[Javascript] filter(), include() 내장객체로 배열 중복값 추출하기
코테를 따로 카테고리를 팔-까? 하다가 문제만 올리는게아니라
MDN 문서 참고해서 사용법도 같이 올릴생각에 따로 카테고리 안만듦
로로나 2일차. 심심하다. 하지만 24일날 코테가 있기때모넹.. 일주일동안 코테 준비 + 기사 시험공부를 하기로 결정
프론트엔드로 코테를 볼꺼라 자스 공부중.
내장객체함수가 이렇게 종류가 많았구나를 느끼면서 공부중이다.
프로그래머스
코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요.
programmers.co.kr
로또의 최고 순위와 최저 순위를 풀다가 고민됐던 부분.
filter()
Array.prototype.filter() - JavaScript | MDN
filter() 메서드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환합니다.
developer.mozilla.org
arr.filter(callback(element[, index[, array]])[, thisArg])
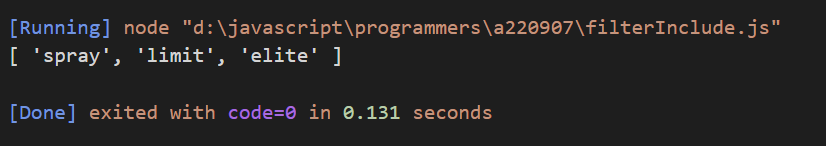
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
const result = words.filter(word => word.length < 6);
console.log(result)
JSON형식 필터링
let arr = [
{ id: 15 },
{ id: -1 },
{ id: 0 },
{ id: 3 },
{ id: 12.2 },
{ },
{ id: null },
{ id: NaN },
{ id: 'undefined' }
];
let invalidEntries = 0;
function isNumber(obj){
return obj !== undefined && typeof(obj) === 'number' && !isNaN(obj);
}
function filterByID(item) {
if (isNumber(item.id) && item.id !== 0) {
return true;
}
invalidEntries++;
return false;
}
const arrByID = arr.filter(filterByID);
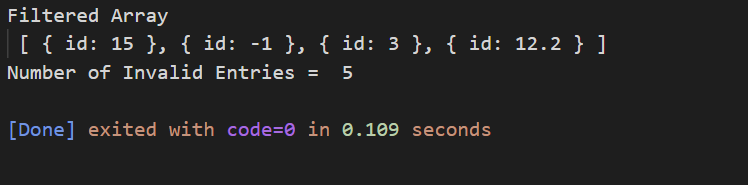
console.log('Filtered Array\n', arrByID);
console.log('Number of Invalid Entries = ', invalidEntries);
include()
Array.prototype.includes() - JavaScript | MDN
includes() 메서드는 배열이 특정 요소를 포함하고 있는지 판별합니다.
developer.mozilla.org
arr.includes(valueToFind[, fromIndex])참고로 includes는 대소문자를 구분한다
arr = ['a', 'b', 'c'];
console.log(arr.includes('a')); //true
console.log(arr.includes('a', -100)); //true
console.log(arr.includes('b', -10)); //true
console.log(arr.includes('b', -2)); //true
console.log(arr.includes('a', -1)); //false
console.log(arr.includes('b', -1)); //false
console.log(arr.includes('c', -1)); //true
console.log(arr.includes('a', 0)); //true
console.log(arr.includes('b', 1)); //true
console.log(arr.includes('c', 3)); //falsefromIndex가 음수일 경우 인덱스는 값을 찾기 시작할 배열의 위치로 사용되기 위해 연산된다.
그러나 만약 계산된 인덱스가 -1 * array.length 보다 작거나 같다면, 전체 배열이 검색 된다.
또한 전체 길이보다 길 경우 false를 반환한다
프로그래머스 문제풀이
function solution(lottos, win_nums) {
const includeNo = lottos.filter(it => win_nums.includes(it)).length;
const zero = lottos.filter(it => it === 0).length;
const includeZero = includeNo + zero;
var answer = [includeZero, includeNo];
return answer;
}
filter는 같은 값을 찾아서 새로운 배열로 만들어주고
includes는 값이 있는지 확인해 boolean타입으로 알려준다.