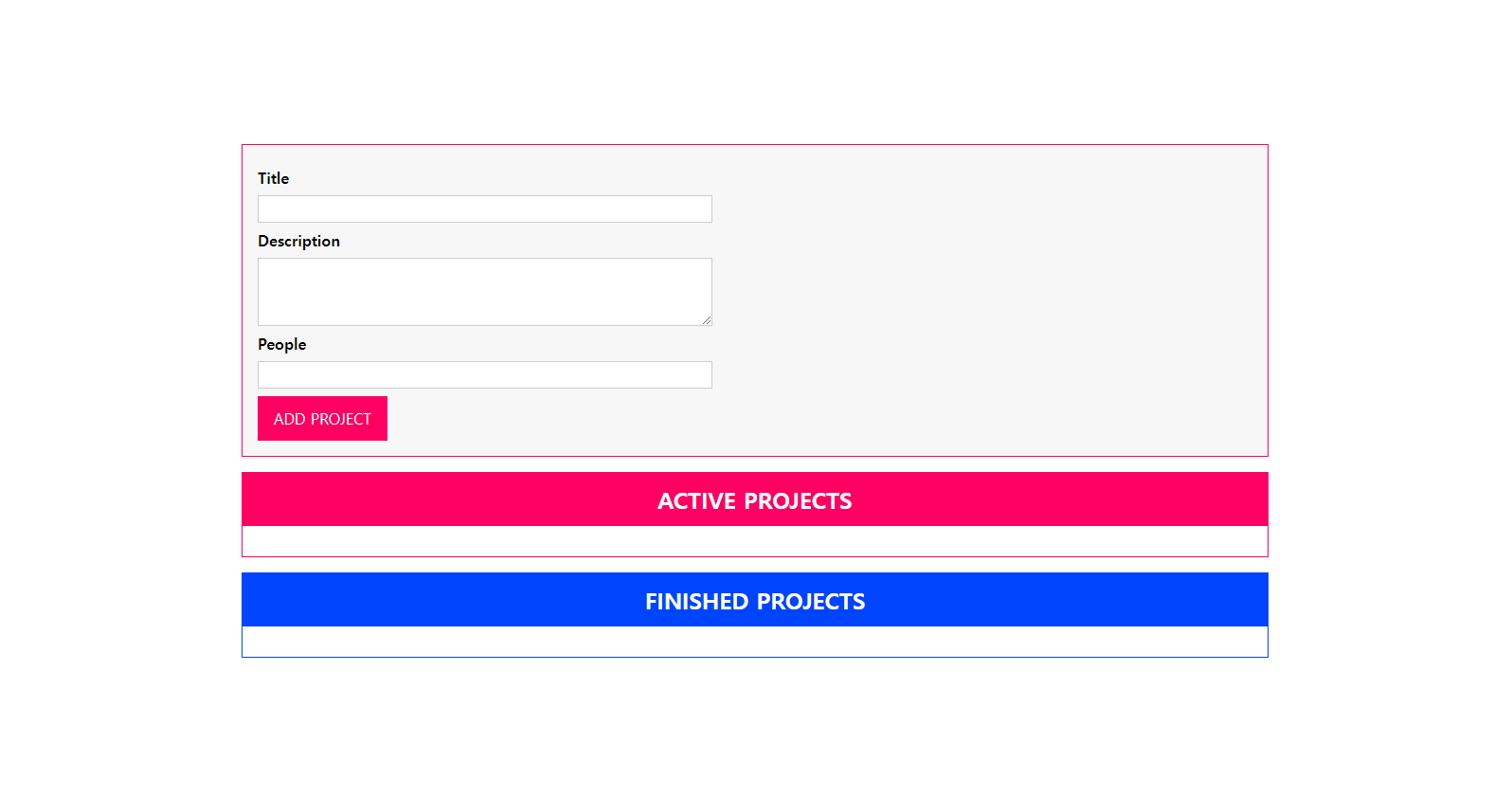
하고 스크립트 실행하니

다시 정상적으로 잘 떴다.
참고
- https://stackoverflow.com/questions/71602863/webpack-dev-server-cannot-get
- https://webpack.js.org/guides/development/
반응형